(この記事はNIKOLA CVETKOVSKIが 2017年7月28日に英語版Monaca x Onsenブログに投稿したCreate Awesome User Interfaces On Par With Popular Apps Using Onsen UIの翻訳です。)
Onsen UIはバラエティーに富んだUIコンポーネントを多数取り揃えています。
これらのコンポーネントは即利用可能な状態で提供され、モバイルアプリ向けに最適化されています。
コンポーネントの組み合わせ方は無限ですが、いざアプリを作成しようとなるとコンポーネントをどのように組み合わせて使うか迷ってしまう方もおられるかと思います。
そのような方のために、人気の音楽ストリーミング配信アプリ「Spotify」をお手本にして、Onsen UIコンポーネントを組み合わせてUIを構築する方法を解説します。
画面構成
UIを構築する際、アプリの画面(ページ)構成を最初に決める必要があります。今回は既存アプリをお手本としているのでこの手順は省けます。
お手本とするアプリでは複数の画面が使用されていますが、各画面のデザイン(実装されている機能も含め)に大差はないので、次の3つの画面に絞って解説します。
- ホーム画面(BROWSE画面)
- プレイリスト画面
- 再生画面
各画面のコンポーネントの組み合わせを簡単に解説していきます。
詳細に関してはこちらのTutorialページをご確認ください。
注意:お手本のアプリに沿ったUIを構築することがこの記事の目的ですが、必要な範囲で少しだけ手直しを加えている箇所もあります。
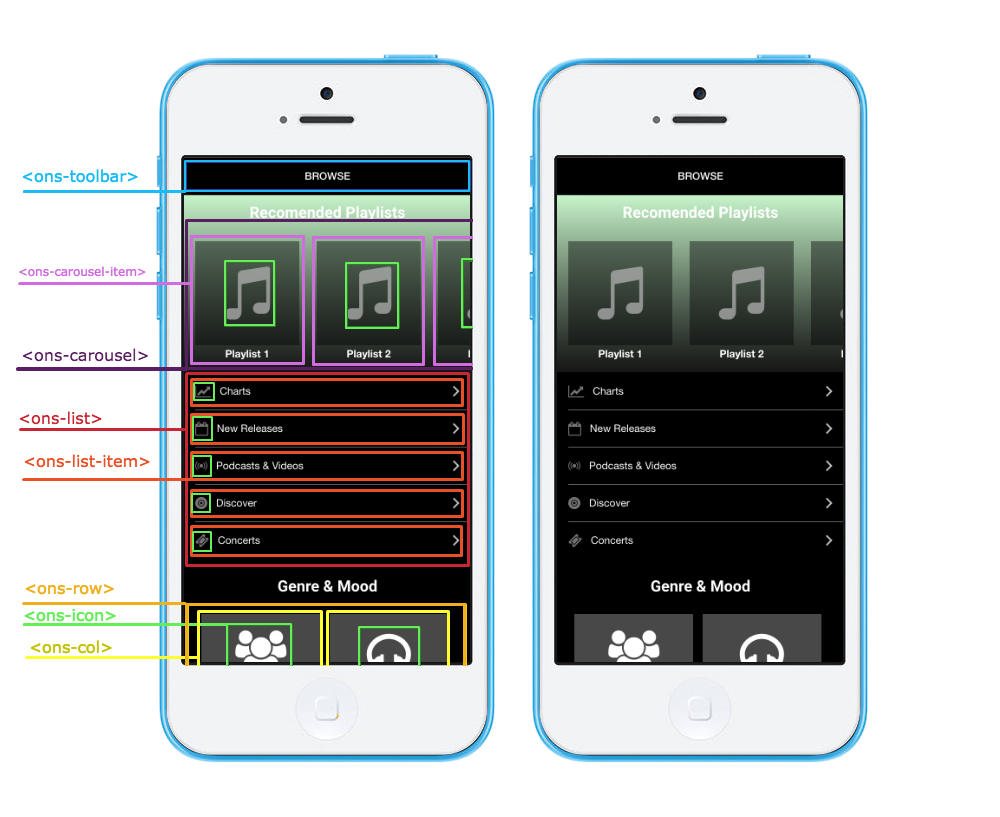
ホーム画面(BROWSE画面)

最初に解説するのはホーム画面です。
この画面では各種プレイリスト(おすすめプレイリストの一覧、カテゴリー別、ジャンル&気分別のプレイリスト)を表示し、好みに応じてユーザーが曲を選択できるようになっています。
画面構成は至ってシンプルです。<ons-carousel>、<ons-list>、<ons-row>、<ons-col> のOnsen UI要素で構成されています。
画面上部にはカルーセルを配置し、おすすめプレイリストを一覧化しています。
表示するアイテムは水平方向にスクロールできます。アイテム数は固定しています。
[...]
<ons-carousel auto-refresh swipeable overscrollable item-width="130px" class="recomended_list">
<ons-carousel-item modifier="nodivider" id="playlist_1" class="recomended_playlist" onclick="openPlaylist(this.id)">
<div class="thumbnail"><ons-icon icon="ion-music-note"></ons-icon></div>
<div class="recomended_playlist_title" id="playlist_1_name">Playlist 1</div>
</ons-carousel-item>
[...]
</ons-carousel>
[...]
カルーセルの下には標準的なリストを垂直方向に配置します。このリストにはカテゴリー別に分類したプレイリストを表示します。
[...]
<ons-list class="menu_list">
<ons-list-item class="menu_item" modifier="chevron" tappable><ons-icon icon="line-chart"></ons-icon> Charts</ons-list-item>
[...]
</ons-list>
[...]
画面最下部にはジャンル&気分別にプレイリストをカテゴリー化して、グリッド表示しています。こちらは <ons-row> と <ons-col> 要素で構築されています。
[...]
<ons-row class="category">
<ons-col modifier="nodivider" id="Category_1" onclick="openPlaylist(this.id)">
<div class="category_wrapper">
<figure class="category_thumbnail">
<ons-icon icon="fa-users"></ons-icon>
<div class="category_title" id="Category_1_name">Party</div>
</figure>
</div>
</ons-col>
[...]
</ons-row>
[...]
Recommended Playlists(おすすめプレイリスト)またはGenre&Mode(ジャンル&気分)のうちいずれかのアイテムをタップすると、プレイリスト画面が表示されます。
ホーム画面中央の垂直リストは無効化されているためタップしてもなにも起こりません。
この画面を構成しているコードの詳細はこちらのTutorialページをご確認ください。
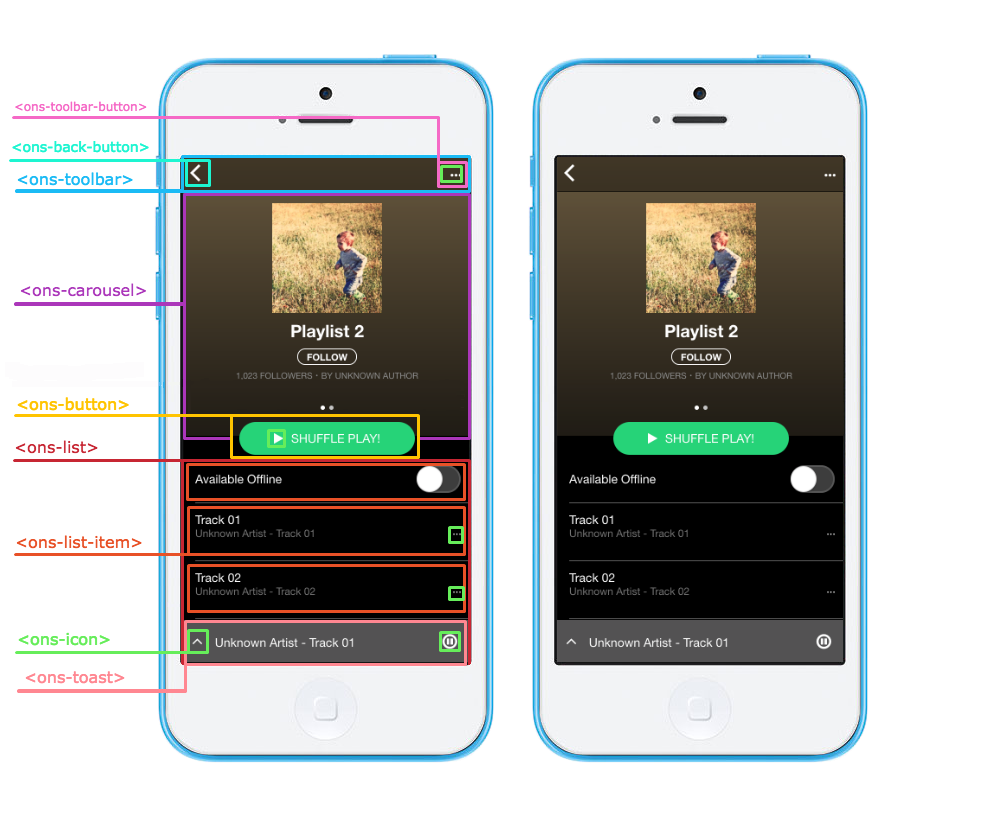
プレイリスト画面

プレイリスト画面は2つの領域から構成されています。
1つ目はカルーセルを配置した画面の上半分の領域です。カルーセルを使用してプレイリストの詳細(ジャケット写真、詳細など)を表示します。
カルーセル上で表示する2つのページ(アイテム)を用意します。
最初のページでは、プレイリストのジャケット写真、プレイリスト名、フォロワー数、アーティスト名を表示します。
2番目のページでは、プレイリストに関する詳細、アップロード日、合計演奏時間を表示します。
[...]
<ons-carousel class="carousel" swipeable auto-scroll id="carousel">
<ons-carousel-item>
<div>
<figure class="playlist_thumbnail">
<img src="assets/img/profile-image-05.png">
<div class="playlist_title" id="playlist_title">Classical</div>
</figure>
<div>
<div class="playlist_follow">FOLLOW</div>
</div>
<div class="playlist_info">1,023 FOLLOWERS・BY UNKNOWN AUTHOR</div>
</div>
</ons-carousel-item>
[...]
</ons-carousel>
[...]
画面の下半分の領域にはプレイリスト内の曲が一覧表示されています。
一覧の一番上にはプレイリストをオフラインで再生するか否かを設定するトグルボタンを配置しています。
[...]
<ons-list class="track_list">
<ons-list-item class="track_offline">
<div class="center">Available Offline</div>
<div class="right">
<ons-switch></ons-switch>
</div>
</ons-list-item>
<ons-list-item class="track" tappable>
<div class="center">
<div class="list-item__title">Track 01</div>
<div class="list-item__subtitle track_title">Unknown Artist - Track 01</div>
</div>
<div class="right">
<ons-icon icon="ion-ios-more,material:ion-android-more-vertical"></ons-icon>
</div>
</ons-list-item>
[...]
</ons-list>
[...]
一覧内の曲目の右端には3つのドットが並んだアイコンが置かれ、iOSの場合にはドットは水平に、Androidの場合には垂直に表示されます。
このような表示設定にする場合には上記のサンプルコードのようにicon属性値にデフォルトのアイコン(iOSのアイコン)を指定して、その後に、material: をプリフィックスとして付けたマテリアルデザイン向けのアイコン(Androidのアイコン)を指定します。
また、画面の中央には[Shuffle Play!]ボタン(<ons-button>)を配置しています。
ボタンがタップされた場合には <ons-toast> 要素を使用して再生中の曲情報が画面最下部に表示されるようにしています。
[...]
<ons-toast>
<div onclick="openPlayScreen()"><ons-icon size="20px" icon="angle-up"></ons-icon> Unknown Artist - Track 01 </div>
<button><ons-icon id="play_icon" size="20px" icon="play-circle-o" onclick="play_toggle(this.id)"></ons-icon></button>
</ons-toast>
[...]
<ons-toast> 要素をタップすると再生画面が表示されます。
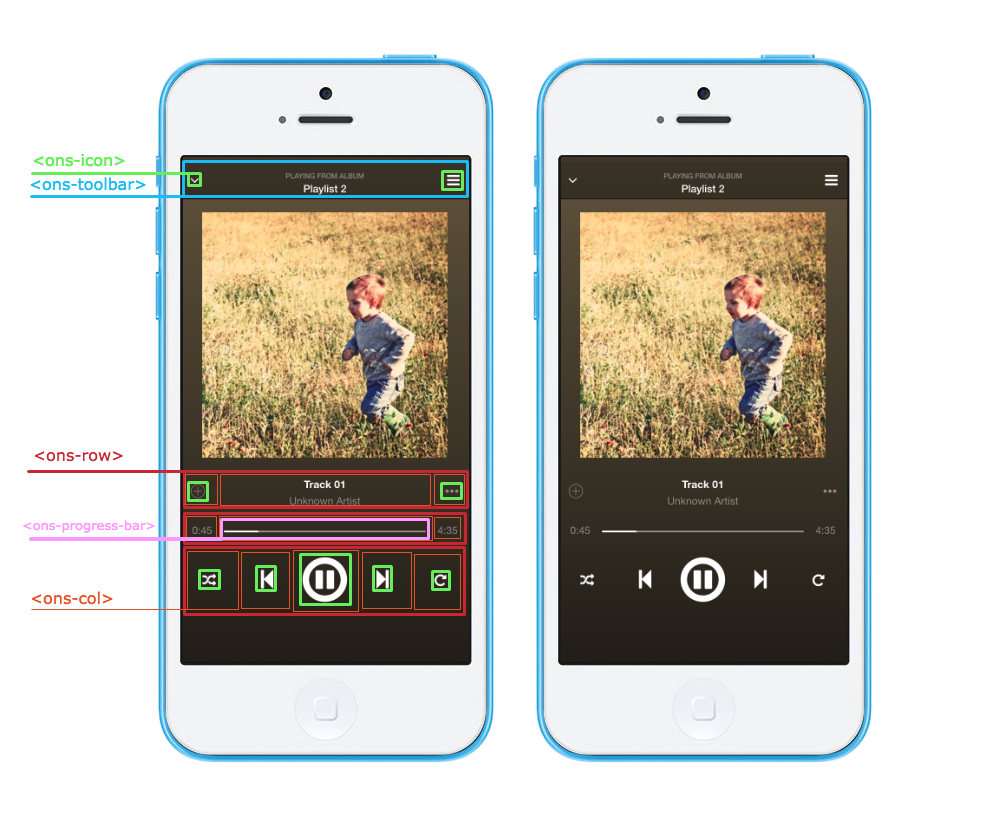
再生画面

画面構成はシンプルですが興味深いコンポーネントが複数使用されています。これらのコンポーネントを使用すると上記のような画面を簡単に作成できます。
[...]
<div>
<div>
<!-- Image -->
</div>
<ons-row>
<!-- Track info -->
</ons-row>
<ons-row>
<!-- Duration info -->
</ons-row>
<ons-row>
<!-- Buttons -->
</ons-row>
</div>
[...]
この画面では標準の <div> 要素を使用し、その中にアルバムのジャケット写真と3つの <ons-row> 要素(他の要素を囲むためのラッパーとして使用)を配置しています。
この方法で上記のような再生画面を簡単に作成することができます。<ons-row> 要素を使用して、曲のタイトル、演奏時間、再生進捗度、各種ボタンを配置しています。
いずれも音楽プレーヤー上でよく使用されている機能です。
また、各 <ons-row> 内では <ons-col> を使用し必要に応じて列(表示幅)を分割しています。
この画面はシンプルにできていますが少し手を加えるだけでさまざまな機能を追加できます。
たとえば、カルーセルを使用して画像と最初の <ons-row> を囲めばカルーセルをスワイプすると他の曲を演奏するように作り込めます。
その他のサンプルアプリ
今回ご紹介させていただいた解説がアプリをデザインする上で参考になれば幸いです。
また、今回は音楽配信アプリをお手本として画面を構築しましたが、人気のアプリをお手本とした他のデザインパターンも作成してみました。
詳細はこちらのTutorialページでご確認ください。皆様の開発に役立つことを祈っています。
それでは、Onsen UIに関する新しい情報が入り次第改めて伝えさせていただきます!
Onsen UIはハイブリッドアプリ向けUIを作成するためのオープンソースのライブラリーです。詳細はGitHubページをご確認ください。
また、Onsen UIを応援してくれる方はぜひスター(★)をポチッとお願いいたします。

フリーランスの翻訳家。インターネット・通信業界で10年ほど翻訳を経験したあと、2013年からフリーランスに。直訳ではない、わかりやすい翻訳を心がけています。校正など翻訳全般に関するご相談がありましたら watabe08@gmail.com(渡部) まで。

