VR(バーチャルリアリティ。仮想現実)と言えば最近注目を集めている技術です。Oculus Riftなどのヘッドマウントディスプレイを装着してアプリケーションを使うことで、臨場感溢れる3D世界を体験することができます。Monacaアプリでは、WebVRと呼ばれるVRを実現するためのWeb技術を利用することでVR対応スマホアプリを開発することが可能です。
しかしWebVRは3DオブジェクトをCanvasなどに描画する必要があり、敷居が高く感じてしまうものです。そこで使ってみたいのがA-Frameです。A-Frameは専用のHTMLタグを使ってWebVRを実現するフレームワークで、JavaScriptの記述なしでも作成できます。
今回はそんなA-Frameの使い方を簡単に紹介します。
Monacaアプリにインストールする
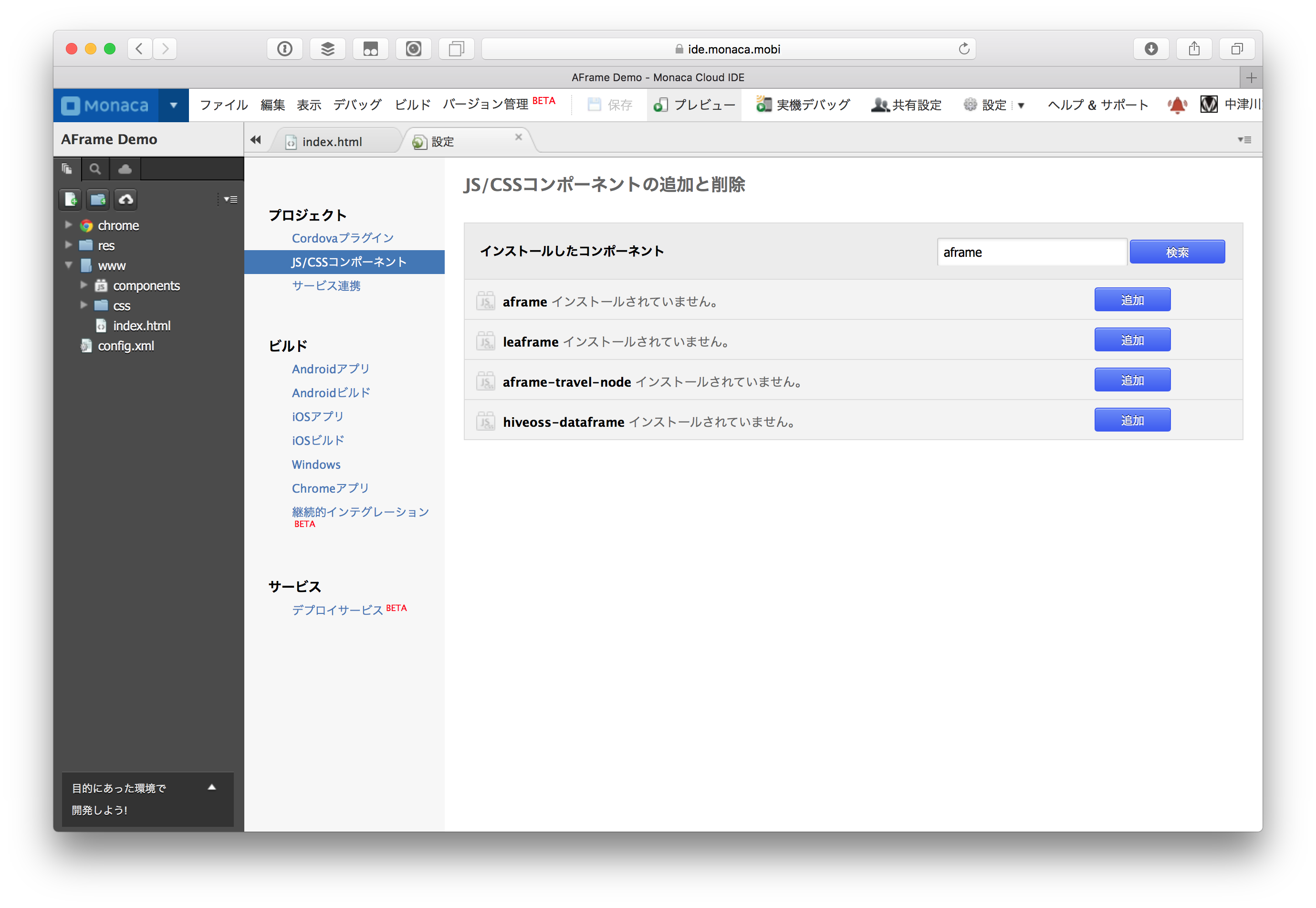
A-Frameをインストールする場合はJS/CSSコンポーネントの追加より「aframe」を検索してください。

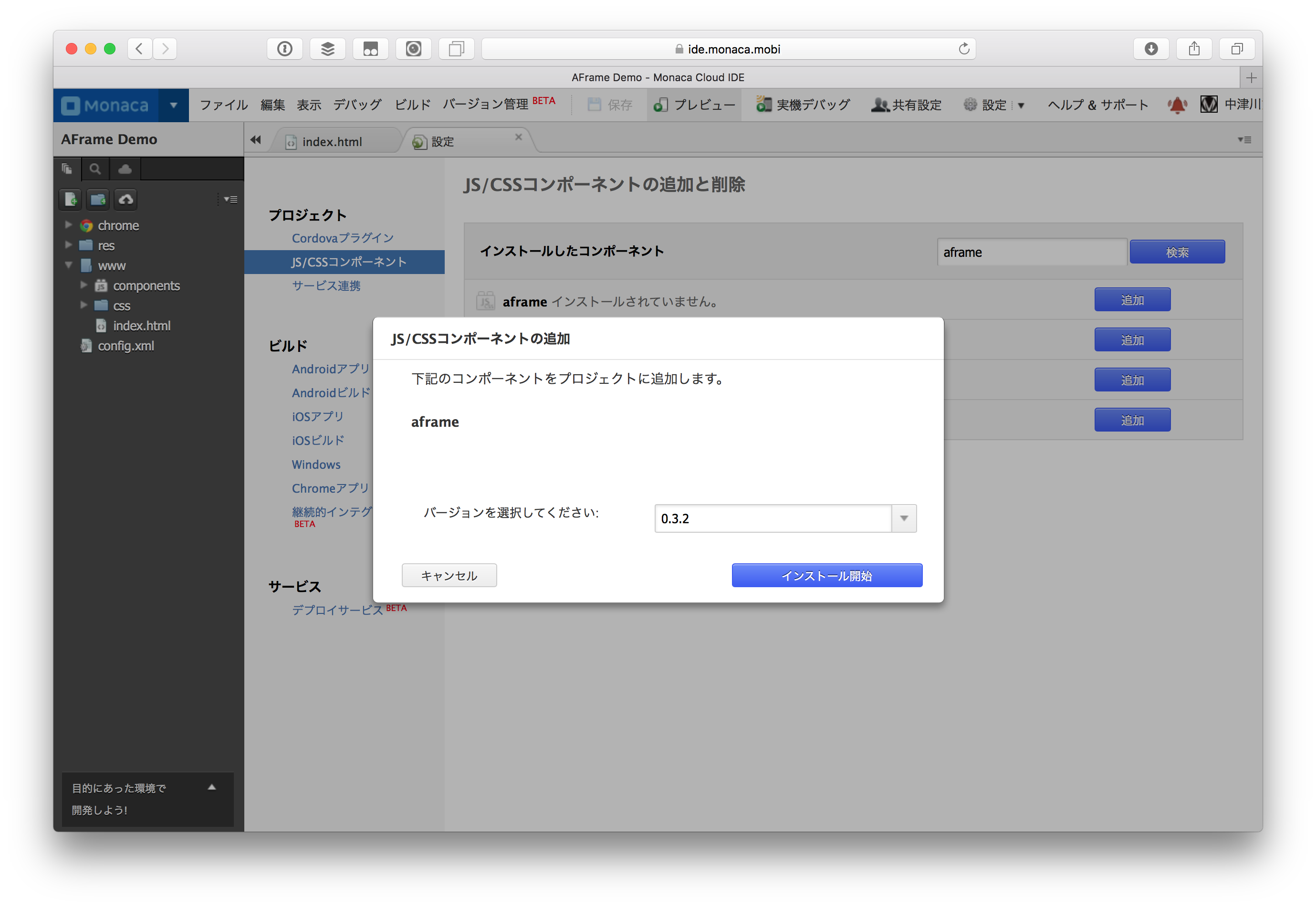
執筆時点では0.3.2が最新版でした。

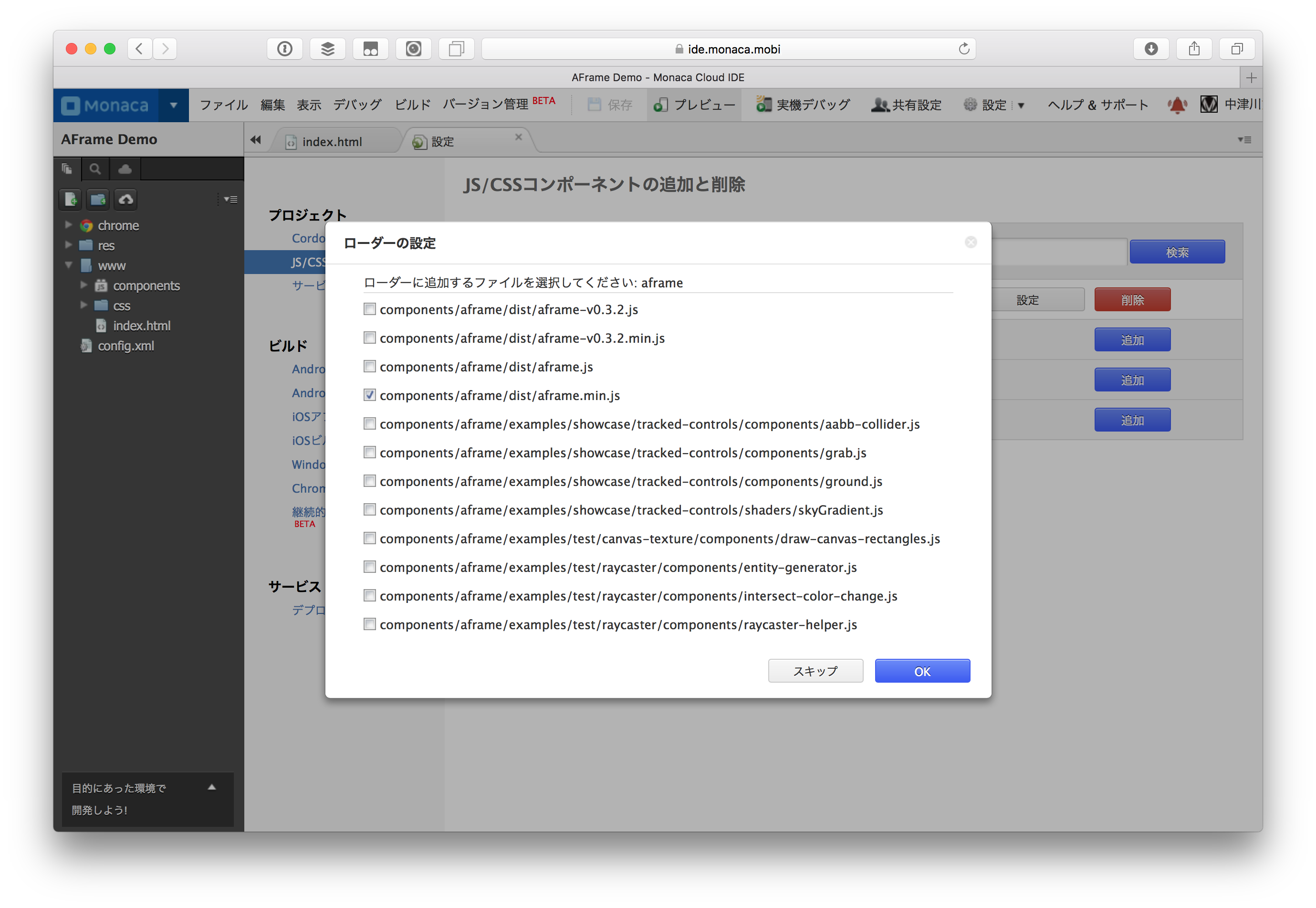
ローダーには components/aframe/dist/aframe.min.js を選択してください。

これで完了です。
A-Frameを試す
A-Frameの使い方は、bodyタグの中に次のように記述することからはじまります。
<a-scene>
</a-scene>
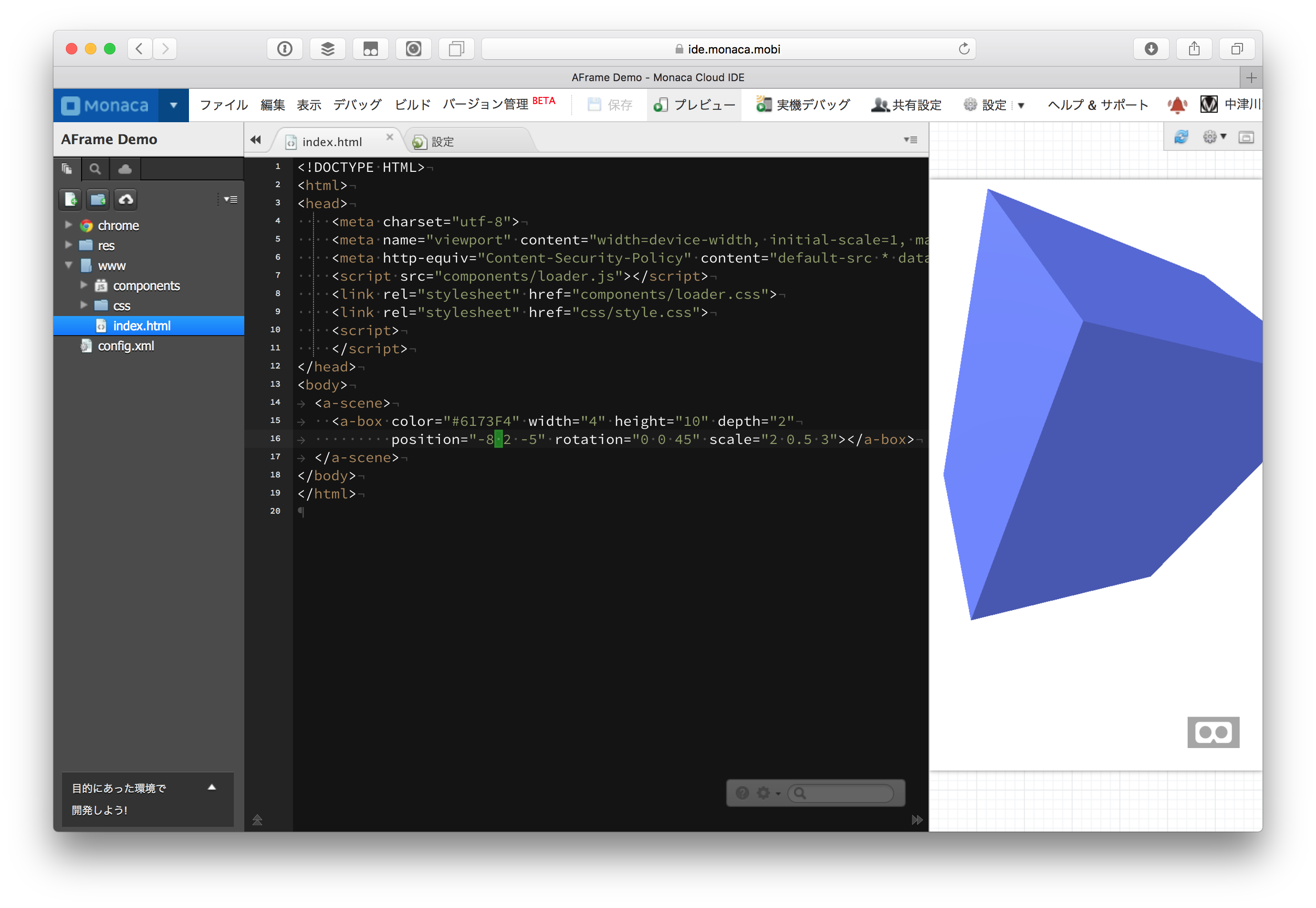
このシーンタグの中にA-Frame用のHTMLタグを記述していきます。例えばボックスを表示するには次のように記述します。depth/position/ratation/scaleなどがA-Frame独自の要素になります。
<a-scene>
<a-box color="#6173F4" width="4" height="10" depth="2"
position="-10 2 -5" rotation="0 0 45" scale="2 0.5 3"></a-box>
</a-scene>
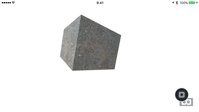
記述するとプレビューでも表示が確認できます。画面右側のプレビュー画面上をマウスでドラッグすると、画面の領域外からボックスが現れます。

テクスチャを貼る
ボックスにテクスチャを貼ってみます。texture.pngという画像を用意し、Monaca IDEでwww以下にアップロードします。次にA-Frameの記述を次のようにします。
<a-scene>
<a-box color="#FFF" width="4" height="10" depth="2"
position="-10 2 -5" rotation="0 0 45" scale="2 0.5 3"
src="texture.png"></a-box>
</a-scene>
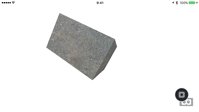
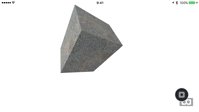
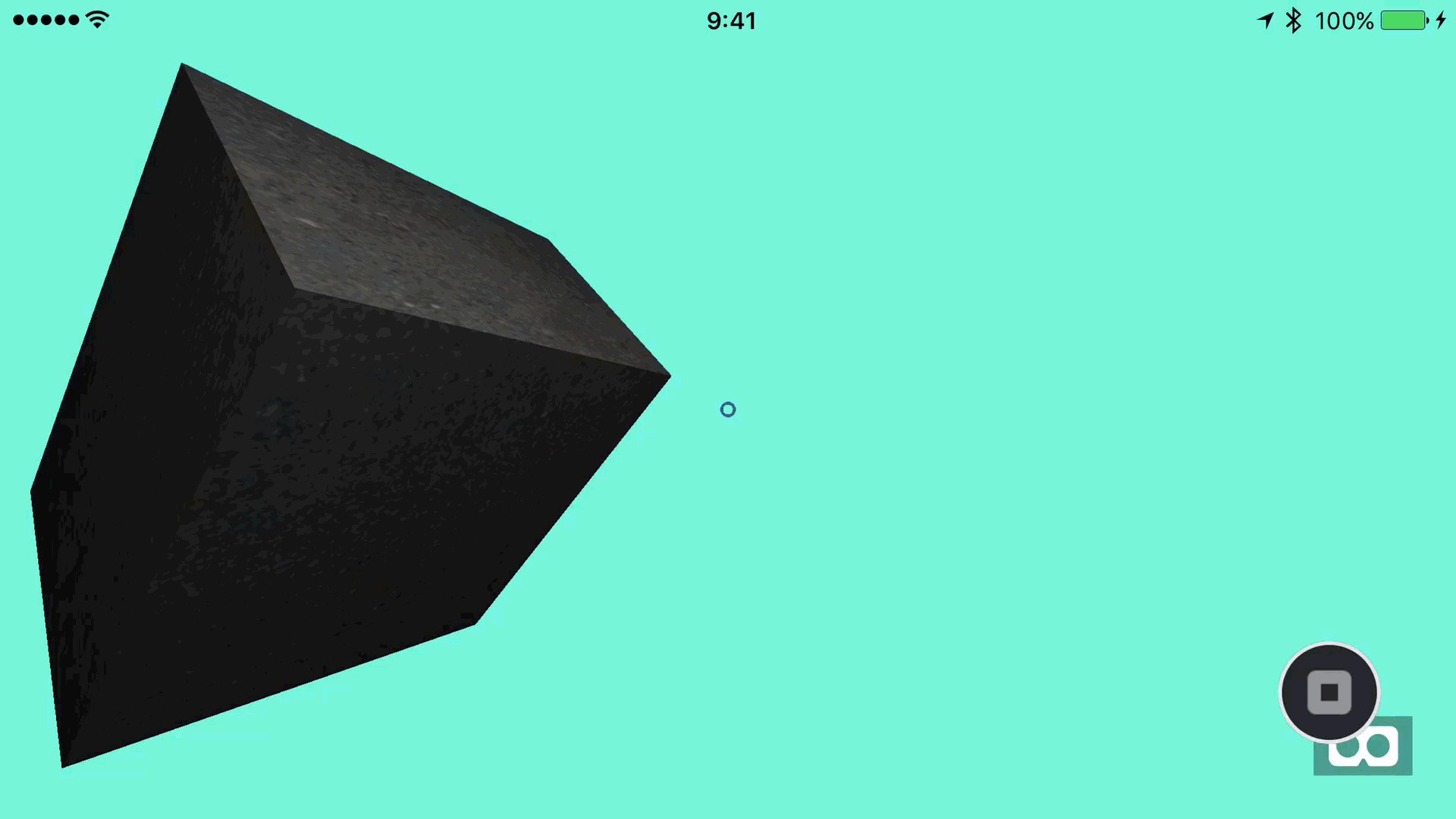
するとMonacaアプリで次のように確認できます。(端末を傾けると画面の領域外からボックスが現れます)

アニメーションを追加する
さらにこのボックスを回転させてみます。これもA-Frame標準機能でサポートされているのでJavaScriptを記述する必要はありません。
<a-scene>
<a-assets>
<img id="texture" src="texture.png">
</a-assets>
<a-box color="#FFF" width="4" height="10" depth="2"
position="-10 2 -5" rotation="0 0 45" scale="2 0.5 3"
src="#texture">
<a-animation attribute="rotation" repeat="indefinite" to="0 360 0"></a-animation>
</a-box>
</a-scene>

変更箇所は2か所あります。
1点目は animation タグを追加し、回転を繰り返す指定をしています。
2点目はテクスチャ画像を a-assets タグ内に定義しています。そして a-box タグの 属性として src="#texture" を指定しています。これによって同じリソースを繰り返し使ったり差し替えが簡単になります。
クリックを追加する
さらにインタラクティブにするためにクリック処理を追加します。VRグラスを被っているとクリックするのは難しいのですが、視点の中央にある小さな丸をオブジェクトに数秒合わせることでクリックと同じ動作が行えます。A-Frameでは a-animation タグに begin="click" という記述が追加されています。さらにカーソル情報として、 a-cursor タグを追加します。変更すると、クリック後にボックスの回転が始まるようになります。
<a-scene>
<a-assets>
<img id="texture" src="texture.png">
</a-assets>
<a-box color="#FFF" width="4" height="10" depth="2"
position="-10 2 -5" rotation="0 0 45" scale="2 0.5 3"
src="#texture">
<!-- Animation will only play when the box is clicked. -->
<a-animation attribute="rotation" begin="click" repeat="indefinite" to="0 360 0"></a-animation>
</a-box>
<a-camera position="0 1.8 0">
<a-cursor color="#2E3A87"></a-cursor>
</a-camera>
</a-scene>

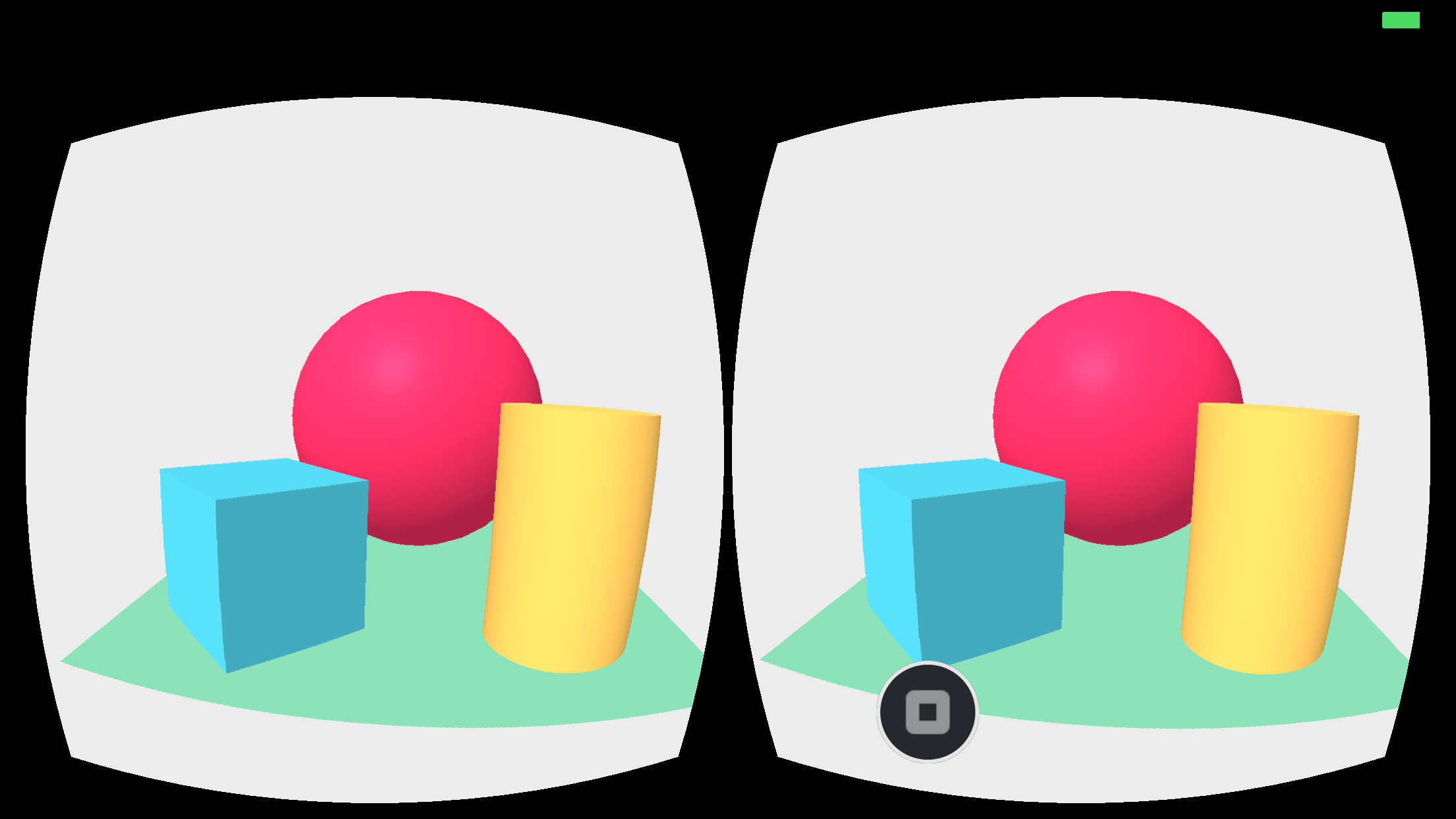
左右分割型VRグラスへの対応
Oculus RiftやGearVRなどは左右の視野差を使ってオブジェクトを立体的に見せています。A-Frameの場合、デフォルトでVRグラス対応が含まれているので表示上の工夫などを気にする必要が全くありません。画面上にあるVRグラスアイコンをタップするだけで表示が変わります。
なお、画面が横向きでないと表示の切り替えが行われないため気を付けてください。端末の自動回転が禁止に設定されていないかどうか確認しましょう。

A-Frameでは他にも全天球画像や動画に対応していたり、ライティングの変更、JavaScriptによる細かい制御なども行えます。HTMLタグだけで作れますし、Monacaとの親和性も高いです。ぜひ使ってみてください。
今回のコードはmoongift/monaca-with-aframeにアップロードしてあります。実装する際の参考にしてください。

