Monacaアプリを作るのにCloud IDEを使っている方は多いかと思います。確かにIDEとして必要な機能は一通り揃っていますし、開発環境を整備しないで良いというのは楽です。とは言え、開発は常にスムーズではありません。
開発効率を上げるためには何か問題が起こった時のデバッグ作業を効率化する必要があります。今回はそのデバッグ作業にLocalkitをお勧めします。
デバッグに開発者ツールが使える
Monaca LocalkitではデバッグをサポートするためにGoogle Chromeの開発者ツール相当のデバッグ環境が利用できます。実機デバッグしたいデバイスの右側にあるアイコンをクリックすれば良いだけです。

なお、iOSの場合はストア版デバッガーでのデバッグが行えません。デバッガーをビルドして実機にインストールする必要があります。
Cloud IDEにも開発者ツール相当の機能がありますが、一部足りない機能もあります。例えば次のような課題があります。
Cloud IDEにおけるデバッグ機能の課題
ダンプした変数の情報が見づらい
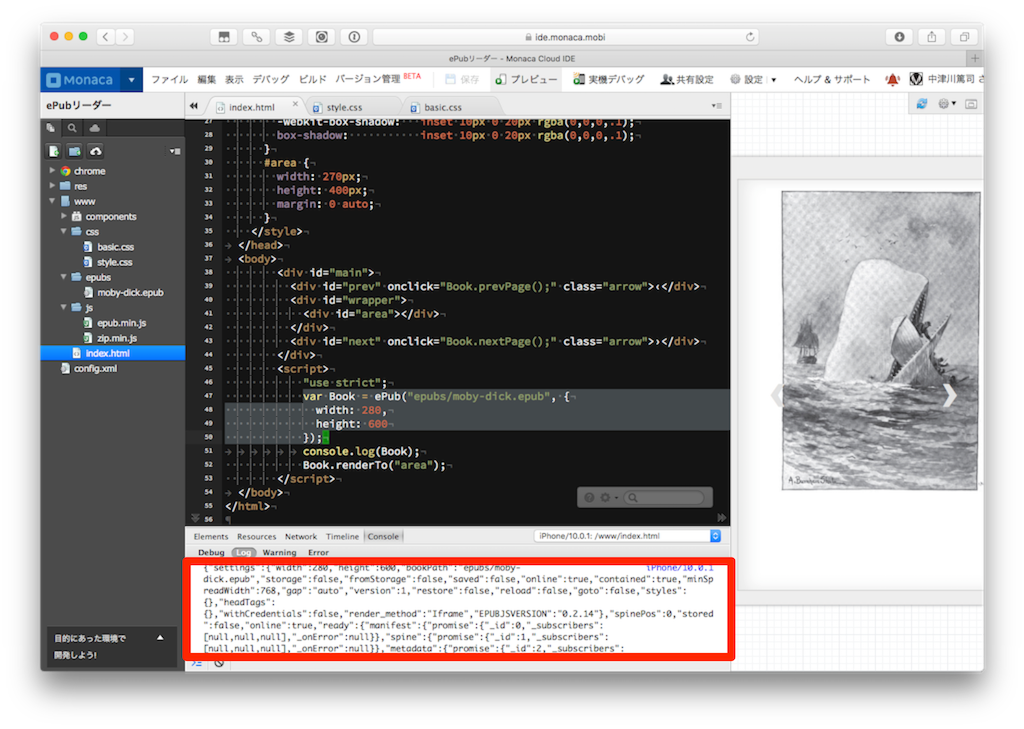
変数の内容はconsole.logで出力できますが、複雑なオブジェクトを表示した際にハイライトや折りたたみされないので内容の確認が若干面倒です。

ブレークポイントが使えない
ブレークポイントが使えないため、変数をウォッチしたい場合はconsole.logをコード内にたくさん仕込まなければなりません。
コンソールでDOMの詳細が確認できない
weineを通して機能しているので、HTMLのDOMを取得すると次のようになります。これでは実体が分かりづらいかと思います。
HTMLDivElement
__weinre__id: 92
__proto__: —
Localkitによるデバッグ
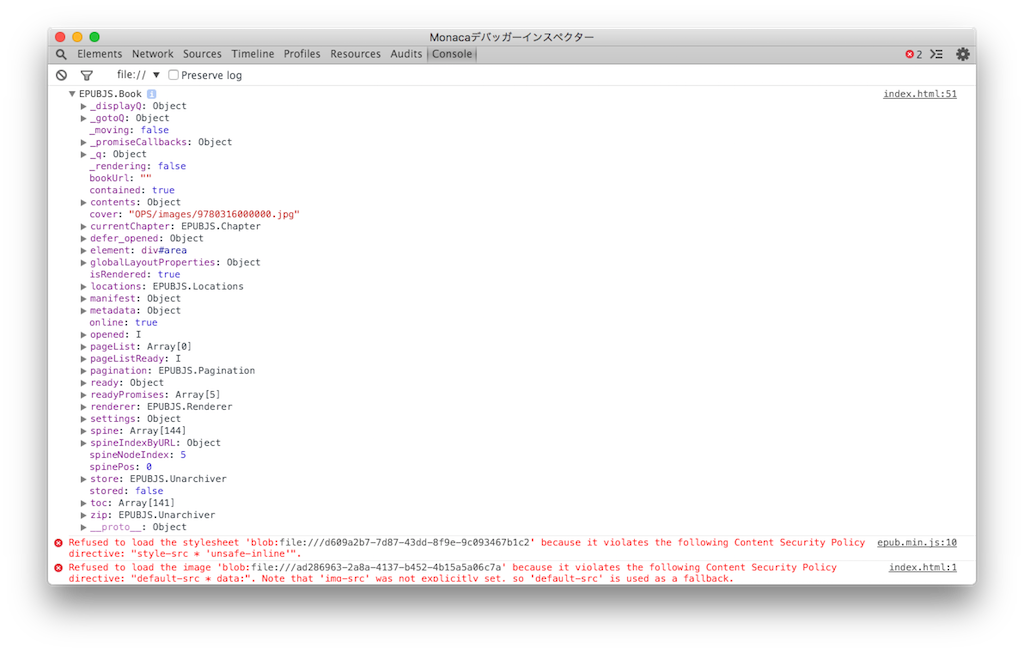
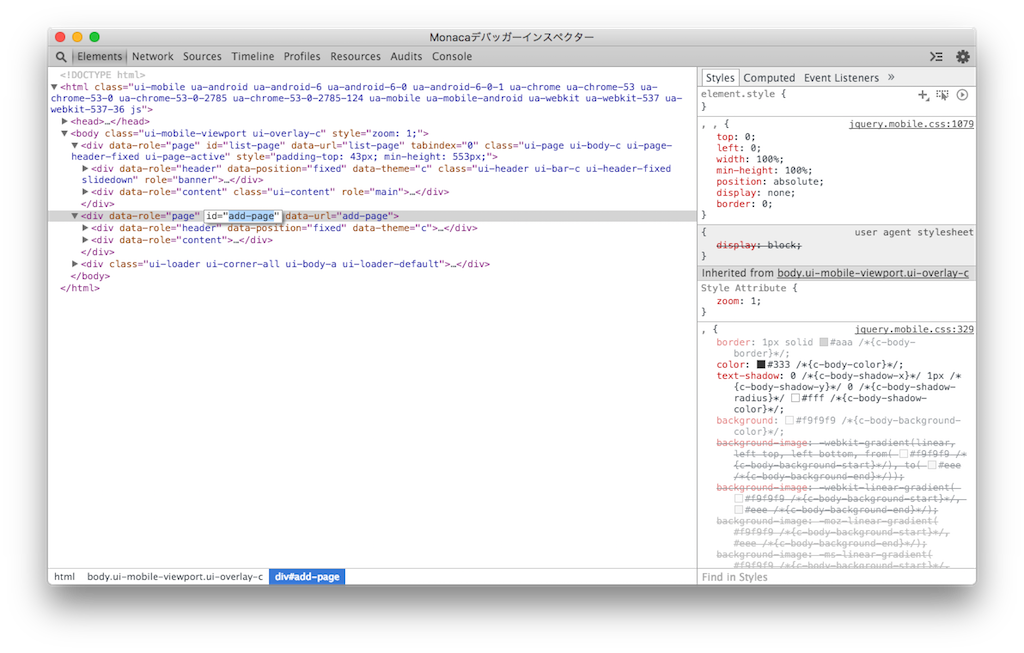
Localkitの場合はダンプした変数の情報が次のように表示され、折りたたみもできます。

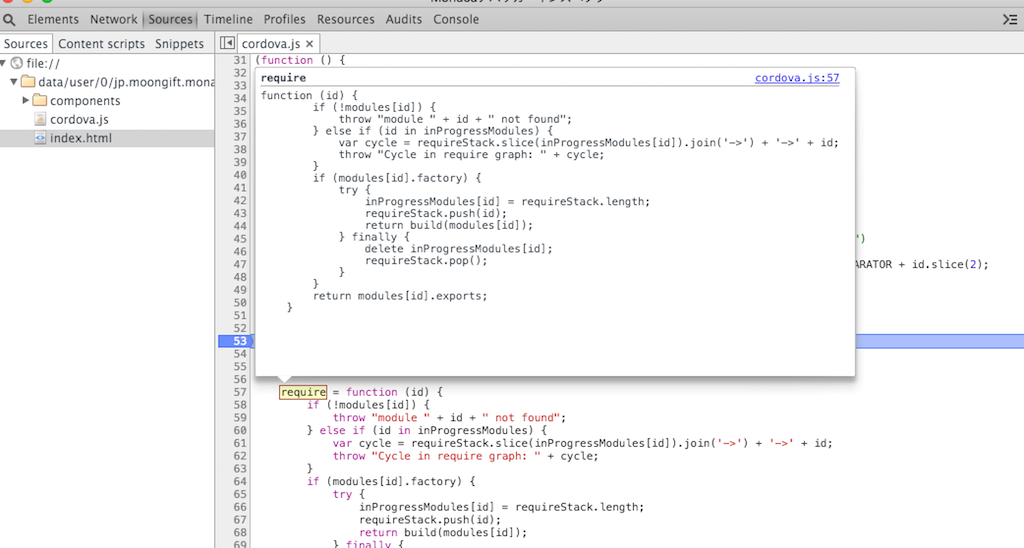
ブレークポイントも利用できます。変数の内容もマウスオーバーで確認できますので使いやすいです。

DOMの内容を確認したり、一部を書き換えることもできます。

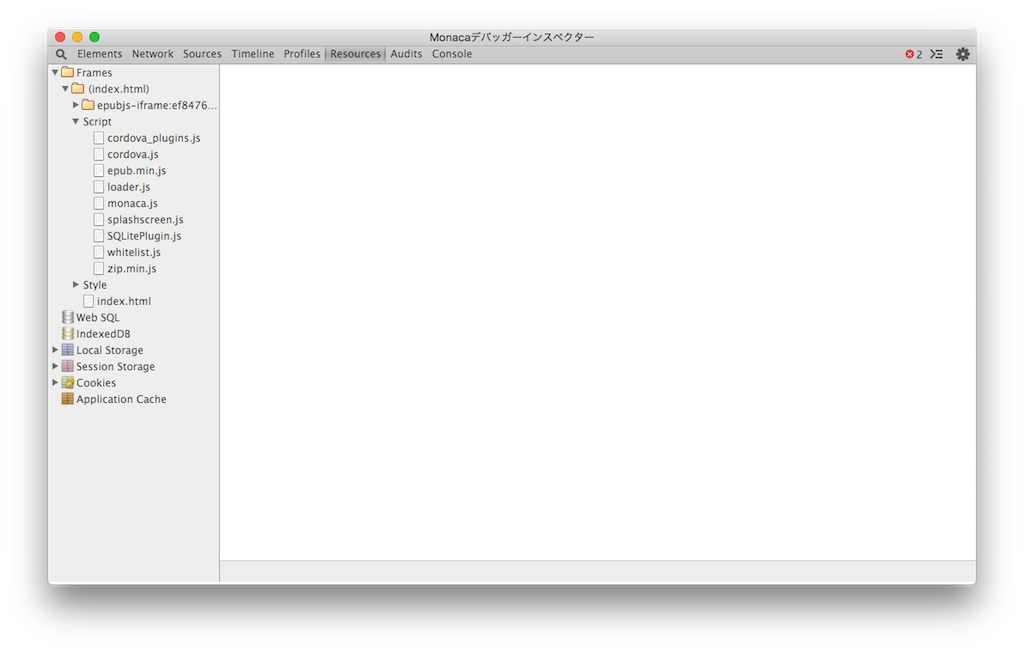
リソースタブでは読み込まれているJavaScript、スタイルシートも確認できます。

このように、最近のWeb開発と同じ方法でスムーズに開発が進められるようになります。
プラグインの利用時にも
ビルドしたデバッガーでは、アプリ開発時に指定したプラグインも一緒に組み込まれます。そのため、プラグイン部分についても動作が確認できます。ネイティブコード部分を追いかけられる訳ではありませんが、JavaScriptからの呼出部分や、逆にコールバックされた部分にブレークポイントを設定することで予定しているデータが返ってきているかどうかが分かるでしょう。これはWebブラウザを使ってプレビューベースで開発していると度々詰まる点なのでとても便利です。
お勧めの方法
個人的なお勧めとしては、まずデバッガーをビルドをしてしまって、早々にLocalkit + ビルドしたデバッガーで開発することでしょう。新しいプラグインを追加したら、デバッガーをビルドし直せば良いでしょう。
デバッガーのビルド方法はこちらの記事をご確認ください。
Localkitであれば好きなエディタを使って開発を行えますし、デバッグ効率も大幅に向上します。デバッグで苦労した経験のある方はぜひお試しください。
※ Monaca Localkitは、Proプラン以上で利用可能です。

