スマートフォンアプリを作るというと、iOSであればXcode、AndroidであればAndroid Studioを使って作らなければならないイメージがあります。わざわざIDEを用意して、その使い方に慣れるのはとても面倒です。
そこで今回は皆さんが使い慣れているテキストエディタ(この記事では秀丸)を使ってスマートフォンアプリを作る方法を紹介します。
Monaca LocalKitを使おう
Monaca LocalKitはハイブリッドアプリ開発プラットフォームであるMonacaをローカルから使えるようにする開発用のソフトウェアです。具体的には、
- Monacaプロジェクトの作成
- ビルドの指示(実際のビルドはクラウド上)
- ローカルコンピュータ上での開発と実機へのリアルタイム反映
をサポートしています。
Monaca LocalKitをダウンロード/インストールする
Monaca LocalKitはMonaca Localkit - ローカル型HTML5ハイブリッドアプリ開発ツールからダウンロードできます。WindowsとMac OSX版が用意されていますのでお使いのOSに合わせて選んでください。

なおMonaca LocalKitが使えるのはProプラン以上になります。
Monaca LocalKitを起動する
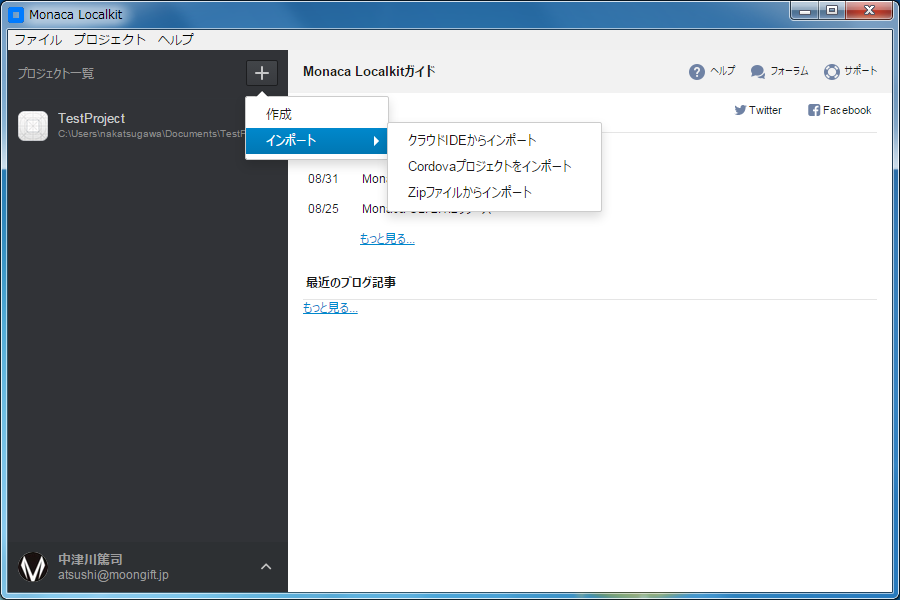
Monaca LocalKitを起動すると最初にログインが求められます。ログイン後、まずは新しいプロジェクトを作成します。既存のMonaca IDE上のプロジェクトをインポートすることもできます。すでに開発されているプロジェクトをローカル上で開発する場合にもすぐに切り替えられます。

開発する
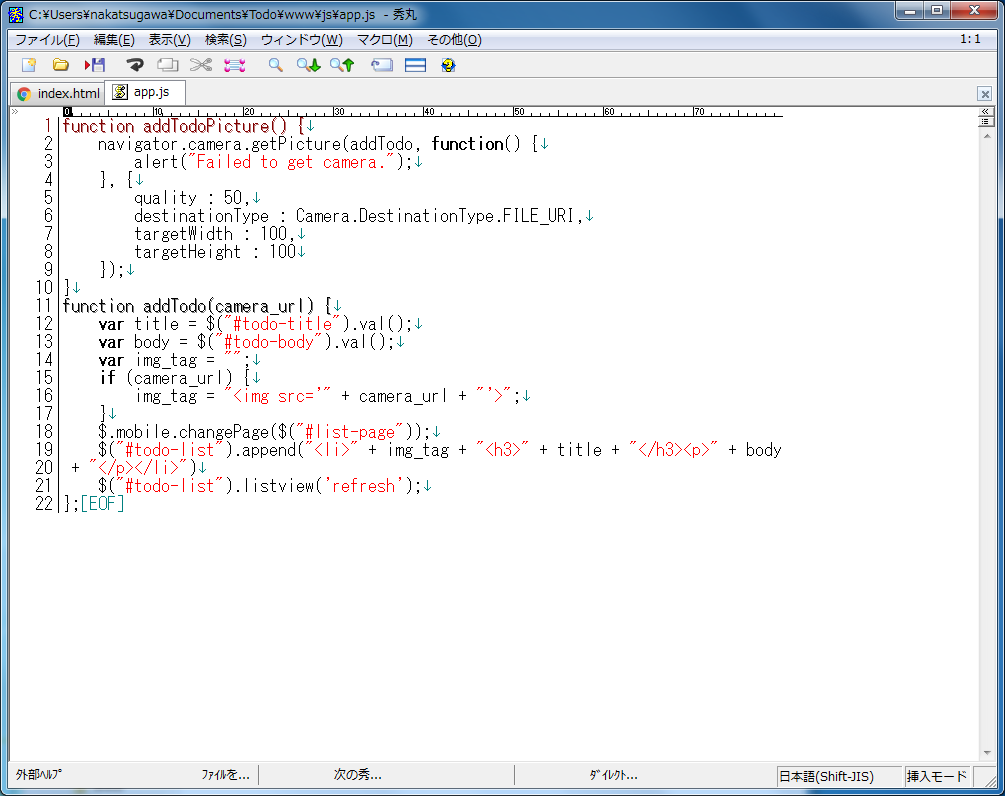
アプリケーションのコードはすべてローカルコンピュータ上にあります。編集は好きなエディタで行えます。今回の目的でもある秀丸でも可能です。

この時、実機のiOS/AndroidデバイスでMonacaデバッガーを起動してMonaca LocalKitとペアリングしておくと、秀丸でファイル保存をした瞬間にMonacaデバッガーも再読み込みされます(スマートフォンとデスクトップが同じネットワーク上にある必要があります)。

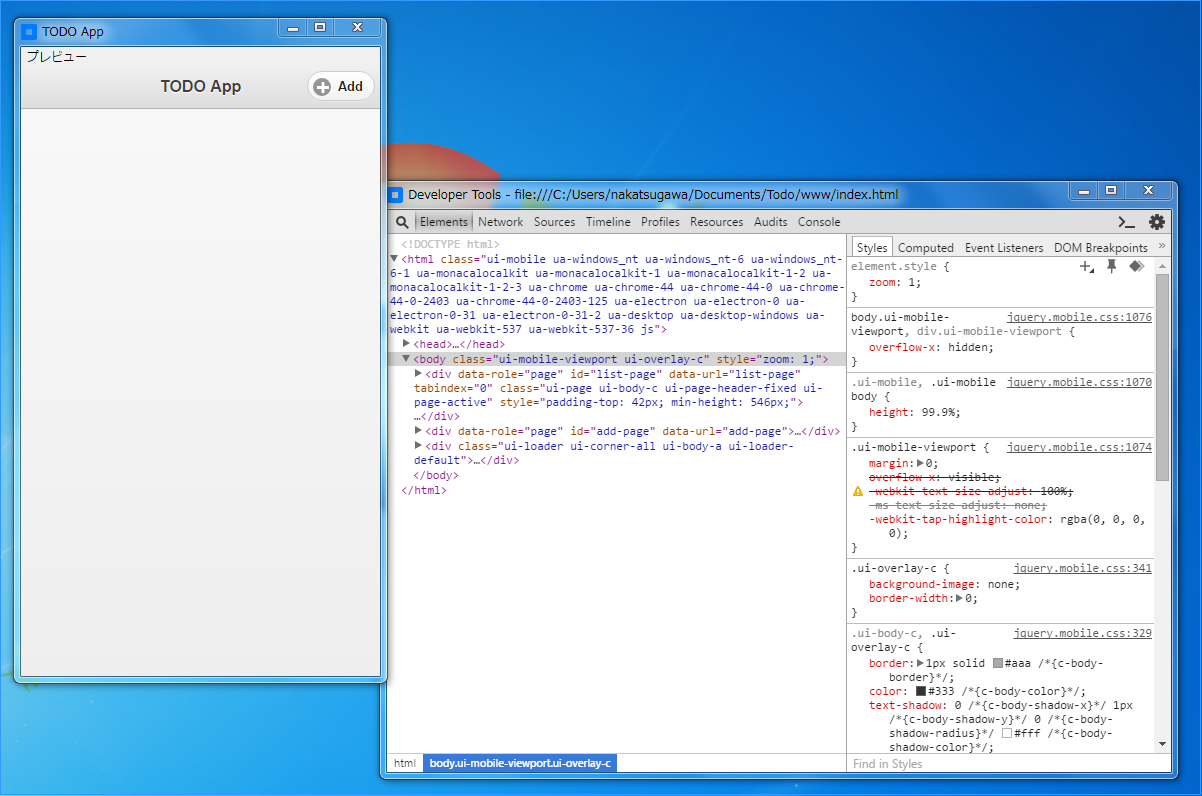
プレビューを使うとChromeのDevToolsが立ち上がるのでブレークポイントを設定したり、コンソールでテスト実行したりするのも簡単です。

アプリをビルドする
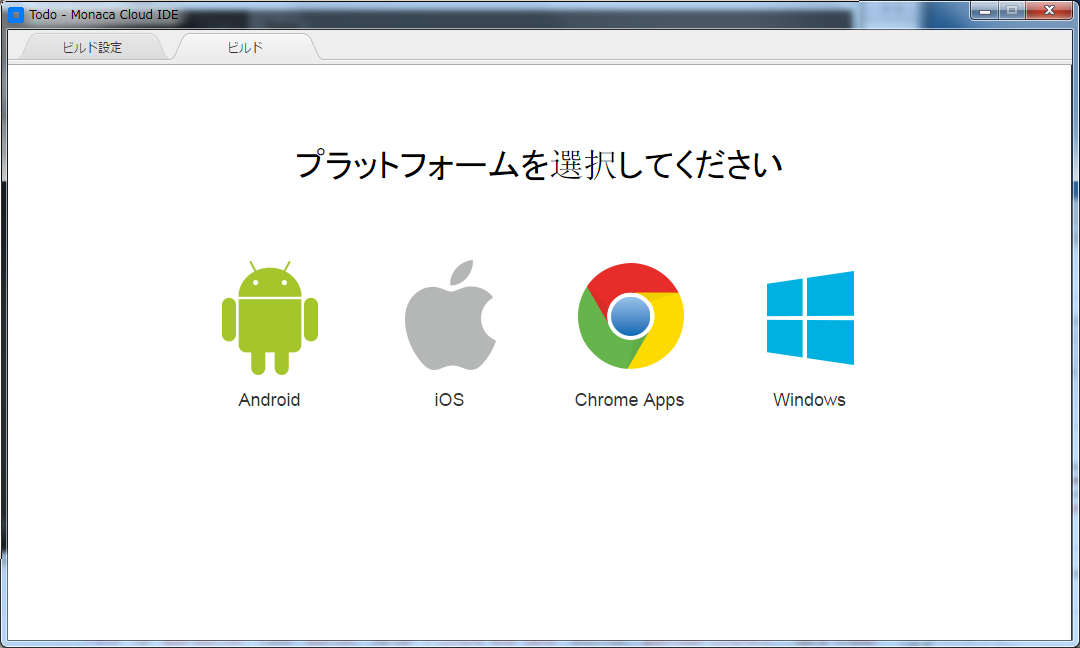
開発がある程度終わった段階でアプリをビルドします。この時にはアプリケーションのソースコードを一式Monaca クラウド IDEへアップロードし、ビルドを行います。ビルド環境を構築する必要はありません。プラグインを使っている場合などはデバッガーとしてビルドするとさらに開発が容易になるでしょう。

Monaca LocalKitを使うとWebブラウザを使わずにハイブリッドアプリ開発が進められます。開発環境を構築する手間もなく、これまで使ってきたテキストエディタがそのまま使えます。ぜひ体験してください。

