アプリには独自のURLスキーム(カスタムURLスキーム)を実装することで、他のアプリやWebブラウザからアプリを起動できるようになっています。今回はその実装方法を紹介します。
利用するのはCustom-URL-schemeになります。プラグインを使うことでAndroid/iOS両方に対応したカスタムURLスキームが実現できます。
なおサードパーティー製のCordovaプラグインについては動作保証はできません。筆者環境(iPhone 6S Plus/iOS9、Galaxy S6/Android 6.0.1)では動作しましたが端末やOSによっては動作しない可能性があります。
プラグインのインストール
インストールは[設定] > [Cordovaプラグインの管理] > [Cordovaプラグインのインポート] ボタンから、Custom-URL-scheme をインストールします。
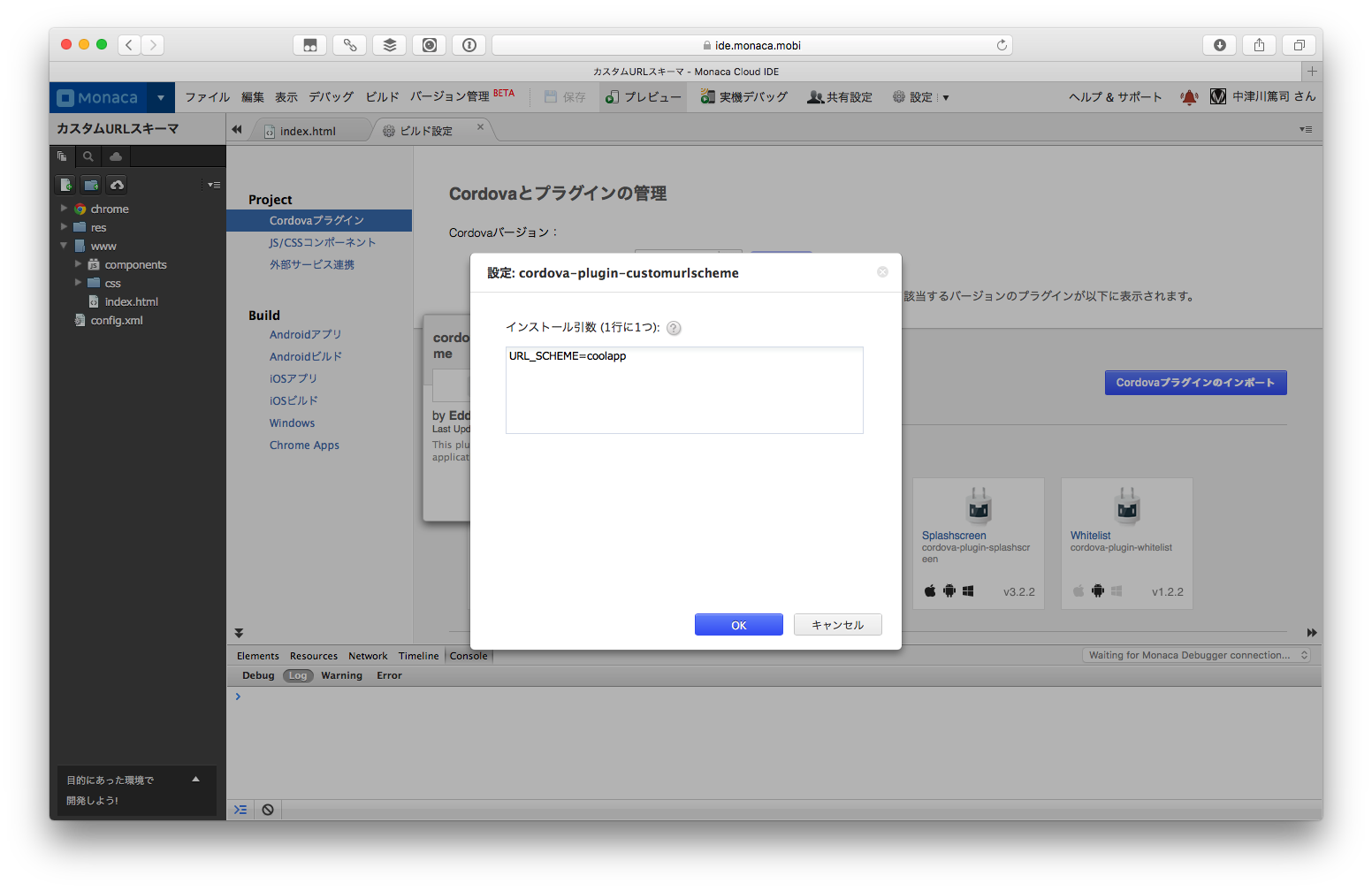
さらにインストールしたプラグインの設定を開いて、指定したURLスキームを入力します。 URL_SCHEME=coolapp のような形で指定します(今回はcoolapp://で呼ばれる形で作っています)。

この時の注意点としては
- すでにあるURLスキームは指定してはいけません(fb、twitter、comgooglemapsなど)
- 英語の小文字しか使えません
- ダッシュ(-)は使えません
- 空白は使えません
URLスキームの処理
URLスキーム経由で開かれた場合には handleOpenURL という関数が呼ばれます(オプション)。URLが引数として入ってきます。実装は次のようになります。
function handleOpenURL(url) {
setTimeout(function() {
var strValue = url;
strValue = strValue.replace('coolapp://','');
// アラートで確認
alert(strValue);
}, 0);
}
setTimeoutで囲むのがコツのようです。こうしないとiOSでうまくハンドリングできませんでした。
セキュリティの設定
javascript - Using handleOpenURL with Custom URL scheme in Cordova - Stack Overflowによると、iOSではセキュリティ上の問題でうまく動かなくなっているとのことで、Monacaプロジェクトの<meta http-equiv="Content-Security-Policy"…で始まるタグを以下のように書き換えて下さい。
<meta http-equiv="Content-Security-Policy" content="default-src * coolapp: data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
試す
後は通常のMonacaアプリと同様にビルドしてインストールするだけです。
Safariから該当のURLスキームを呼び出すと、アラートが出ます。

そしてアプリが表示されます。これは coolapp://test で呼び出しています。

アプリ側でURLスキームとして指定したパラメータが取得できているのが確認できます。後はこのデータを使って画面を切り替えたり、外部からデータを取得したりするだけです。こちらは?を使って、coolapp://?user=monaca として呼び出しています。

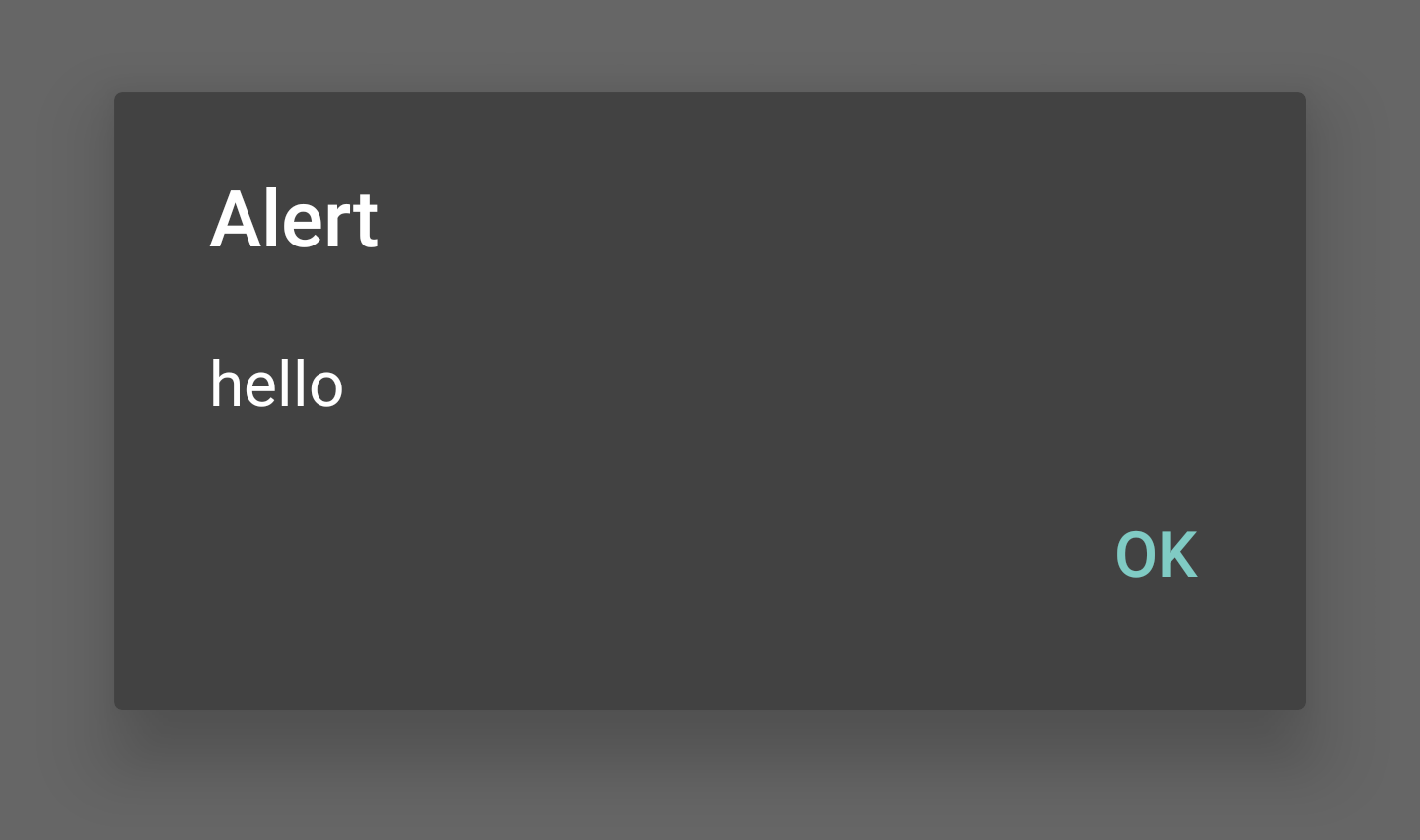
Androidの場合、WebブラウザからカスタムURLスキームは実行できません。そこで、tomiyan.net URL scheme test toolを使ってリンクを生成するとテストできます。iOSと同じようにデータが取得できているのが分かります。以下は coolapp://hello で呼び出した例です。

この処理はアプリが起動していても有効です。アプリのディープリンクを実現するのに役立つでしょう。例えばプッシュ通知から呼び出したリンクをディープリンクにすることでユーザビリティを高めて利用を促進できるようになります。カスタムURLスキームを使いこなしてください。
なお、今回のプロジェクトはmoongift/monaca-custom-url-schemeにアップロードしてあります。実装する際の参考にしてください。

