2017/03/14 に Onsen UI 2.2.0 をリリースしてから約2ヶ月が経ちました。
Onsen UI は皆さんからのご意見を元に継続的に改善を行っています。
現時点での最新版は 2.2.6 です。
最近の主なアップデートについてご紹介します。
iOS での安定性が飛躍的に向上しました (2.2.3)
Onsen UI は Custom Elements という技術を使っています。
しかしこの Custom Elements は、Android では良好にサポートされている一方で、iOS ではあまりよくサポートされていませんでした。
そのため、Onsen UI を iOS で安定的に動作させることは技術的に困難でした。
しかし、今年の2月に Custom Elements の開発者達によってその状況が改善され、
結果として Onsen UI の iOS での安定性が飛躍的に向上しました。
特に AngularJS などの JS フレームワークと併用した際の安定性が向上しています。
Onsen UI 2.2.3 未満をお使いの方は最新版へのバージョンアップをご検討ください。
ons-splitter にアニメーションを追加しました (2.2.5)
Onsen UI にはスライドメニューや画面分割を提供する ons-splitter タグが用意されています。
その ons-splitter において、今までは overlay アニメーションのみを提供してきましたが、
Onsen UI 2.2.5 にて push アニメーションと reveal アニメーションを新たに追加しました。
| アニメーション名 | 説明 |
|---|---|
| `overlay` (または `default`) | サイドページがコンテンツページに覆いかぶさるように表示されます。 |
| `push` | サイドページがコンテンツページを押し出します。 |
| `reveal` | コンテンツページがスライドして奥のサイドページが現れます。 |
See the Pen Onsen UI 2.2.5 - New animations of ons-splitter by Naoki Matagawa (@asial-matagawa) on CodePen.
バージョンアップ方法
(1) 直接ダウンロードの場合
こちら から最新版の zip ファイルをダウンロードしてご利用ください。
(2) CDN (unpkg) をご利用の場合
最新版を利用する場合は以下のコードをご利用ください。
<link ref="stylesheet" href="https://unpkg.com/onsenui/css/onsen-css-components.css">
<link ref="stylesheet" href="https://unpkg.com/onsenui/css/onsenui.css">
<script src="https://unpkg.com/onsenui/js/onsenui.js"></script>
バージョンを固定する場合は以下のコードをご利用ください。
<link ref="stylesheet" href="https://unpkg.com/onsenui@2.2.6/css/onsen-css-components.css">
<link ref="stylesheet" href="https://unpkg.com/onsenui@2.2.6/css/onsenui.css">
<script src="https://unpkg.com/onsenui@2.2.6/js/onsenui.js"></script>
(3) Monaca をご利用の場合
JS/CSS コンポーネントの追加 画面から onsenui を検索して追加してください。
似た名前のコンポーネントとして Onsen UI (Monaca Version) がありますが、
これは onsenui コンポーネントと angular コンポーネントから Monaca に必要なファイルのみを抽出したものです。
Onsen UI (Monaca Version) コンポーネントは不定期に更新されるため、最新版の Onsen UI が含まれているとは限りません。
最新版の Onsen UI をお求めの方は onsenui コンポーネントをご利用ください。
(4) npm をご利用の場合
npm update onsenui@latest --save
(5) Yarn をご利用の場合
yarn upgrade onsenui@latest
angular2-onsenui, react-onsenui, vue-onsenui をご利用の方はそちらも併せて最新版にバージョンアップしてください。
iOS での安定性向上の背景
Web Components が注目を集め始めていることを考慮し、
Web Components に興味をお持ちの方のために、今回の件についてもう少し詳しくお話します。
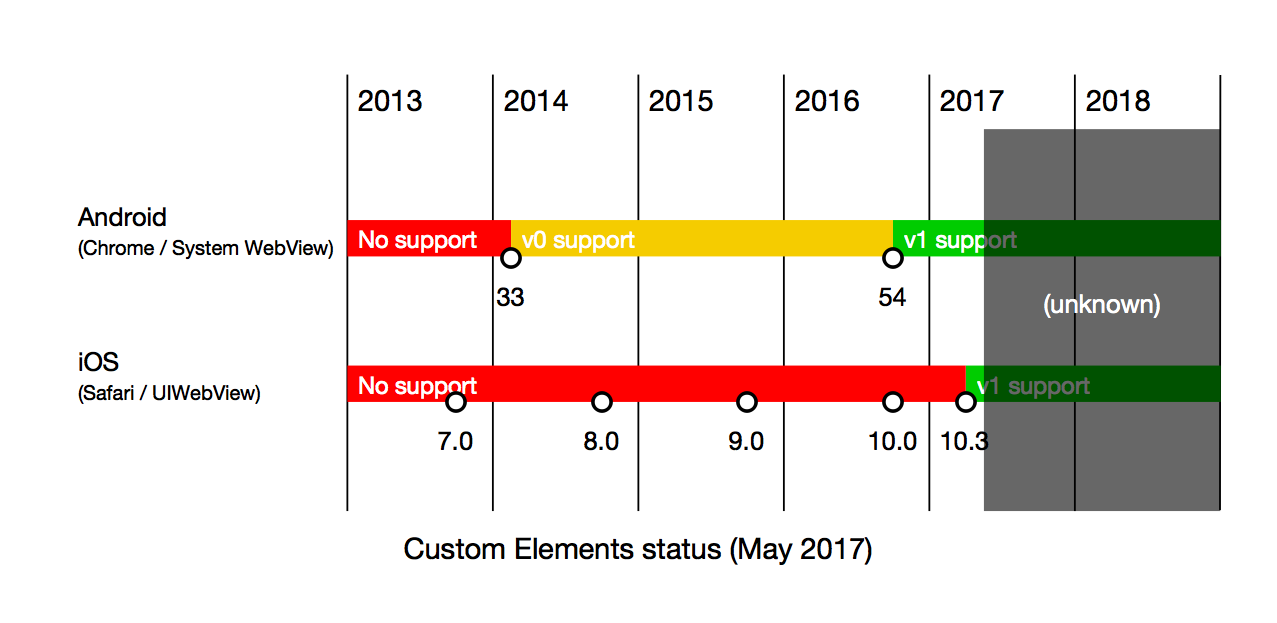
今回の iOS での安定性向上は Custom Elements v1 の polyfill の改善に由来するものです。
Custom Elements v1 は Android の場合「Chrome 54 以上」または「Android System WebView 54 以上」、iOS の場合 iOS 10.3 以上(の Safari または UIWebView)でしか利用できないため、
Onsen UI は Custom Elements v1 の polyfill を利用しています。この polyfill によって古いブラウザでも ons-* 要素が動作するようになっています。

Custom Elements v1 の polyfill としては2017年5月現在以下の2つが開発されています。
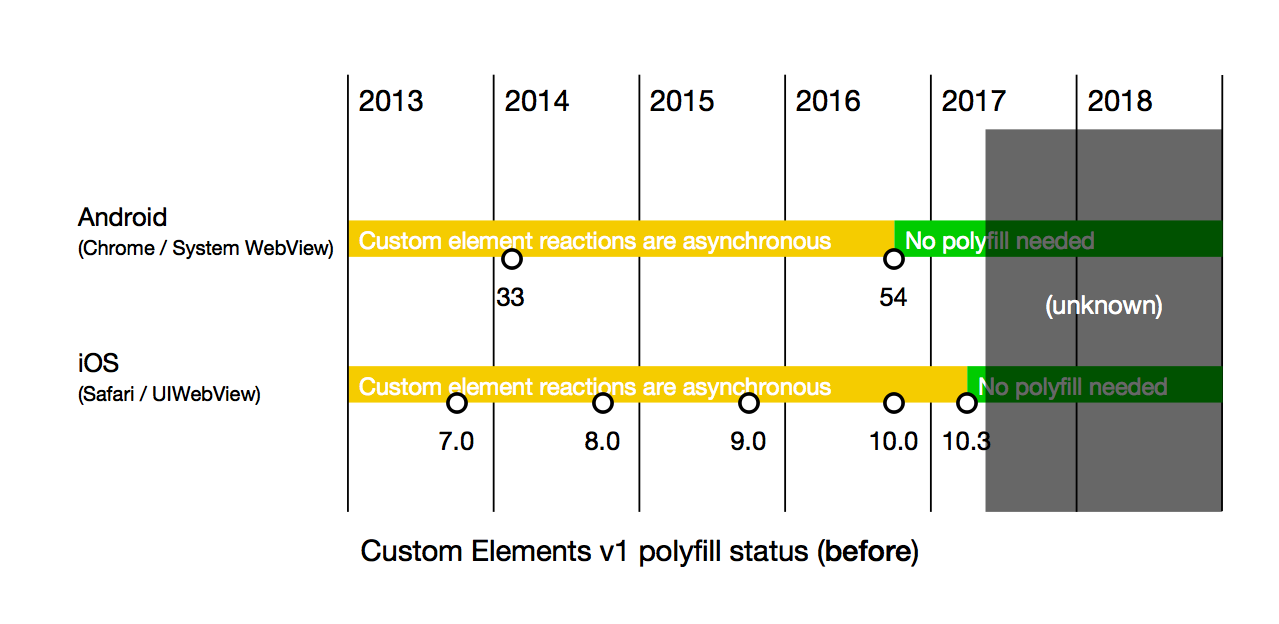
2017年1月の時点ではどちらの polyfill も、パフォーマンス上の理由からカスタム要素のライフサイクルコールバック(custom element reactions)を Element#appendChild や Element#setAttribute に対して非同期的に呼び出していました。つまり、ons-* 要素を body 要素下に追加した際に行うべき処理をすぐには行わず、数ミリ秒遅らせてしまっていたということです。本来ライフサイクルコールバックはそれらに対して同期的に呼ばれるべきで、W3C や WHATWG にて規定されている Custom Elements v1 の正式な仕様においてもそのように書かれています。Onsen UI にとってはこの仕様との不一致が致命的でした。Onsen UI はライフサイクルコールバックが同期的に呼ばれることを前提としたコードを多数持つためです。

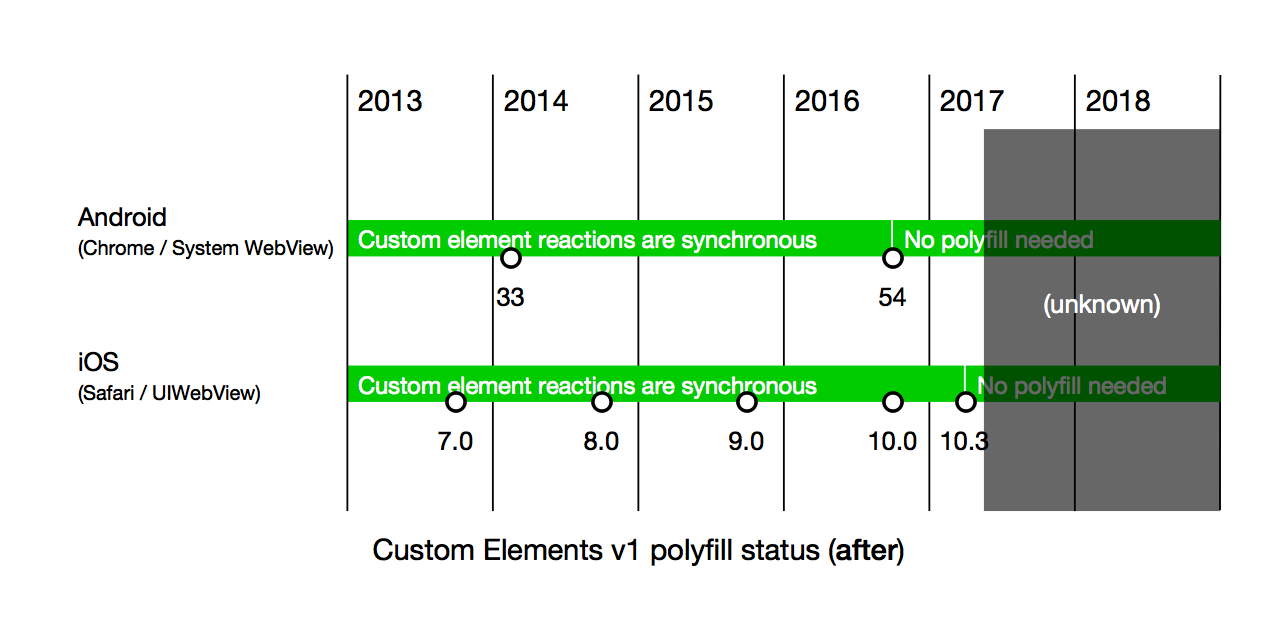
そんな中、今年の2月、@webcomponents/custom-elements は 1.0.0-rc.2 にてライフサイクルコールバックを同期的に呼び出すよう仕様変更を行いました。これにより、仕様により良く準拠した Custom Elements v1 用 polyfill が生まれました。そこで早速 polyfill を @webcomponents/custom-elements@1.0.0-rc.2 に差し替えたものが Onsen UI 2.2.3 です。
これにより、今までどうしても直せなかった iOS での不具合が一挙になくなり、iOS でのテストケース通過率が 58 % から 99 % に上昇しました。

Web Components が話題となる一方でその実例が少ないことに疑問を感じた方はいらっしゃらないでしょうか?その背景にはこういった polyfill の事情などがあります。
しかし、polyfill の問題は過渡期の問題にすぎません。ブラウザの機能拡充により jQuery 無しでも強力な機能が使えるようになったのと同じように、2019-2021 年頃には polyfill 無しで Custom Elements v1 や Shadow DOM v1 を利用できる時代が訪れます。
Onsen UI は Web 標準の将来的動向を見据えつつ今後も改善を続けていく所存です。
もし私たちの思想に共感いただけましたら、是非 GitHub スターにてご支援ください(皆様のおかげで、もうすぐ ★5000 に到達します)。

