Onsen UI 2.xはAngularJSと切り離されたので、好きなJavaScriptライブラリと組み合わせて使えるようになっています。もちろんjQueryも利用できます。
今回はjQueryライブラリの一つ、グリッド表示を行うWookmarkとOnsen UI組み合わせて使ってみたいと思います。
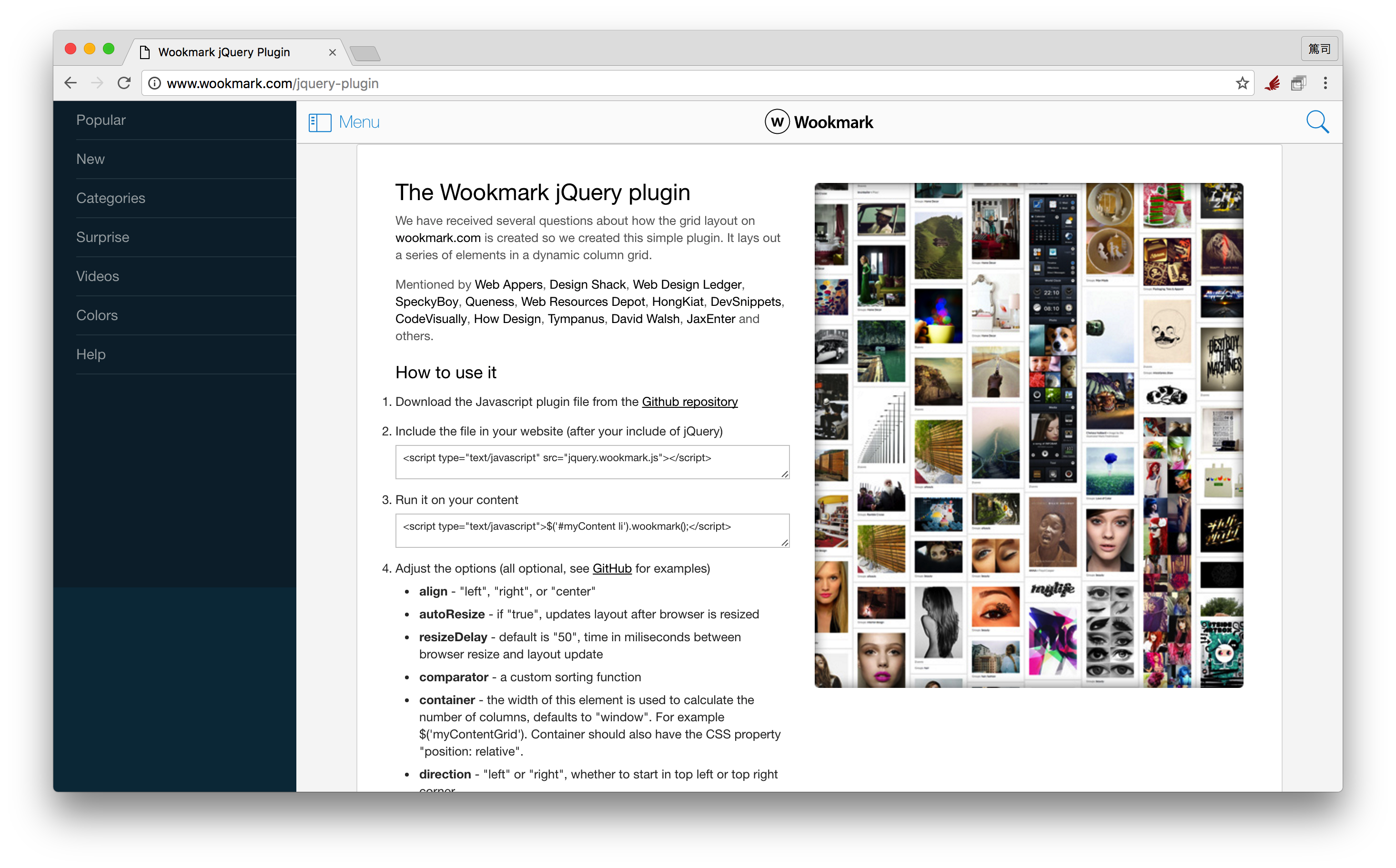
Wookmarkについて
WookmarkはPinterestのように幅は固定、高さが異なるデータを隙間なく綺麗に並べてグリッド表示できるライブラリです。高さが異なるデータを敷き詰める表示方法は、ファッション系のアプリなどでしばしば用いられます。タブレットくらいの幅がある方が見栄えが良さそうです。

なお、幅・高さともに固定サイズのデータを整然と並べる場合はOnsen UIだけでもできます。
Onsen UIテンプレートについて
アプリのベースとなるテンプレートには、Onsen UI 2.xのOnsen UI V2 JS Splitterを使っています。
このテンプレートではハンバーガーアイコンをタップするとメニューが表示されます。今回は上から2番目のメニューをタップした際にグリッド表示を行うように作っていきます。
必要なライブラリのインストール
Monaca クラウドIDEを使う場合
JS/CSSコンポーネントの管理から「wookmark」で検索してインストールします。
ローダーに追加するファイルには、以下の3ファイルを選択してください。
- components/wookmark/wookmark.min.js
- components/wookmark/css/main.css
- components/jquery/dist/jquery.min.js
Monaca Localkitを使う場合/Onsen UIのみを使う場合
ローカルのBowerを使ってインストールします。
Monaca Localkitを使う場合は、デフォルトのインストール先(bower_components)を www/vendors/ に変更します。プロジェクトルート以下に .bowerrc ファイルを作成してインストールパスを指定します。
{
"directory": "www/vendors/"
}
以下のコマンドを実行して、インストールを行います。
$ bower install jquery
$ bower install wookmark
インストールができたら、index.htmlの <head> タグ内にて必要なライブラリを読み込みます。
<link rel="stylesheet" href="vendors/wookmark/css/main.css">
<script src="vendors/jquery/dist/jquery.min.js"></script>
<script src="vendors/wookmark/wookmark.js"></script>
以上で準備は完了です。
index.htmlの編集
まず、表示されるページを特定するためにIDを割り当てておきます。
今回は上から2番目のメニュー(デフォルトでは settings というラベル)がタップされたときにグリッド表示を行います。
<ons-template id="settings.html">
<ons-page id="setting"> <!-- ここが修正部分 -->
:
</ons-page>
</ons-template>
さらに表示するデータを設定します。これは <ons-page> 内に記述します( </ons-toolbar> の下に記述してください)。height属性を指定しなくても表示はできるようですが、計算処理が入る分表示が遅くなってしまうようです。なるべくheight属性を指定した方が良いでしょう。今回はダミーの画像として猫の画像を表示してくれる PlaceKitten を利用しています。
<div>
<ul class="tiles-wrap animated" id="wookmark">
<li><img src="http://placekitten.com/200/297" width="200" height="297"><p>16</p></li>
<li><img src="http://placekitten.com/200/200" width="200" height="200"><p>17</p></li>
<li><img src="http://placekitten.com/200/200" width="200" height="200"><p>18</p></li>
<li><img src="http://placekitten.com/200/398" width="200" height="398"><p>19</p></li>
<li><img src="http://placekitten.com/200/267" width="200" height="267"><p>20</p></li>
<li><img src="http://placekitten.com/200/283" width="200" height="283"><p>21</p></li>
<li><img src="http://placekitten.com/200/300" width="200" height="300"><p>22</p></li>
<li><img src="http://placekitten.com/200/252" width="200" height="252"><p>23</p></li>
<li><img src="http://placekitten.com/200/158" width="200" height="158"><p>24</p></li>
<li><img src="http://placekitten.com/200/300" width="200" height="300"><p>25</p></li>
<li><img src="http://placekitten.com/200/297" width="200" height="297"><p>26</p></li>
<li><img src="http://placekitten.com/200/200" width="200" height="200"><p>27</p></li>
<li><img src="http://placekitten.com/200/200" width="200" height="200"><p>28</p></li>
<li><img src="http://placekitten.com/200/398" width="200" height="398"><p>29</p></li>
<li><img src="http://placekitten.com/200/267" width="200" height="267"><p>30</p></li>
</ul>
</div>
JavaScriptの実行
JavaScriptも www/index.html 内に記述します。
テンプレートに含まれるソースコードの一部を、以下のように書き換えましょう。
window.fn.load = function(page) {
var content = document.getElementById('content');
var menu = document.getElementById('menu');
// 以下を変更
content.load(page).then(function(page) {
if ($(page).attr("id") === 'setting') {
$('#wookmark').wookmark(); // Wookmarkの実行
}
menu.close();
});
};
<ons-page> のIDが setting の場合だけ Wookmark を実行します。ページが切り替わると描画内容が破棄されるので、ページ切り替えの度に実行する必要があります。
試してみる
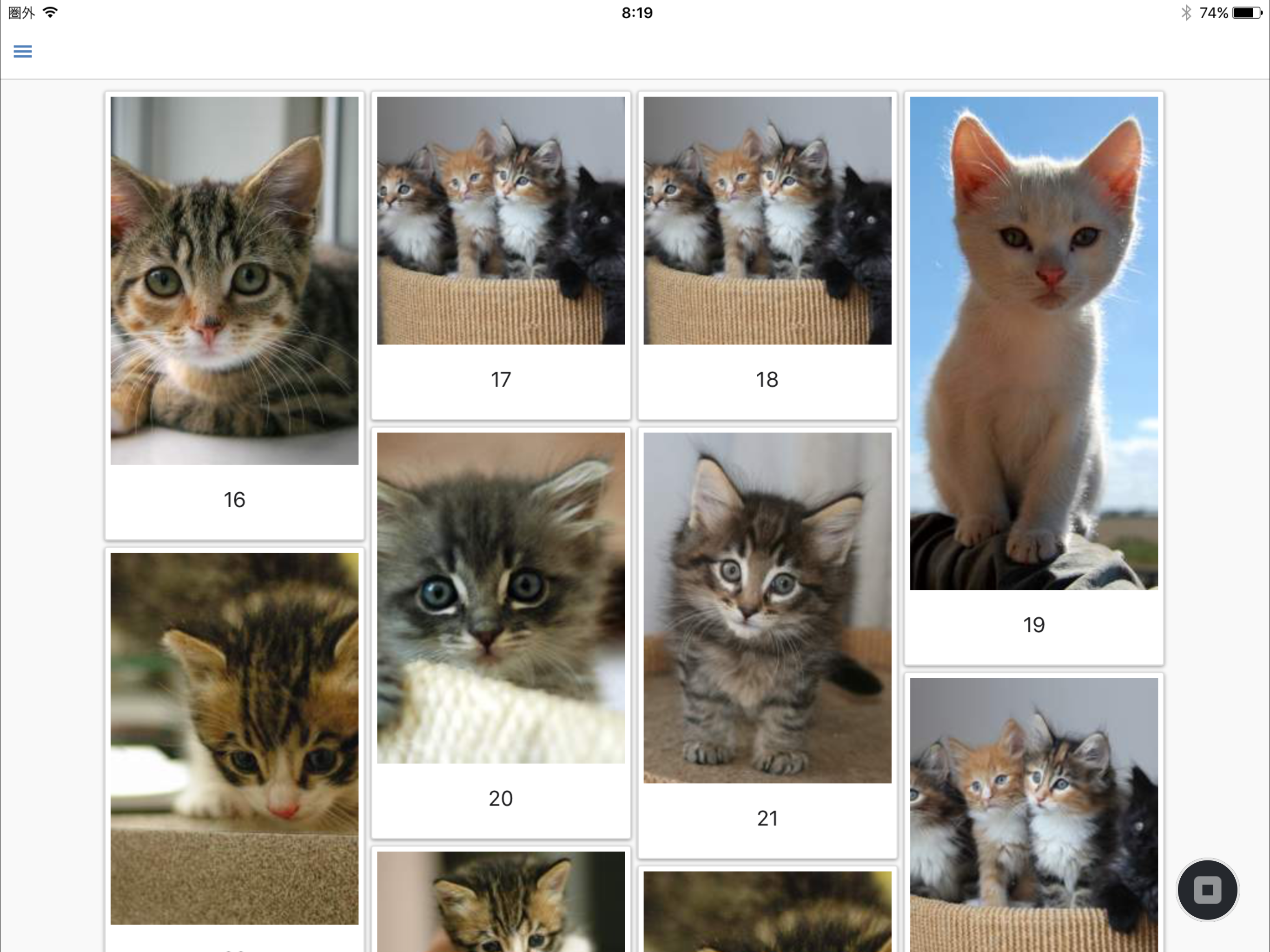
ここまでできあがったらMonacaデバッガーで確認してみましょう。メニューをSettingに切り替えた際に猫の画像がたくさん表示されれば成功です。

Onsen UI 2.xはスマートフォン/タブレットアプリならではのUI/UXに特化しており、JavaScriptライブラリは自由に選べるようになっています。jQueryであればこれまでの資産がたくさんありますので、それらを使うことでリッチなUIのアプリケーションが簡単に作れるはずです。ぜひ試してください。
今回のコードはmoongift/MonacaWookmark: Demo application of Monaca with Wookmarkにアップロードしてあります。参考にしてください。

