スマートフォンはTwitterやFacebookなどと相性が良いです。アプリの中で高得点をゲットした時や、コンテンツをメモしたい時に使われるのが共有メニューになります。皆さんもアプリから一度は使ったことがあるのではないでしょうか。
そんな共有メニューをMonacaアプリから使えるようにするのがcordova-plugin-x-socialsharingになります。アプリを友人経由で広げていくのはもちろん、アプリで作ったコンテンツを他のデバイスやスマートフォンと連携させたりする際にも使えます。
なおサードパーティー製のCordovaプラグインについては動作保証はできません。筆者環境(iPhone 6S Plus/iOS9、Galaxy S6/Android 6.0.1)では動作しましたが端末やOSによっては動作しない可能性があります。
インストール
インストールはMonaca IDEのCordovaプラグインの管理から行います。Cordovaプラグインのインポートにてcordova-plugin-x-socialsharingを指定してください。
準備はそれだけです。
使い方
基本的にはJavaScript側で行う必要もありません。HTMLだけで記述ができます。
例えば特定の文字列をシェアする場合は次のように行います。
<button onclick="window.plugins.socialsharing.share('メッセージ')">共有</button>
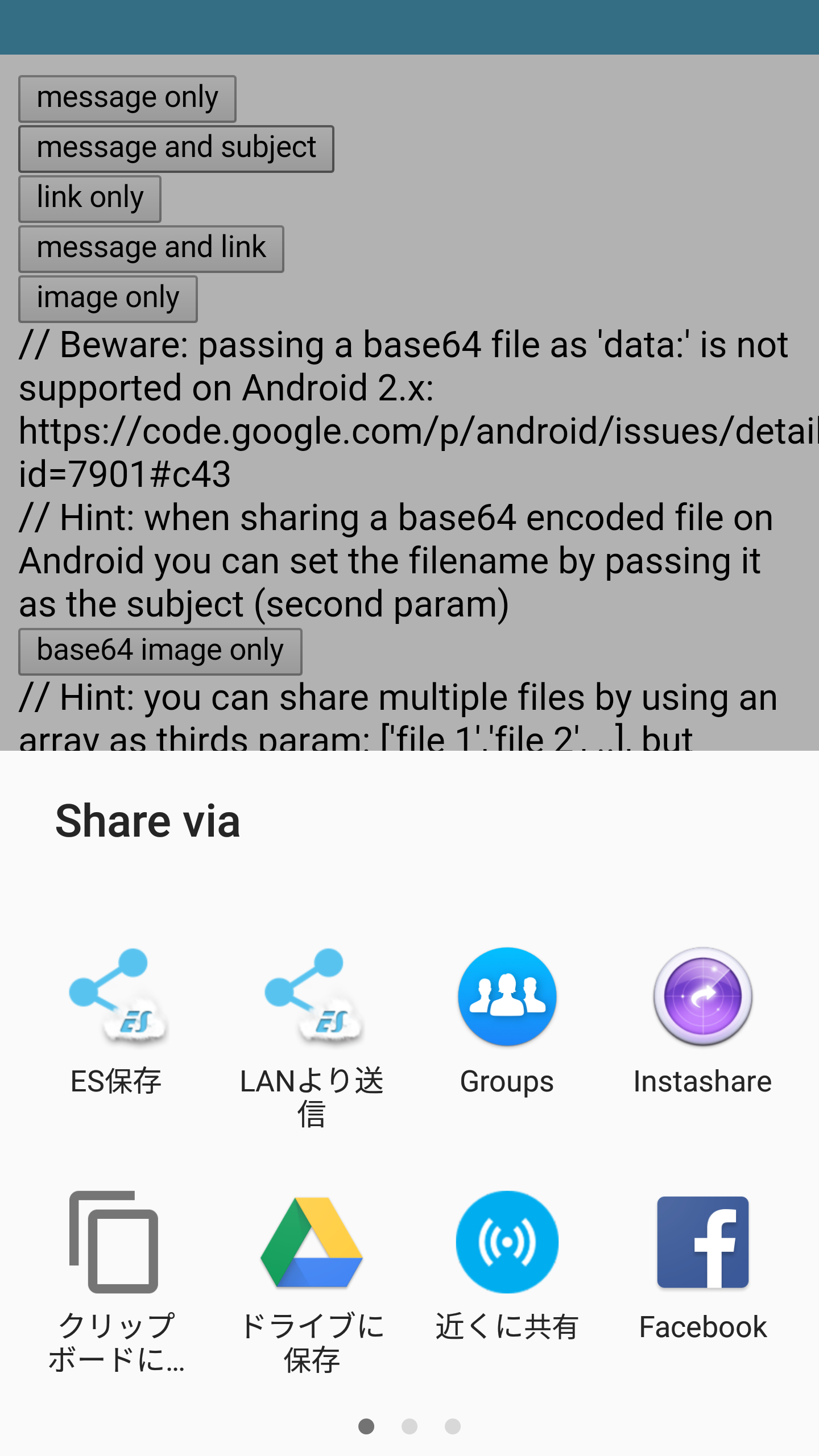
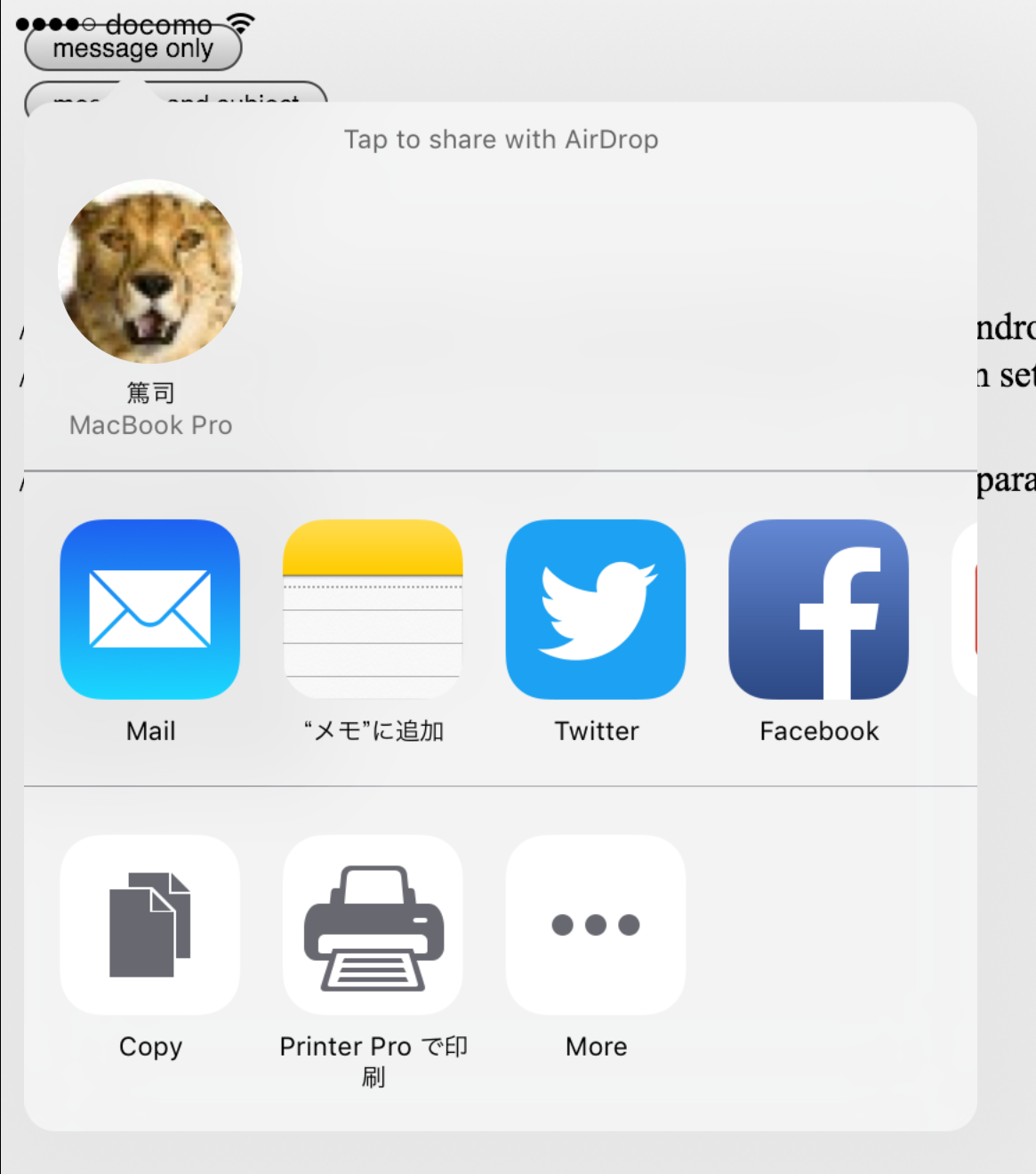
このボタンを押すと、iOSであれば共有メニューが表示され、Androidであればインテントが出ます。


さらにメールなどのサブジェクト、本文がある場合は次のように行います。
<button onclick="window.plugins.socialsharing.share('本文', '件名')">メール用の共有</button>
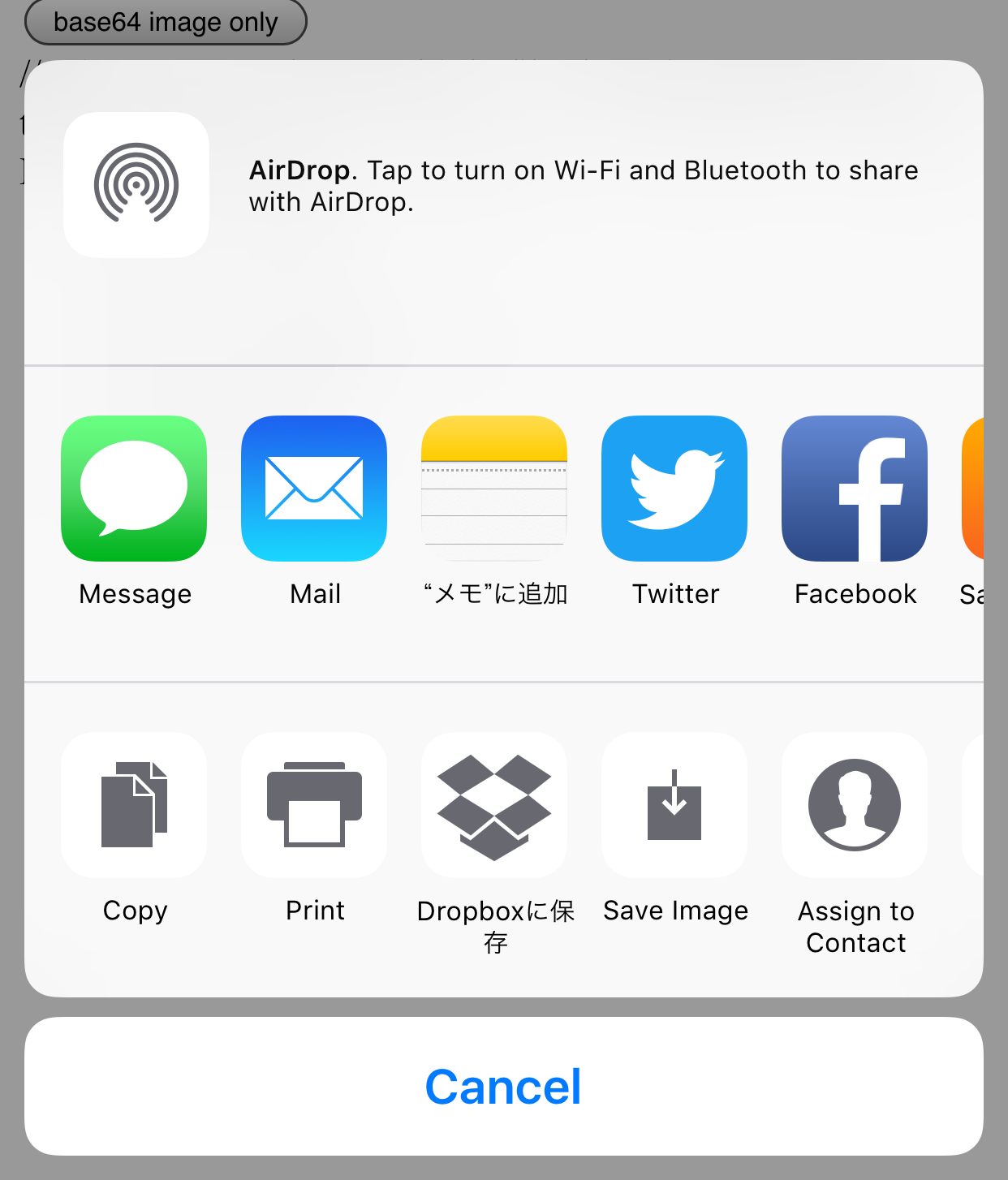
3番目の引数は画像になります。URLまたはDataで指定できます。画像共有したデータはiOSのAirDropで他のスマートフォンやデスクトップに送ることもできます。アプリ内で作成したデータやカメラで撮影した写真についてはDataで指定して送るのが良さそうです。

// URLの場合
<button onclick="window.plugins.socialsharing.share(null, null, 'https://www.google.nl/images/srpr/logo4w.png', null)">画像を共有</button>
// Dataでの指定
<button onclick="window.plugins.socialsharing.share(null, 'Androidはここにファイル名', 'data:image/png;base64,R0..A7', null)">画像を直接指定</button><br />
4番目の引数はリンクです。
<button onclick="window.plugins.socialsharing.share(null, null, null, 'http://example.com/')">リンク共有</button>
特定のアプリケーションを指定して共有
共有メニューを出す方法の他、特定のアプリケーションを指定することもできます。対応しているのは以下のアプリケーションになります。
- SMS
- メール
- 写真(アルバム)
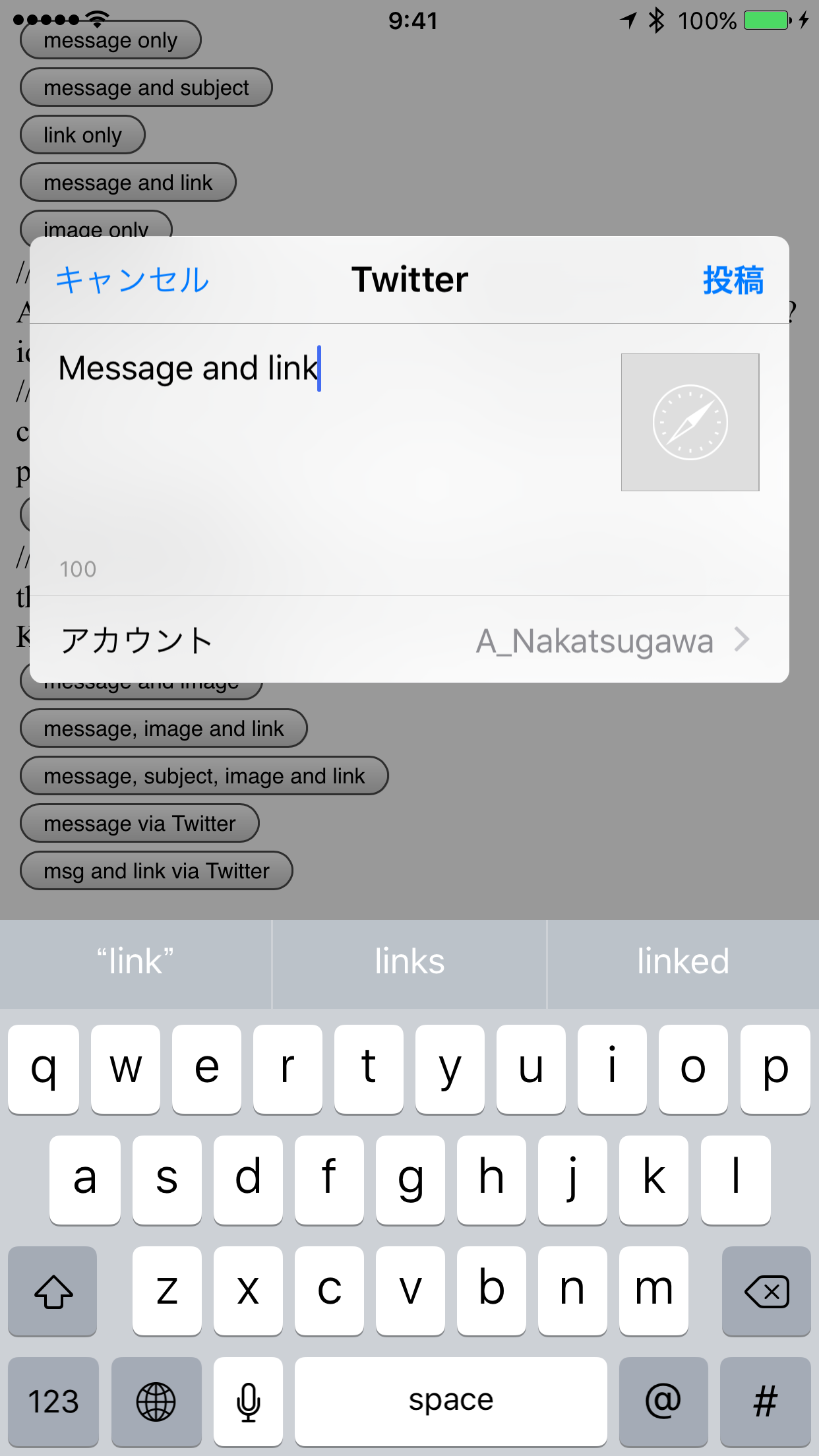
例えばTwitterの場合は次のようになります。画像やリンクも同じように利用できます。
window.plugins.socialsharing.shareViaTwitter('Twitterへ投稿')
iOSの場合、TwitterやFacebookはアプリケーションがインストールされていなくともフローティングが表示されてシェアができます。Androidではインストール必須です。SMS、メールについてはデフォルトのものが立ち上がります。

iPadではメニューの表示場所が指定可能
iPadでは下からせり上がってくるメニューではなく、指定した場所にフローティングで表示できます。ボタンの近くに配置したりすることでよりUXに優れた動きになるでしょう。
// ボタンの下に表示します
window.plugins.socialsharing.iPadPopupCoordinates = function() {
var rect = document.getElementById('share_button').getBoundingClientRect();
return rect.left + "," + rect.top + "," + rect.width + "," + rect.height;
};

cordova-plugin-x-socialsharingを使えばソーシャルサービスとのシェアはもちろん、写真を印刷するような処理も行えるようになります。画像をDropboxに保存させることもできます。URLスキーマを使った連携よりも自然で、アプリケーションの遷移が少ない分、離脱も抑えられるのが魅力です。
今回のプロジェクトはmoongift/monaca-socialsharingにて公開しています。参考にしてください。

