11月14日、秋葉原にてHTML5モバイルアプリDAYが開催されました。当記事ではその基調講演の内容をご紹介します。

- 講演者:
株式会社オープンウェブ・テクノロジー代表取締役CEO HTML5 Experts.jp 初代編集長 白石俊平 氏
アシアル株式会社 代表取締役社長 田中正裕 - 聴き手:
TechWave編集長 増田真樹 氏
増田:HTML5及び周辺技術がどうなっているのかを率直にお伺いしたいと思います。2012年9月12日、FacebookのCEO マーク・ザッカーバーグが「HTMLでアプリを作ったのが最大の戦略ミスだ」と発言したとの報道がされました。その結果、HTML5よりiPhoneやAndroidのネイティブアプリの方がいいのではとの議論がありました。それから4年が経ち、今はどんな状況でしょう。
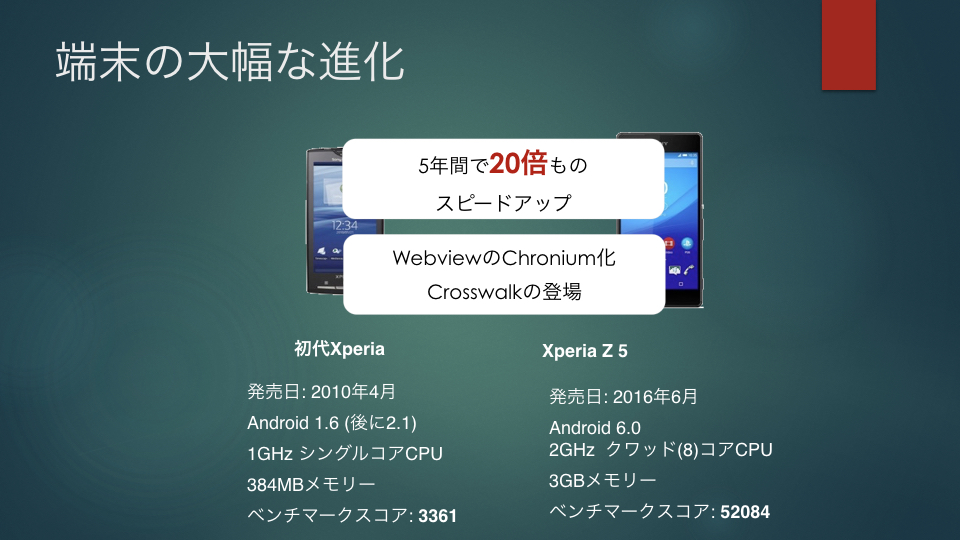
田中:5年ほど前は「HTML5は遅い」というイメージを持っている方が多かったのではと思います。しかし、私の観点からは必ずしもそうも言えないんじゃないかと思います。と言いますのも、モバイルのスピードの違い・スペックの違い・モバイルデバイスの進化があるからです。2010年に発売されたXperiaと2015年に発売されたXperia Z5という端末で比較してみますと、スペックでは5年間でスピードが20倍になっています。

ムーアの法則というのがありますが、18ヶ月でCPU機能が2倍になっています。それ以外にブラウザ自身の性能も大幅に上がっています。また、Android1.6の時代と今のAndroidではレンダリングエンジンも違います。当時はAppleと一緒に開発していたWebkitでしたが、現在では独自エンジンであるBlinkに切り替えて更にパフォーマンスが上がっています。

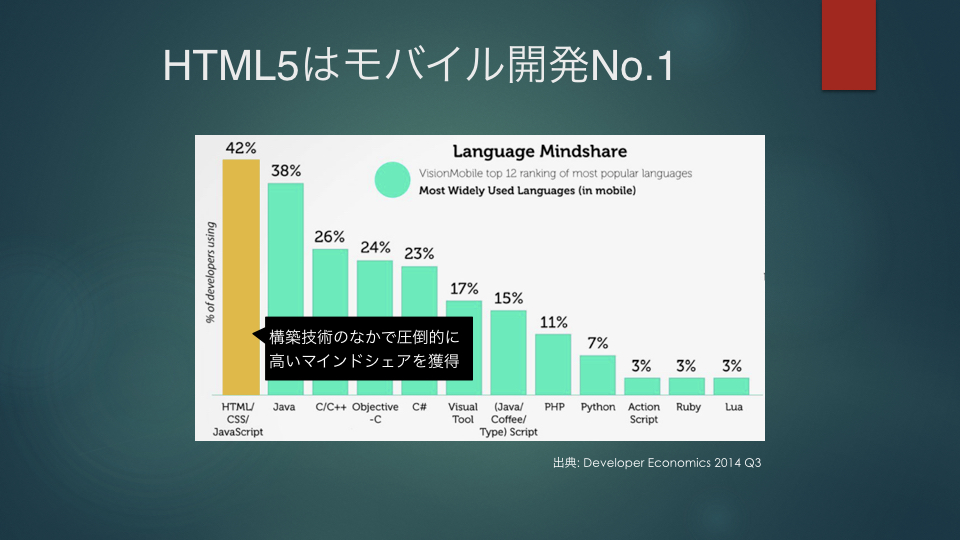
モバイルアプリのディベロッパーがどういう技術で開発してるかという世界的なVision Mobileの統計データがあります。その中で書かれているのですが、40%のエンジニアがHTML5をWebアプリの開発に使っています。iPhoneとAndroidのそれぞれより、Web技術を使える開発者人口のがエコシステムとして存在するのです。
増田:白石さんにお伺いしたいのですが、TechFeedのアプリはWeb技術を元に開発されているとのことですが、様々な技術を体験的に組み合わせてベストなものを作ろうとしたと思うんですが、なぜWeb技術を採用されたのでしょうか。
白石:私たちがモバイルアプリを作ろうとした時、ただ単純に私も含めて会社にWeb技術者しかいなかったのです。ネイティブでの開発を勉強するという手もあったと思うのですが、割切ってWeb技術で考えました。この会場はバイアスがかかっていると思うのですが、Web技術でモバイルアプリを開発しようと思ったとか作った方はいらっしゃいますか。
(会場挙手)
7割くらいでしょうか。残りの3割の方は…ネイティブの方がいいんじゃないかと思った方でしょうか。外の世界を見てみると、ネイティブで開発するのが当たり前だと思っています。
僕の知り合いに大企業のマーケターさんがいます。情報収集にすっごい熱心な方です。その方はWeb技術でアプリを作ろうなんて考えたこともないし、そもそもできるのも知らないとつい最近言っていました。そのくらい皆さんの選択肢にはなくて、僕らはたまたま技術者だから知っている。
実際TechFeedでやってみて、Web技術でアプリをつくるのは相当しんどいと感じました。もちろんネイティブよりも良いところもあります。以前はネイティブの方がパフォーマンス的にも開発速度的にも良いと思っていたのですが、今の時点では僕の感覚だとメリット・デメリットが均衡してきたかなという気がしています。
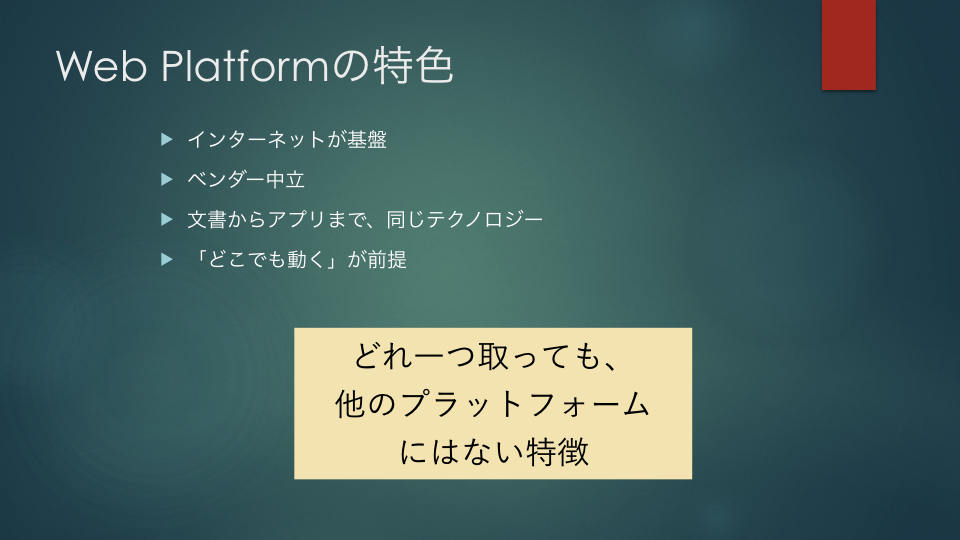
増田:こちらは白石さんの講演のスライドから取ってきたのですが、こういった要素がWebの開発というところでしょうか。
白石:はい。今申し上げたメリット・デメリットが均衡してきたというのは、Webの特徴が生かされつつ弱点だった「遅い」「AndroidのChrome以前のブラウザだとまともに動かない」といった弱点が時間とともに少しずつ克服されてきて、メリットが際立ってきたと個人的には思います。
Webはアプリケーションプラットフォーム
白石:先日、僕が別の講演で使った資料でWebアプリのメリットを箇条書きにまとめたものですが、これはどのプラットフォームにもない特徴だと思っています。一般に浸透しているかはわかりませんがWebってアプリケーションプラットフォームなんです。このことはW3Cやブラウザベンダーも何年も前から言っています。アプリケーションプラットフォームということは、MacやWindowsやiOSやAndroidに匹敵するようなアプリケーションが生まれるプラットフォームなんだということです。

Web2.0の時代ならそのビジョンを信じていたと思うんですけれども、モバイルの時代になってきたアプリに食われている感はあります。でもWebはプラットフォームです。今言ったMacやWindows、iOS、Androidなど他のプラットフォームはハードウェアを抽象化するところから始まっています。でもWebはインターネットが下にあるんです。そんなプラットフォームは他にないんです。
後はベンダー中立です。ベンダーにコントロールされることもないし、どこかのベンダーが潰れたからってWebが使えなくなることもない。さらに文章からアプリまで、Webサイトからアプリケーションまで同じテクノロジーです。Webはどこでも動くことが前提で、デバイスはもちろん、どのようなスクリーンサイズでも動くというのが基本になっています。それが根本的なところになっているアプリケーションプラットフォームというのは他にないです。
iOSアプリをネイティブで作った場合、iPadの画面サイズが大きくなると開発者は対応を強いられました。Webで作る場合はどのスクリーンサイズでも動くと最初から考えておかなくてはいけないです。
##イノベーションは起きているのか
増田:プラットフォームの中でイノベーションが起きているということで、開発プラットフォームとして様々なアプリの開発を支援されていると思うのですが、モバイルアプリにはどのようなイノベーションが起きているのでしょうか?
白石:破壊的なイノベーションではなく継続的なイノベーションですね。私はWebの将来を期待してるのですが、そのブラウザベンダーがブラウザにかける人月と各プラットフォームベンダーが単一プラットフォームにかける人月はぜんぜん違うのです。Google、Apple、Microsoft、Facebookなど大手のベンダーはブラウザに対して多くの金額を投資している。もしくは、JavaScriptプラットフォームといわれるものですね。Facebookがnpmなどのパッケージマネージャーを作っていったりと。本当にWebのプラットフォームを広げていこうという各社の技術的なタッグですよね。これが組み合わさって、どんどん新しいこと、これまでに考えたこともないようなイノベーションが生まれているのが進化だと思います。
ネイティブアプリであれば各ベンダーが思い思いに投資をして広げている。どちらが良い悪いというのはあると思います。ブラウザベンダーはブラウザ同士の互換性や解釈の違い、昔のブラウザだと使えないなど。例えば昔のブラウザががずっと使われ続けているので対応を強いられる羽目になると言った問題はありがちで、そういうのも含めて新しい実装が誕生していくのがブラウザベンダー、HTML5の大きな特徴ではないかと思います。
イノベーションが複数社協働しながら起こっていく。このプロセス自体がイノベーティブです。わがままなベンダーが協働しながらひとつのWebというプラットフォームをつくっています。2009年からHTML5のコミュニティ活動をしているのですが、HTML5では各社が競争しながら協働しているんですね。
増田:片方で握手をしながら、片方で競争するという。
白石:IEとネスケのときは正面で殴り合っていましたけど、アレはよくないですね。とりあえず握手は必要です。
3年前にリビングスタンダードに変わりました。あれが転換点だったと思います。W3Cが仕様を決めて、それに従うというものから、各ブラウザベンダーが実装して良いものは他のベンダーも実装するという流れが見えてきました。ご存知の方も多いと思いますが、HTML5は元々標準ではありません。HTML4で止まっていて、Microsoft社がXML HTTPリクエストを考えたりと、標準と異なるところで移植されていました。標準は止まっていて、それに業を煮やしたブラウザベンダーが勝手にWHAT3Cという団体を作って、勝手にHTML5を作っていました。それが人気を博したので、W3Cも協働してやろうと、タッグを組み始めたのが現状です。
実際にwebアプリを開発する上での苦労
増田:Web技術のアプリを作るのことの大変さについて教えてください
白石:それはWebに責任があるわけではありません。ネイティブアプリであればAndroidとiOSの開発者を用意しますよね。Androidアプリの担当者だったらAndroid Studioを、iOSの担当者だったらXcodeを使って開発することになります。Webアプリの場合は機能単位で割り当てるんですね。例えばプッシュ通知を担当といった具合です。コードを書き終わって、テストするとAndroidのテストでは動くのにiOSでは動かない…。一人の開発者で全部のプラットフォームを担当するとそうなりがちなんです。これが私たちにとって開発効率を下げることになっています。Androidエミュレータはすごい重くて、さらにエミュレータで動いても実機で動かないって事もあります。OSのバージョンも多いですし、ちょっと対応しきれません。これはクロスプラットフォームの問題ですね。全く動かないなら諦められますが、動くけどとても遅いということが多いです。特にタッチスクロールは操作によってパフォーマンスが変わります。そういうのが積み重なって、かなりしんどい思っています。
高速化技術について
増田:AMPやWebAssemblyなどパフォーマンスを向上させる高速化技術が出ていると思うのですが、お二人はどういう風に考えていますか。
田中:WebAssemblyは技術としては以前からありますが、自分の手で高速化するのではなく、フレームワークがWebAssemblyに対応することにメリットがあるんじゃないかと思います。例えばReactというフレームワークはバーチャルDOMというのを使っていて、DOMをJavaScript側のメモリの中で展開して、差分を検索してレンダリングの方に回します。JavaScriptはシングルスレッドなので、マルチコアであっても一つのコアしか触れません。しかしマルチスレッド対応のプログラミング言語で複数のスレッドをそれぞれ独立させて動かすのも簡単ではありません。これをフレームワークレベルで解決できれば、コンピューティングパワーがマルチコアに移ることができるでしょう。この辺の問題意識はJavaScript界隈にいたら皆さんあるでしょうが、技術が進歩してマルチコア時代のJavaScriptにふさわしくなってくると思います。
白石:そもそもWebがなんで劣勢を強いられたかというと遅いからです。冒頭で2012年にザッカーバーグが遅いと言ったという話がでましたが、端末も向上しました。ブラウザパフォーマンスも向上しました。今、田中さんが言ったように、フレームワークレベルでも向上しました。さらにWebAssembly − つまりWebにマシン語ですね − マシン語を使えるようにして、C/C++などネイティブに近い言語からもコンパイルできて抽象的なマシン語も使えるようにしようと、高速化の取り組みは山ほどされています。Webのパフォーマンスは昔ほどは辛くなくなったかと思います。とはいえネイティブに比べるとしんどいですが。僕らはパフォーマンスにどれだけの時間を使っているんだと。ネイティブの開発言語を使っている人はパフォーマンスも気にする必要がないのに。
増田:ちょっとずつ進化していくのに付き合っていくしかないかと。
田中:必ずしもそうではないと思っています。たとえばRuby on Railsというフレームワークが登場したときです。それまでもRuby言語は使われていましたが、Railsというフレームワークが登場したことで、一気にバックエンドのフレームワークとしてひとつの大きなスタイルを確立したんですね。同じようなことがJavaScript界隈にも起きていると思います。Web2.0はXML HTTPリクエストからはじまったブームです。最近だとAngular2やReactに代表されるようなバーチャルDOMのブームですね。やっぱりフレームワークの果たす力って大きいと思います。
##フレームワークは何を使えば良いか
増田:フレームワーク多すぎてどれを使ったらベストかということがわからなくなっていると言われていますが、その辺はどう選んだらいいとかありますか。
田中:npmというモジュールシステム、レジストリができたことで、自分が欲しいと思ったモノを自分で作って公開するというプラスのエコシステムが生まれています。後はどれが本当にいいのかというのは曖昧になっていて、確固たる評価ができるのがGitHubのスターくらいというのが現状かなと。エンジニアとして見極める力を求められていますが、1、2年後どうなるかわからないというのが現実的にはあるかなと思います。
白石:フレームワークの話でいうと、ここにいらっしゃる皆さんはWeb技術でモバイルアプリを作るところにかなり関心の高い方だと思いますので、そこを中心にお話しします。僕らTechFeedというサービスをAngular2というアプリケーションフレームワークで作りました。作ってる側からするとAngular2はとてもいいです。Webでシングルページアプリケーション(SPA)を作るって実は大変なんですよね。結構普通のことに思われるんですけれども、やらなきゃならないことが山ほどあります。
例えばJavaScriptだけだと通常ではURLは変わらないのでブックマークができない。リロードされたら初期化されてしまう。さらにURLルーティングが必要だったりします。JavaScriptでUIを組み立てていると、Googleなどのクローラーから見ると、HTMLが空っぽなんです。だからクローラー向けにサーバサイドレンダリングでまともなHTMLを持ったページにもしないといけない。さらにパフォーマンスに優れてほしいであったりとか、あらゆるウインドウサイズで動いてほしいとか、もうやることがたくさんあります。
私たちの場合、ReactとAngularが選択肢としてあがりました。Reactは小さいフレームワーク(ライブラリ)をたくさん組み合わせなければいけなくて、アーキテクトの力量を問われますし、各ライブラリのアップデートを全部追っていかなくてはいけない。それが結構しんどいと感じました。Angular2は割と必要な機能が揃っています。Angular2のアップデートだけを追っていけば良さそうですし、アーキテクチャ的にいいのか悪いのかは分からないですが、1つのデファクトスタンダードがあります。
一方Reactの方はブラックアーキテクチャといわれていて、従ったものがいっぱいります。その意味ではAngularを選択して良かったと思っています。数多い要件を全部満たしてくれて、割と小さいです。ただ、一方でAngular2はコアなフレームワークですので、UIをつくる、たとえばリストを作りたいなど、Angularでは範囲外です。私たちはionic2というその当時Angular2の上で動いていたフレームワークを採択したのですが、今だったらOnsen UIを選ぶかもしれません。言いたかったのは「Angular2いいんだ」ということです。
増田:Monacaサイドとしてはトレンドとなっているフレームワークってあるんですか?
田中:Monacaは実際のユーザーさんだとjQuery多いです。モバイルアプリに何を求めるかはみなさんによって違っていて、その方々が最適なフレームワークを選択されている感じです。たとえば、jQueryは一番安心感があって、jQueryなら簡単にアプリケーションが書けるって方が多いんです。そういった方が、そのままjQueryを使ったり、もしくはOnsen UIはjQueryでも動くので、組み合わせて使っていただいている方が多いです。一方、最新の技術&最新のSPAってところで、作りたいという方であれば、AngularとかReactとか選択される方も多いです。ここは皆さんのプロジェクトの要件に合わせる点です。
白石:Angular2いいのはゼロから作る場合です。ゼロからWebでモバイルアプリを作る場合は最高です。たとえばそうじゃない方もいらっしゃると思うんです。メディアの方なんて特にそうだと思いますが、Webサイトを持っているのをモバイルサイト化、モバイルアプリ化したいという要件の場合は、Angularは適していないです。本当にゼロから作るのでなければ、jQueryやReactを使うのもいいと思います。先ほど小さいライブラリがたくさんあると言いましたが、この場合はあの小さいライブラリがすごく良いです。適材適所かなと思います。
プログレッシブWebアプリとは
増田:Web技術を使ったモバイルアプリとWebそのものの境界線をプログレッシブWebとする話もあると思います。最近プログレッシブwebを導入したという話がありましたが、あれはどういうことなんですか。
白石:そもそもプログレッシブWebアプリという言葉をどのくらいの方が知っているんでしょうね。知ってる方!
(会場挙手)
白石:少ないですね。Googleが2015年08月くらいから言い始めたもので、定義はあいまいです。ServiceWorkerというAPIがあります。ServiceWorkerはWebアプリはスマートフォンにインストール可能にしてくれます。ブラウザが出すインストールバナーをクリックするとアイコンがホーム画面に出ます。プッシュ通知も来ます。「これってWebだっけ、モバイルだっけ?」という体験を実現するのもプログレッシブWebアプリです。
中心的なAPIになるのがServiceWorkerですが、そもそもプログレッシブ(progressive)とはガンガンとかそんな意味です。なので、ガンガンとモバイルアプリ化していけますよというのが、プログレッシブWebアプリという意味になるかと思います。
私たちはインストールバナーが出るのと、Webプッシュ、オフライン対応(一部。現在は無効化)ができるということをもってプログレッシブアプリ呼んでいました。Webアプリをオフライン化すると高速で立ち上がるります。オフライン化とプッシュ通知とホーム画面にインストールを持って、プログレッシブアプリといっていいかなと思います。
Webとアプリの境界線とは
増田:なるほど。Webとモバイルアプリの境界線は曖昧になると、どういう風にモバイルアプリを作っていくようになるのでしょうか。
白石:Webとモバイルの境界が曖昧、シームレスになっているというのは別に悪いことではありません。そこを強力に推進しているのはGoogleです。GoogleはChromeOSとAndroidOSを持っています。いつ統合されるのかと何年も言われていますが、やる気があるのかないのかわからないですけど、とにかくプログレッシブwebアプリをプッシュして、境界線をぼかそうとしているいうのは間違いないでしょう。そこから誰がどのようなメリットを享受できるのかというのは、開発者サイドの問題ですがメリットはあると思います。
もう何年も前からアプリストアで検索されて見つかるのは期待できなくなっています。なのでWebとか偶然ソーシャルメディアでバズったりして来てもらった人にインストールしてもらうようにするなど、今までのインストール導線とは違ったWeb導線に賭けてみても良いと思います。低コストですし。
田中:境界線が曖昧になるんじゃないかというのはその通りでしょう。プログレッシブWebアプリもそうですし、我々がやっているMonacaもブラウザの技術をそのままネイティブアプリにしているので、境界線にいる立場なのかと思います。アプリという考え方も変わってくるでしょう。ホーム画面にあるのがアプリだというのなら、これまでのブラウザのブックマークもある意味アプリですし、さらにユーザにプッシュ通知やオフライン機能といったそのサイトにいかなくても情報を取得できる仕組みが用意できるようになっています。
GoogleのようなOSプラットフォームがそういったネイティブアプリの機能を使えるようにしました。ちなみに、Microsoftも同じようなことをやっています。ホスティッドWebアプリというJavaScriptでいわゆるネイティブアプリを作れるようになっています。プッシュ通知もできます。ブラウザベンダはプログレッシブWebアプリでまた、一致団結を見せるのではと個人的には思っていますAppleもやるという動きもあるみたいです。
##HTML5の優位になる点
増田:セキュリティなどネイティブと比較したときに、優位になる部分はあるんですか。
田中:HTML5の方がセキュリティ的にどうなのかと心配されているかも知れません。私が言うのも何なんですがJavaScriptは難しい言語だと思うんです。Ajaxとはどこからでもリクエストでデータを取ってきて、それで中を改ざんできてしまう。だからAppleがiOS10からhttpsでないとリクエストができないようにしたり、Monacaで使っているCordovaというフレームワークは特定のホストでないとリクエストできないような制限を掛けられるようにしています。最低限フレームワークやライブラリレベルでやらないと、HTML5アプリケーションのセキュリティ問題が今後出てくる可能性があります。
今更の話になりますが、Webのモバイルアプリは2種類あります。Cordvaなどをつかって、インストールするタイプのアプリとプログレッシブアプリのように実は単なるWebサイトのブックマークのタイプです。Cordovaはセキュリティはネイティブと同じでなんでもできます。リソースを食いつぶすこともできます。一方プログレッシブアプリであれば、そこそこセキュアです。セキュリティを気をつけるべき点が違います。クロスサイトスクリプトとかクロスサイトリクエストフォージェリはデバイスを危険を危険にさらすのではなく、デバイスのクッキーをハイジャックされるといった危険性です。セキュリティ的に何を気をつけるかはWebセキュリティと変わらないです。ただ、技術的な話をするとCSP(Content Security Policy)といった仕組みでセキュリティレベルを上げられます。
たまたまCSPを有効にしていたんですけれども、先日拡張機能が怪しいJavaScriptを追加しようとしたのを止めてくれました。それをやっているのがどの拡張機能か突き止めていないですが、そういうことがあります。

質問コーナー
質問者1:(私は)ネイティブ派なのですが、ハードウェアにかかる部分はHTML5でやるとなるとどのようにやるのでしょうか。
白石:HTML5だけだとBluetoothもろくに扱えないでしょう。ブラウザベンダがAPIを公開しない限り、ネイティブのAPIは叩けないので。カメラはAPIがありますが、色を付けたりリアルタイムで撮りながらキャプチャしたりしようとするとネイティブのAPIを叩くしかないと思います。そこでCodovaのような仕組みでネイティブの機能を使うことになります。Cordovaを使ってインストールできるアプリにすれば使えます。Cordovaはプラグインがたくさんあるので、メンテンナンスがあまり追いついていないのは頭が痛いところかもしれません。
白石:ちょっと脱線しますと、ネイティブ系APIはChromeがやる気なので、実装が増えてきそうです。Chromeアプリというのがあったんです。別のところで手を上げてもらったら、100人中一人しか知らなかったんですが。ChromeアプリはUSBも使えました。でももうシャットダウンされちゃって、使えなくなってしまいました。そのChrome APIがどうなるのかというと、恐らくWebへChromeは持っていこうしているようです。USBやBluetoothをChromeから使えるAPIにしていこうとしています。今後Webはネイティブデバイスを触るという方向に行くかもしれません。
質問者2:HTMLでアプリを作るときにテストとか複数ブラウザ対応の現実的な品質をお聞きしたいです。例えばChromeでバージョンが上がると動かなくなったという経験があり、それが複数ブラウザサポートとなると大変じゃないでしょうか。そういったテストはどうやって進めているのかというところと、自動テストは難しいと思っているのですが、そのあたりもご意見いただければ。
白石:まさに同じところで悩んでいます。ぜひ田中さんに。
田中:WebアプリとCordovaだとまた違いますが、Chromeは自動アップデートなので、気がついたら壊れていたというのは実際にあります。それを事前解決できるというのは予測できるということなので難しいかと思います。実際にMonacaでもOnsenUIで、iOS10になって起きるバグがどんどん出てきて、そういうのはフレームワーク側でカバーしようと思っています。とは言え、フレームワーク側もすべてのパターンで確認できているわけではないです。最近、Safari10がWebDriverに対応したと言うのは朗報です。
白石:OnsenUIは自動テストはしているんですか。
田中:はい、Androidはこれまでも。iOSはこれまでできていなくて、WebDriverを組み込んでやっている最中です。
白石:自動テストもレベルがあると思いますが、JavaScript、HTMLの構造レベル、レンダリング結果のどこまでやってますか。
田中:2番目までです。見た目が本当に正しいかというテストはしきれないですね。
白石:ちなみにwebkitの開発者はレンダリング結果のテストまでしています。レンダリング結果を画像に落として画像を比較するというテストケースを書いているようです。CSSのテストもそれでやっているそうですが、普通はできませんよね。
田中:CSSだとアニメーションが崩れるケースが多いですが、テストが難しいです。アニメーションがスムーズじゃなくなった、フェードアウトをしているときに、一部だけフェードアウトされないなどです。細かいのですが、人の目でないと中々チェックは難しいです。
質問者2:やっぱり難しいですね。私の経験でもJUnitのような単体テストでもWebアプリには役に立つような物が少ない印象です。Seleniumはいいですが、環境整えて自動テストをセットアップして、効率的にテストできるようにするまでが時間がかかります。画像に関しても2度撮ると、同じ画面でもスクリーンショットが違うので、ある程度画像を特徴点を取るような比較をしないといけないので、これも比較するのが大変だと思います。なかなかいい方法がないというのが分かりました。ありがとうございます。
田中:あと個人的にはUIのテストで一番難しいのが、テストを書くコストが見合うかどうかというところですね。UIは仕様変更があるものなので、仕様変更をするたびにテストを直すと、コードを書く3倍くらいかかるかなと。そのためUIのテストはコストメリットが見えにくいと思います。サーバーサイドのテストなら絶対壊れないようにとテストしっかりやりますが、UI周りは環境整えて、テストコードをたくさん書いてもすぐ壊れるというのが難点です。
最後に
増田:最後にタイトルを振り返っていただいて
田中:急速に拡大しているというのは皆さん実感されていると思います。エンジニアに近い方なら、毎日新しい技術がでているのを感じていると思います。その中のひとつがWeb技術でモバイルアプリの開発をするということです。ただ、それだけではなくPC側にもおもしろいトピックもあります。VRとかIoTなど今日触れられなかった、色々なプラットフォームが急速に拡大しているというとこをお伝えしたかったです。
白石:この場に見合ったお話をお話をすると、ネイティブかWebかというのが実感としてあります。またWebが見直されてきて、Webの逆襲が始まる時期かなと思います。それで何が起こるかといいますとこれまでアプリのみという選択肢のアプリ − 例えばスマートニュースさん − にもモバイルとWebのどっちもできるのがビジネス的にも価値があるとなれば、これまで殆どがネイティブの牙城だったモバイルのところにWebが一気にやってくると思います。これをもって拡大とさせていただければと。
(拍手)

