アプリを作っていて、データを恒久的に残しておきたいと思うことは多々あります。Web技術だけでもlocalStrageやIndexedDBのようなストレージ技術もありますが、容量制限があったり、使い勝手が良くないケースもあるでしょう。
そこで良く使われるのがSQLiteです。ローカルで使えるので重宝しますし、WebブラウザであってもWebSQLとしてHTML5標準ではないながらも多数のブラウザで実装された技術があります。そこで今回はSQLiteをMonacaアプリ上で手軽に使う方法を紹介します。
プラグインを利用する
MonacaアプリでSQLiteを使う場合、プラグインをインストールする必要があります。そのため、Proプラン以上の利用が必要になりますのでご注意ください。
利用するのは litehelpers/Cordova-sqlite-storage です。Android、iOS両方で使えるのがポイントです。
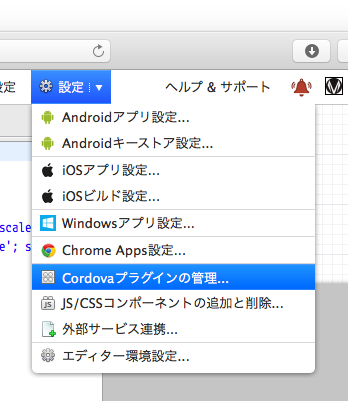
インストール方法は設定メニューのCordovaプラグインの管理から行ってください。

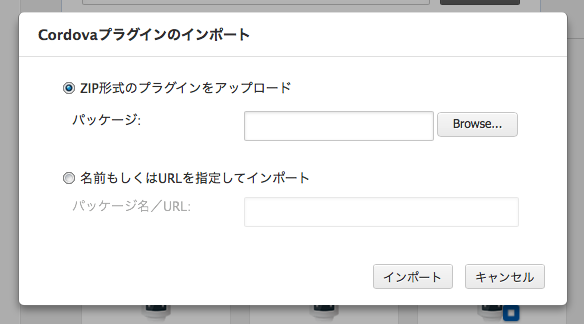
Cordovaプラグインのインポートを選択して、名前もしくはURLを指定してインポートのところで cordova-sqlite-storage と入力してください。

リストが更新されれば完了です。

JavaScriptライブラリをインストールする
続けてJavaScriptライブラリをインストールします。利用するのは persistence.js になります。persistence.js は各種ストレージに対応しており、WebSQLとCordovaプラグインのcordova-sqlite-storageをサポートしています。persistence.jsを使えば、実行環境を変えることでWebブラウザとスマホアプリの両方でSQLiteが使えるようになります。
persistence.jsはO/Rマッパーも兼ねているので、データベースをあまり意識せずに利用が可能です。
インストールはJS/CSSコンポーネントの追加と削除にて、persistencejsと検索してください。

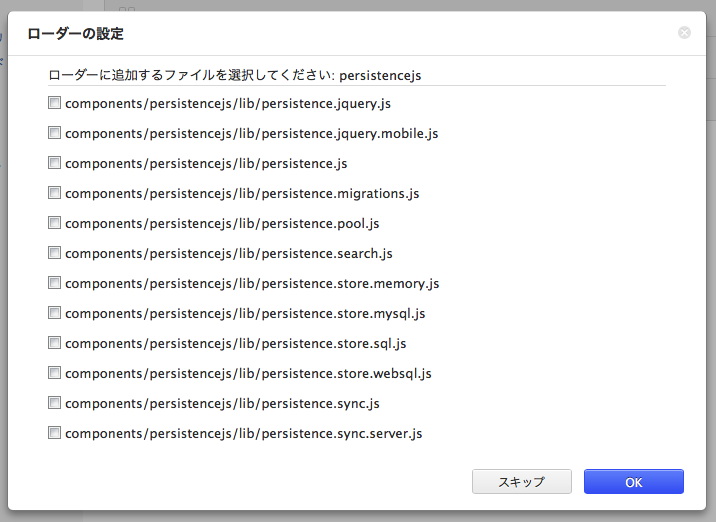
ローダーの設定では、persistence.jsとpersistence.store.websql.js、persistence.store.sql.jsを選択してください。

データベースを開く
実際の使い方ですが、まずデータベースを開きます。下記はWebSQL(プレビュー)での使い方です。
persistence.store.websql.config(persistence, 'yourdbname', 'A database description', 5 * 1024 * 1024);
なお、Safariにはバグがあり、エラーになります。Google Chromeなどで実行してください。
下記はMonacaアプリとしての実行です。iCloudと組み合わせることもできます。
persistence.store.websql.config(
persistence,
'yourdbname',
'0.0.1', // DB version
'My database', // DB display name
5 * 1024 * 1024, // DB size (WebSQL fallback only)
0, // SQLitePlugin Background processing disabled
2 // DB location (iOS only), 0 (default): Documents, 1: Library, 2: Library/LocalDatabase
// 0: iTunes + iCloud, 1: NO iTunes + iCloud, 2: NO iTunes + NO iCloud
// More information at https://github.com/litehelpers/Cordova-sqlite-storage#opening-a-database
);
スキーマを定義する
スキーマを定義する部分ですが、下記のようにコードを使って定義できます。SQLではないので分かりやすいです。
var Task = persistence.define('Task', {
name: "TEXT",
description: "TEXT",
done: "BOOL"
});
var Category = persistence.define('Category', {
name: "TEXT",
metaData: "JSON"
});
var Tag = persistence.define('Tag', {
name: "TEXT"
});
指定したカラムにインデックスをつけることもできます。
Task.index('done');
さらにO/Rマッパーとして、モデル同士の関連性を定義できます。以下はカテゴリの中にタスクが複数追加できるという意味になります。
Category.hasMany('tasks', Task, 'category');
最後にスキーマを適用します。マイグレーションもサポートしています。
persistence.schemaSync();
データを追加する
データを追加する場合は下記のようにインスタンスを作ります。さらに関連性もサポートしています。
var category = new Category({name: "My category"});
category.metaData = {rating: 5};
var task = new Task();
task.name = "Test task";
category.tasks.add(task);
最後に登録を実行します。
persistence.add(category);
データの検索
データはフィルタという機能によって検索します。メソッドチェーンを使うので分かりやすく書けます。
var allTasks = Task.all()
.filter("done", '=', false)
.prefetch("category")
.order("name", false)
.limit(10);
allTasks.list(null, function (results) {
console.log(JSON.stringify(results))
});
SQLiteやWebSQLを直接操作するのは面倒ですが、persistence.jsを使うことでJavaScriptのオブジェクトとしてデータ操作が行えます。SQLiteプラグインとpersistence.jsを組み合わせることで、より本格的なアプリが作れるようになるでしょう。

