FirebaseはGoogleが提供しているモバイルアプリ開発向けバックエンドサービスです。前回は認証について紹介しましたが、今回はそれをベースに匿名認証を使ってみたいと思います。匿名認証はIDやパスワードの設定が必要ない、簡易的な認証です。
Firebaseの設定
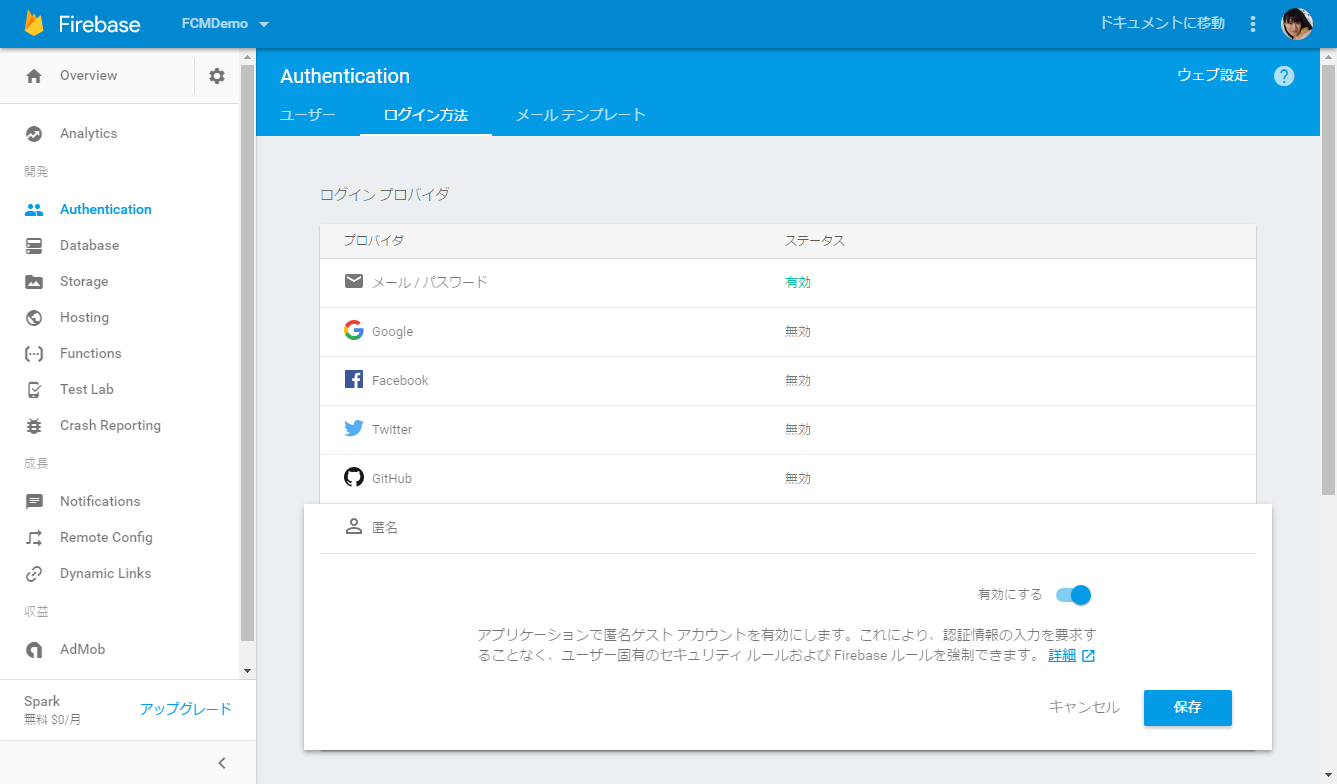
Firabaseコンソールで、[Authentication]メニュー > [ログイン方法]タブを選択し、匿名ログインを有効化します。

テンプレートの修正
前回作成したVueのテンプレートを、以下のように変更します。
<div>
<div class="center"> Firebase認証 </div>
<section style="margin: 10px;" v-if="user.isLoggedIn">
<p v-if="user.isAnonymous">匿名ユーザ</p>
<p v-else>{{user.mailAddress}}</p>
<section style="margin: 10px;">
<button @click="logout">ログアウト</button>
</section>
</section>
<section v-else style="margin: 10px;">
<p>メールアドレス</p>
<p>
<input v-model="user.mailAddress" placeholder="メールアドレス" />
</p>
<p>パスワード</p>
<p>
<input v-model="user.password" placeholder="パスワード" type="password" />
</p>
<button @click="register">新規登録</button>
<button @click="login">ログイン</button>
<button @click="anonymouse">匿名でログイン</button>
</section>
</div>
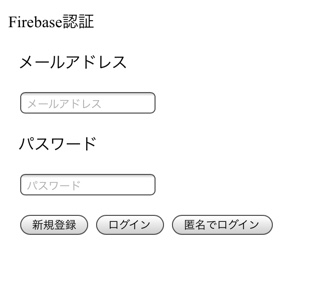
変更箇所は次の通りです。
まず匿名ユーザとしてログインするためのボタンを設置します。
<button @click="anonymouse">匿名でログイン</button>

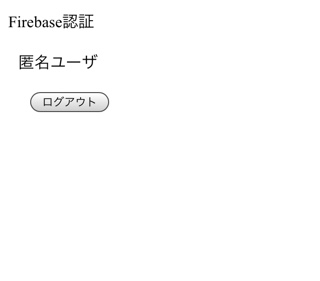
前回はログイン後にメールアドレスを表示しましたが、匿名ユーザでログインした場合はメールアドレスがありません。そのためログインユーザの表示処理を変更します。匿名ユーザであることを表す user.isAnonymous (コードは後述)がtrueであれば「匿名ユーザ」と表示します。
<p v-if="user.isAnonymous">匿名ユーザ</p>
<p v-else>{{user.mailAddress}}</p>

JavaScriptの処理
次にデータの初期化についてです。匿名ユーザであることを表す isAnonymous を追加します。
// 初期データの設定
data: {
user: {
isLoggedIn: false,
mailAddress: "",
password: "",
isAnonymous: false // 追加
}
},
isAnonymousはデフォルトではfalseに設定しています。
ログイン処理を実行すると、ユーザの認証状態変更を検知する firebase.auth().onAuthStateChanged が実行されます。Firebaseから返ってくるuserオブジェクトの中にisAnonymousが含まれており、匿名ユーザの場合はisAnonymousの値がtrueになります。
ログアウト時は変数userがnullになります。
// デプロイ完了時のイベント
created: function() {
// ユーザの認証ステータスが変わったら通知
var me = this;
firebase.auth().onAuthStateChanged(function(user) {
// 匿名ユーザチェック
if (user) {
me.user.isAnonymous = user.isAnonymous;
me.user.mailAddress = user.email;
}
me.user.isLoggedIn = (user !== null);
});
},
匿名認証を行う
Vueのイベント処理の中に、匿名認証を行うイベントを追加します。匿名認証を行うにはFirebaseに用意されている firebase.auth().signInAnonymously() を実行します。
// イベント処理
methods: {
…省略…
// 匿名認証を行う
anonymouse: function() {
firebase.auth().signInAnonymously()
.catch(function(error) {
alert(error.message);
});
},
}
認証が完了すると認証ステータスが変化して、上記 firebase.auth().onAuthStateChanged が実行されます。
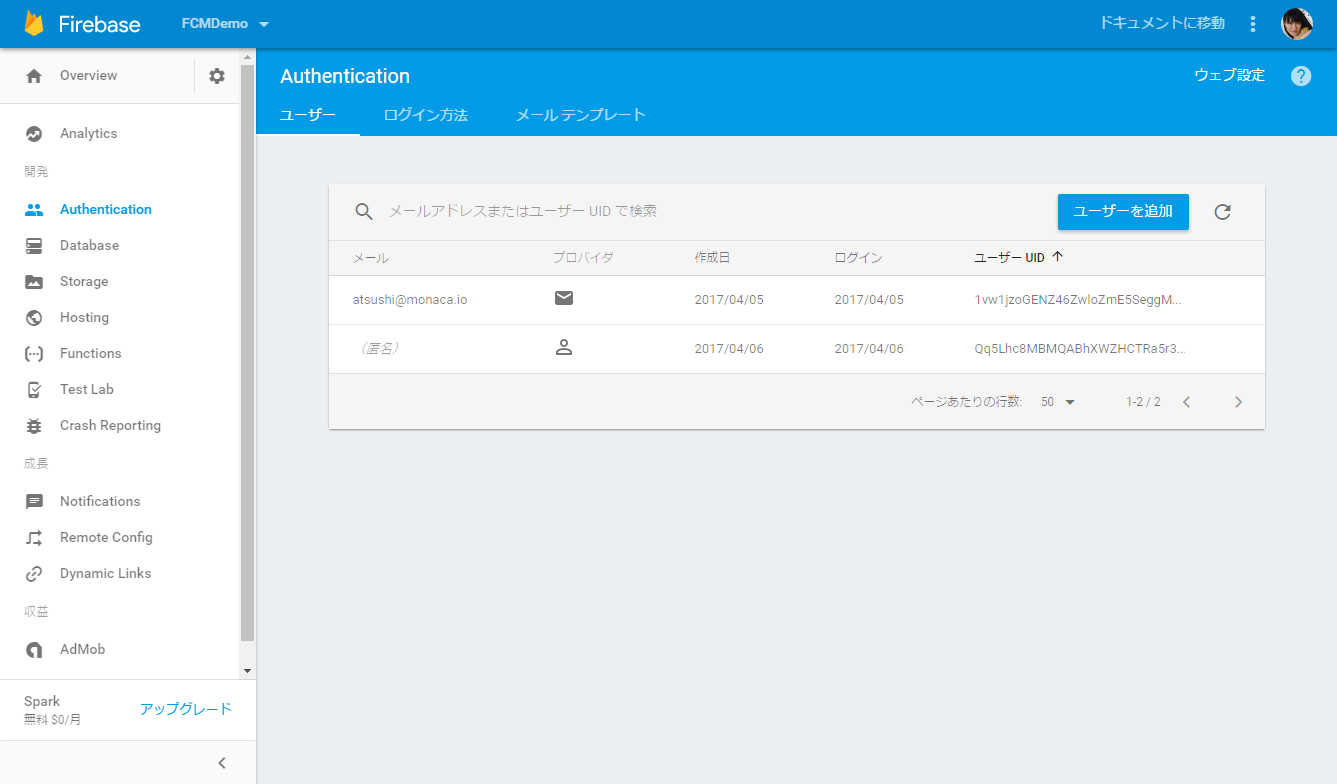
以上で匿名認証が完了です。アプリを実行すると、匿名ユーザが追加されていることがFirabaseコンソールで確認できます。

全体のソースコードは以下のようになります。
var onDeviceReady = function() {
// Firebaseの初期化
var config = {
apiKey: "API_KEY",
authDomain: "AUTH_DOMAIN",
databaseURL: "DATABASE_URL",
projectId: "PROJECT_ID",
storageBucket: "STORAGE_BUCKET",
messagingSenderId: "MESSAGING_SENDER_ID"
};
firebase.initializeApp(config);
// Vueの処理
var vm = new Vue({
el: '#app', // マウントするDOM
// 初期データの設定
data: {
user: {
isLoggedIn: false,
mailAddress: "",
password: "",
isAnonymous: false // 追加
}
},
// デプロイ完了時のイベント
created: function() {
// ユーザの認証ステータスが変わったら通知
var me = this;
firebase.auth().onAuthStateChanged(function(user) {
// 匿名ユーザチェック
if (user) {
me.user.isAnonymous = user.isAnonymous;
me.user.mailAddress = user.email;
}
me.user.isLoggedIn = (user !== null);
});
},
// テンプレート
template: `
<div>
<div class="center"> Firebase認証 </div>
<section style="margin: 10px;" v-if="user.isLoggedIn">
<p v-if="user.isAnonymous">匿名ユーザ</p>
<p v-else>{{user.mailAddress}}</p>
<section style="margin: 10px;">
<button @click="logout">ログアウト</button>
</section>
</section>
<section v-else style="margin: 10px;">
<p>メールアドレス</p>
<p>
<input v-model="user.mailAddress" placeholder="メールアドレス" />
</p>
<p>パスワード</p>
<p>
<input v-model="user.password" placeholder="パスワード" type="password" />
</p>
<button @click="register">新規登録</button>
<button @click="login">ログイン</button>
<button @click="anonymouse">匿名でログイン</button>
</section>
</div>`,
// イベント処理
methods: {
// 登録処理
register: function() {
firebase.auth().createUserWithEmailAndPassword(this.user.mailAddress, this.user.password)
.catch(function(error) {
alert(error.message);
});
},
// ログイン処理
login: function() {
firebase.auth().signInWithEmailAndPassword(this.user.mailAddress, this.user.password)
.catch(function(error) {
alert(error.message);
});
},
// 匿名認証を行う
anonymouse: function() {
firebase.auth().signInAnonymously()
.catch(function(error) {
alert(error.message);
});
},
// ログアウト処理
logout: function() {
firebase.auth().signOut();
}
}
});
};
document.addEventListener(window.cordova ?"deviceready" : "DOMContentLoaded", onDeviceReady, false);
今回のコードはmoongift/monaca_firebase_anonymouse_authにアップロードしてあります。実装時の参考にしてください。
匿名ユーザは利用者にユーザ情報の入力を促さがなくても使えますので、ログイン機能を持たないアプリでも、ユーザ固有のデータをセキュアに保持する用途等で利用できるでしょう。

