Web APIを使うと個人や一企業での収集が難しいデータが簡単に手に入ります。多くは自社の保有するデータをオープンにするWeb APIが多いですが、中には翻訳や画像変換などの様々な機能をWeb APIとして公開しているものもあります。
こういったWeb APIを複数組み合わせることで、全く新しいアプリを作ることができます(なお、複数のWeb APIを組み合わせることをマッシュアップと言います)。
今回は楽天ブックス書籍検索APIを使って書籍検索アプリを作ってみます。
アプリの概要
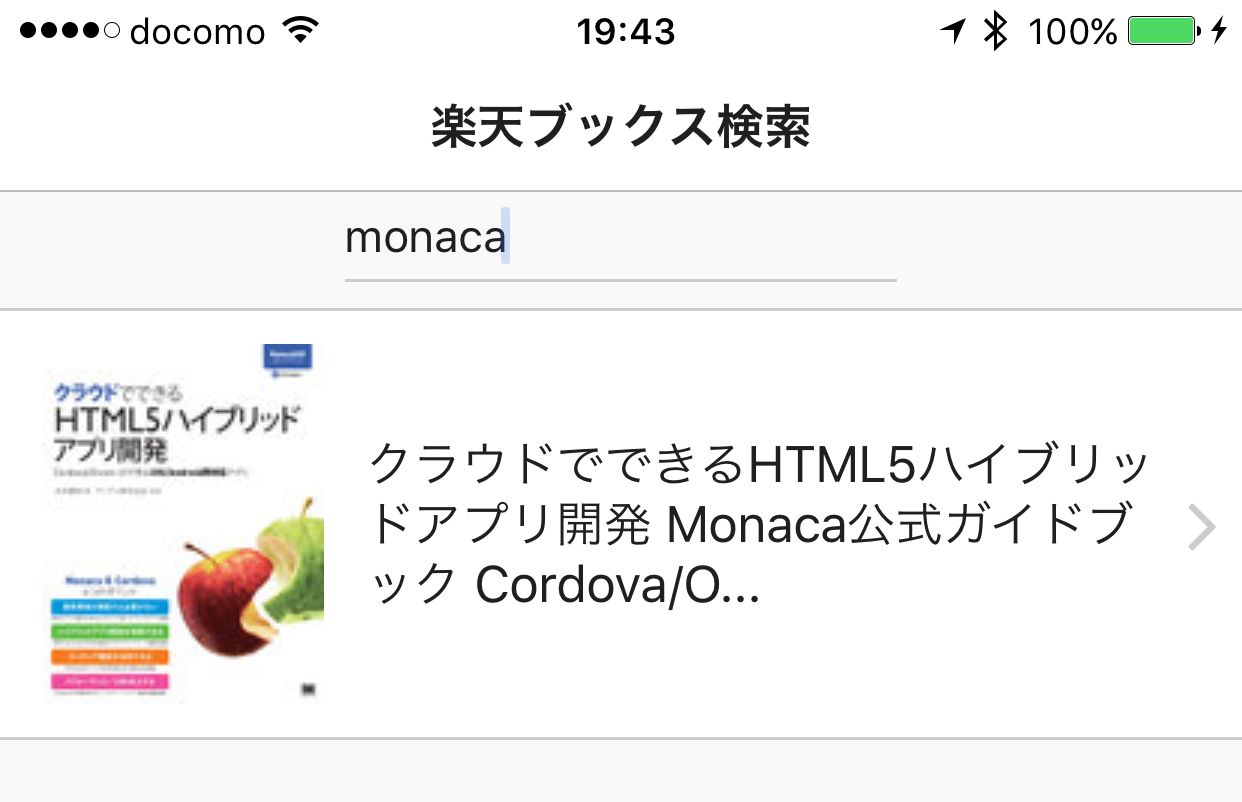
今回作成するアプリは入力した文字に合わせて楽天ブックスを検索して、その検索結果を一覧表示します。

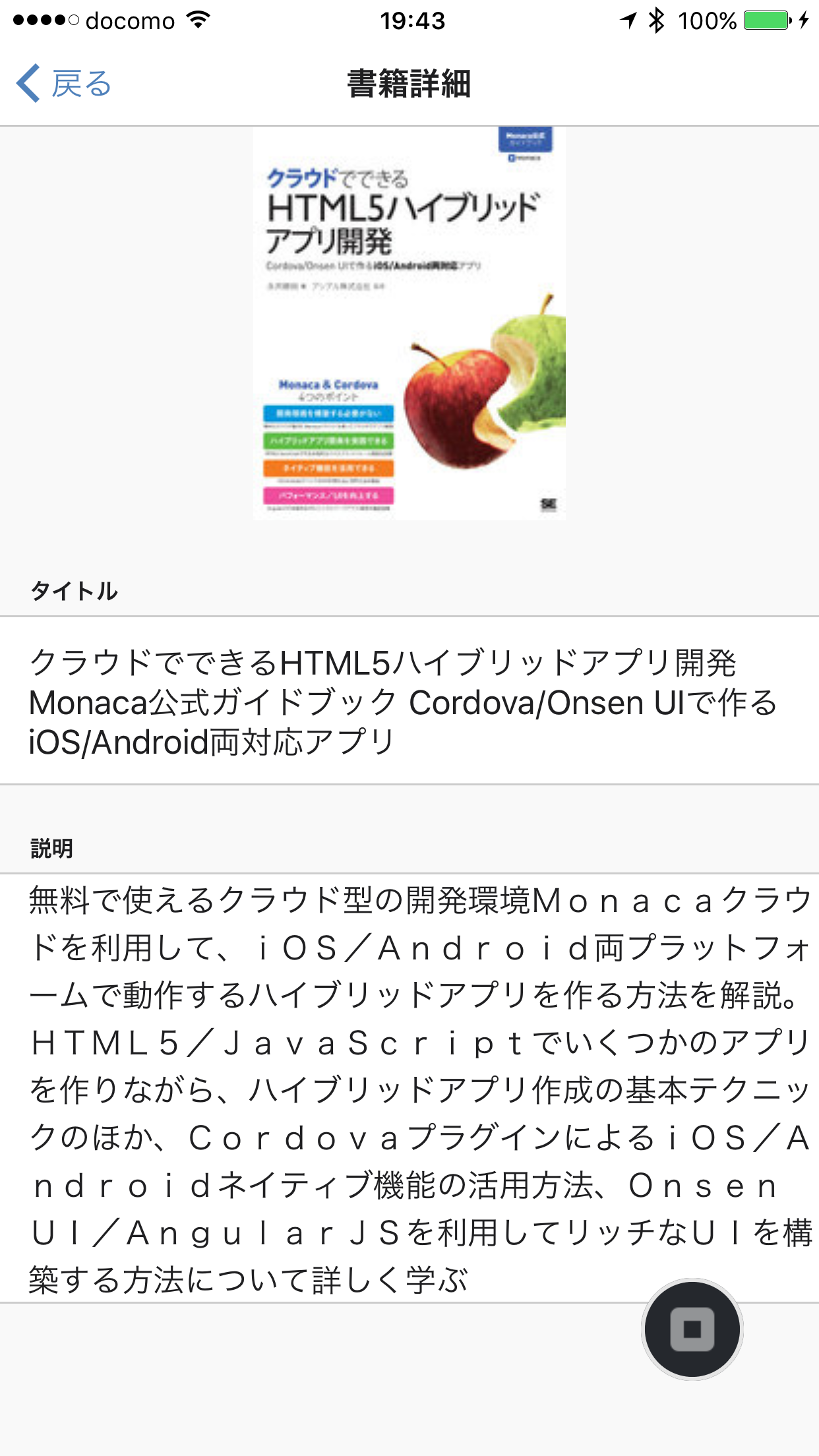
そして検索結果をタップすると、その書籍の詳細情報を表示します。

では作っていきます。
楽天ウェブサービスでアプリケーション登録
楽天ウェブサービスではアプリIDを発行して、そのアプリIDを使ってWeb APIにアクセスします。このキーは複数作成できますが、漏洩すると他のユーザがなりすましてWeb APIを使えてしまいますので取り扱いには注意してください。
アプリの開発
ではアプリの開発をはじめていきます。今回は「Onsen UI V2 JS Navigation」テンプレートをベースにしています。画面遷移(今回は一覧画面と詳細画面)の伴うアプリでは、このテンプレートをベースにするのが良いでしょう。
なお、今回はjQueryを使って実装していきます。
画面の作成
まずは画面を作成します。画面は一覧画面と詳細画面の二種類があります。画面間を行き来する操作があるので ons-navigation を使います。
<ons-navigator id="navigator" page="list.html"></ons-navigator>
一覧画面
一覧画面は次のようになります。検索する文字列を入力する ons-input を用意しておきます。検索結果は div#books 以下に表示されます。
<ons-template id="list.html">
<ons-page id="list-page">
<ons-toolbar>
<div class="center">
楽天ブックス検索
</div>
</ons-toolbar>
<div class="content" style="text-align: center">
<div class="center" style="margin-bottom: 0.5em;">
<ons-input id="search" modifier="underbar" placeholder="書籍名" float></ons-input>
</div>
<ons-list>
<div id="books">
</div>
</ons-list>
</div>
</ons-page>
</ons-template>
詳細画面
詳細画面は次のようになります。今回は書籍の画像とタイトル、説明を表示します。楽天ブックスAPIからはこの他にもたくさんの情報が返ってきますので、カスタマイズして表示する情報を増やしてみても良いでしょう。
<ons-template id="detail.html">
<ons-page id="detail-page">
<ons-toolbar>
<div class="left"><ons-back-button>戻る</ons-back-button></div>
<div class="center shop-name">書籍詳細</div>
</ons-toolbar>
<div class="content" id="book-info" style="text-align: center">
<img src="" id="book-image" />
<ons-list class="book-info-list">
<ons-list-header>タイトル</ons-list-header>
<ons-list-item><span id="book-title"></span></ons-list-item>
<ons-list-header>説明</ons-list-header>
<ons-list-item id="book-caption"></ons-list-item>
</ons-list>
</div>
</ons-page>
</ons-template>
JavaScriptの実装
次にJavaScriptの実装について紹介します。主な機能は次の通りです。
- 入力された文字列で楽天ブックスAPIを使って検索
- 返ってきたデータを一覧表示
- 一覧をタップしたら、その書籍の詳細情報を表示
では進めていきましょう。まずは全体のコードを紹介します。楽天APIのIDは自分のものを入力してください。
// 楽天APIのID
var api_id = "YOUR_API_ID";
// 検索結果の書籍一覧を入れます
var books = [];
// 画面が切り替わる度に呼ばれます
document.addEventListener('init', function(event) {
var page = event.target.id;
// 最初の画面を表示した時の処理
if (page == "list-page") {
// 検索文字列が変更された時の処理
$("#search").on("change", (e) => {
// 検索文字がなければ終了
var search = e.target.value;
if (search == "") return;
// 検索実行するURL
var url = `https://app.rakuten.co.jp/services/api/BooksBook/Search/20130522?applicationId=${api_id}&title=${encodeURI(search)}&booksGenreId=001&sort=%2BitemPrice`;
// Ajax実行
$.ajax({
type: 'GET',
dataType: "jsonp",
url: url
}).done((results) => {
// 処理が成功した場合
$("#books").empty();
books = results.Items;
for (var i = 0; i < books.length; i++) {
var book = books[i].Item;
// リストに追加
var title = book.title;
if (title.length > 50) {
title = book.title.slice(0, 49) + "...";
}
$("#books").append(`<ons-list-item modifier="chevron" class="book" tappable>
<div class="left">
<img src="${book.mediumImageUrl}" />
</div>
<div class="center">
<span data-book-id="${i}">${title}</span></ons-list-item>
</div>
`);
}
}).fail((err) => {
// 処理が失敗した場合
alert("エラー!");
});
});
// 書籍名をタップした時のイベント
$(document).on("tap", ".book span", (e) => {
// 書籍データを特定
var index = $(e.target).data("book-id");
var book = books[index].Item;
// 画面を移動
var nav = document.querySelector('#navigator');
nav.pushPage('detail.html', {data: {book: book}});
});
}
// 詳細画面を表示した時の処理
if (page == "detail-page") {
// 書籍データを表示
var book = event.target.data.book;
$("#book-image").attr("src", book.largeImageUrl);
$("#book-title").text(book.title);
$("#book-caption").text(book.itemCaption);
}
});
入力された文字列で楽天ブックスAPIを使って検索
まず一覧画面で検索を行う処理です。テキストボックスに検索文字列が入力されているのかどうかを判定します。
// 検索文字列が変更された時の処理
$("#search").on("change", (e) => {
// 検索文字がなければ終了
var search = e.target.value;
if (search == "") return;
}
検索文字があれば、楽天ブックスAPIを呼びます。URLは次のようになります。
URLは用途に応じてカスタマイズができます。楽天ウェブサービス: 楽天ブックス書籍検索API(version:2013-05-22) | API一覧を参考にしてください。
ジャンルIDは001として、書籍に限定しています。
// 検索実行するURL
var url = `https://app.rakuten.co.jp/services/api/BooksBook/Search/20130522?applicationId=${api_id}&title=${encodeURI(search)}&booksGenreId=001&sort=%2BitemPrice`;
そして生成したURLにAjaxでリクエストを実行します。今回はMonaca IDEのプレビュー画面でも動くようにJSONPを使っています。Monacaデバッガーのみで確認する場合はJSONでもOKです。
// Ajax実行
$.ajax({
type: 'GET',
dataType: "jsonp",
url: url
}).done((results) => {
}).fail((err) => {
// 処理が失敗した場合
alert("エラー!");
});
処理成功した場合は結果を一覧に追加します。書籍はタイトルが長い場合があるので、50文字を超える場合は省略して末尾に「...」をつけるようにしています。
// 処理が成功した場合
$("#books").empty();
books = results.Items;
for (var i = 0; i < books.length; i++) {
var book = books[i].Item;
// リストに追加
var title = book.title;
if (title.length > 50) {
title = book.title.slice(0, 49) + "...";
}
$("#books").append(`<ons-list-item modifier="chevron" class="book" tappable>
<div class="left">
<img src="${book.mediumImageUrl}" />
</div>
<div class="center">
<span data-book-id="${i}">${title}</span></ons-list-item>
</div>
`);
}
書籍タイトルをタップして画面遷移
次に一覧の中から書籍タイトルをタップした時に詳細画面に遷移するようにします。これは次のように実装します。pushPageする際に、書籍データを引き継ぎます。
$(document).on("tap", ".book span", (e) => {
// 書籍データを特定
var index = $(e.target).data("book-id");
var book = books[index].Item;
// 画面を移動
var nav = document.querySelector('#navigator');
nav.pushPage('detail.html', {data: {book: book}});
});
書籍の詳細を表示
最後に画面遷移した後の詳細画面を表示します。今回は書籍の画像、書籍名、概要を表示します。
// 詳細画面を表示した時の処理
if (page == "detail-page") {
// 書籍データを表示
var book = event.target.data.book;
$("#book-image").attr("src", book.largeImageUrl);
$("#book-title").text(book.title);
$("#book-caption").text(book.itemCaption);
}
楽天ウェブサービスのAPIを使えば楽天市場や書籍、ホテルなど様々なデータが取得できます。アフィリエイトとも絡められるので、便利なアプリをお小遣い稼ぎに使うこともできるでしょう。
今回のコードはmoongift/monaca-with-rakuten-apiにアップロードしてあります。実装時の参考にしてください。

