3月22日、Sony City Osakiにて第10回目のApache Cordova勉強会が開催されました。今回は初のスポンサード付き勉強会とのことで、ソニーさんが場所と懇親会の提供をしてくださいました。
本記事はそのレポートになります。
Vue.jsことはじめ by アシアル(株) 田中 正裕さん

Vue.jsは新フレームワーク御三家(Angular2、React、Vue.js2)の一つです。SPA業界ではよく名前が挙げられるフレームワークですが、国内にはまだあまり情報がないかと思います。
どんなフレームワークかを一言でいうと、「開発がしやすくライトウェイト」です。他のフレームワークに比べると取っつきやすいかと思います。去年の9月にVirtual DOM対応版のバージョン2がリリースされました。
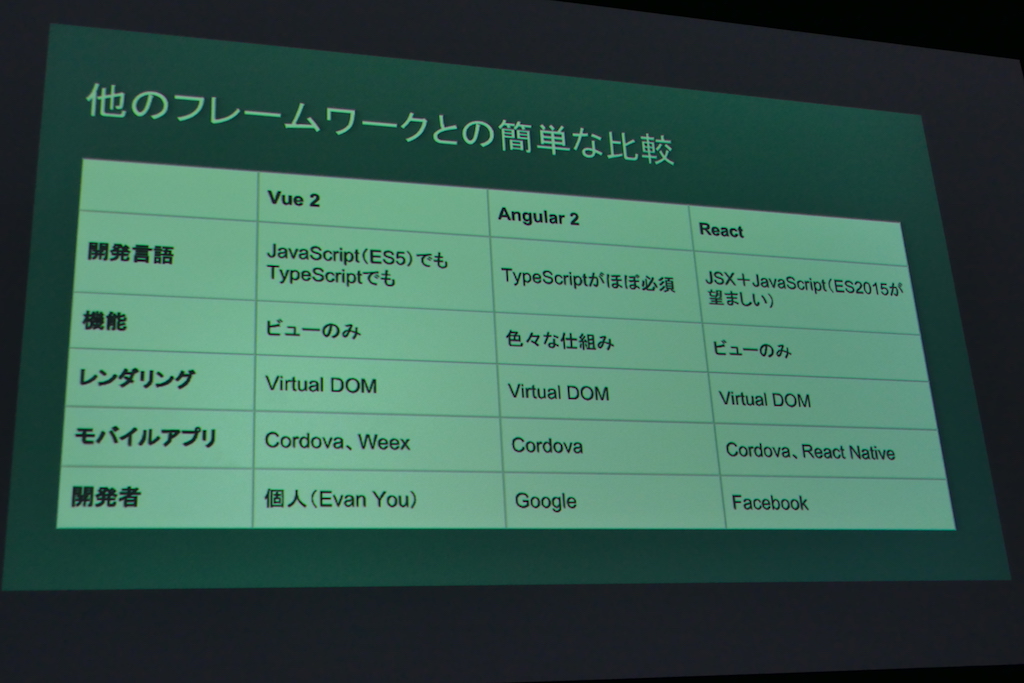
Angular2はTypeScript限定であったり、ReactにはJSXといった独自の記法があったりするのに比べて、Vue.jsはES5やES2015でも使えます(TypeScriptもサポートされています)。フレームワーク以外に学習コストがかからないため敷居が低いと言えます。
また、Vue.jsはビューに特化しているので軽量です。
開発体制は、Angular2はGoogle、ReactはFacebookがサポートしていますが、Vue.jsはEvan Youさんという個人が行っています。とはいえ、中国を中心として世界的に広く使われており、コミット数も多いので安心です。

Hello Worldを出力する単純なサンプルプログラムであれば、index.htmlの中にVue.jsのライブラリを読み込むだけです。コンポーネントの定義も一つのオブジェクトでできます。
Angular2に比べるとその違いが分かるかと思います。Angular2だと色々なファイルを読み込み、それぞれのファイルがやっていることも把握していないといけません。Vue.jsは設定なしでいきなり使えます。
他のフレームワークと異なり、コンポーネントの定義はオブジェクトとなっています。クラスを定義する必要がなく、見慣れた構文で処理できます。従来のオブジェクトなので、ミックスインができたり、拡張も用意です。柔軟性が高いと言えます。
小さなWebアプリであれば、とりあえず <script> タグを書いてCDNからインクルードすればそこそこ使えます。もちろんファイル数やページ数が増えてきたらビルド処理を行った方が良いですが、使い始めの敷居が低いことは大きなメリットです。
テンプレートがHTMLなのでデザイナーの方にも分かりやすいです。JSXは敷居が高いんじゃないでしょうか。
なお、コンポーネントの定義もできます。この場合はWebpackを使ってビルドする必要があります。一つのファイル(.vueファイル)にテンプレート、スタイル、スクリプトを定義できます。
周辺ライブラリを紹介します。VuexはFluxの実装です。Vue-routerはVueの公式ルーターモジュールですが、Cordovaアプリ開発では使わないかも知れません。Webサイト開発では便利です。
モバイル向けとしては、当社が開発しているOnsen UIにて絶賛開発対応中です。他に有名なものとしてはQuasar Frameworkがあります。これはコンポーネントなどの種類が豊富です。またWeex FrameworというReact NativeのVue.js版もあります。これを使うとVue.jsでネイティブアプリの開発ができます。
Cordovaとの組み合わせについては情報は少ないけれど、問題なく使えます。
日本語のドキュメントもあり、小さいながらも日本語コミュニティもあります。手軽にVirtual DOMに対応したライブラリを探しているならぜひ使ってみて欲しいです。
WEBエンジニアの可能性を広げるJINS MEMEのアプリ開発 by(株)ジェイアイエヌ システム企画室 リーダー 佐藤 拓磨 さん

今回はJINSのプロダクト、MEMEを紹介します。JINS MEMEは世界初の自分を見るアイウェアです。目は口ほどにものを言うという慣用句があるくらい、瞬きや目の動きにはその人の心理状態や体の状態が表れます。
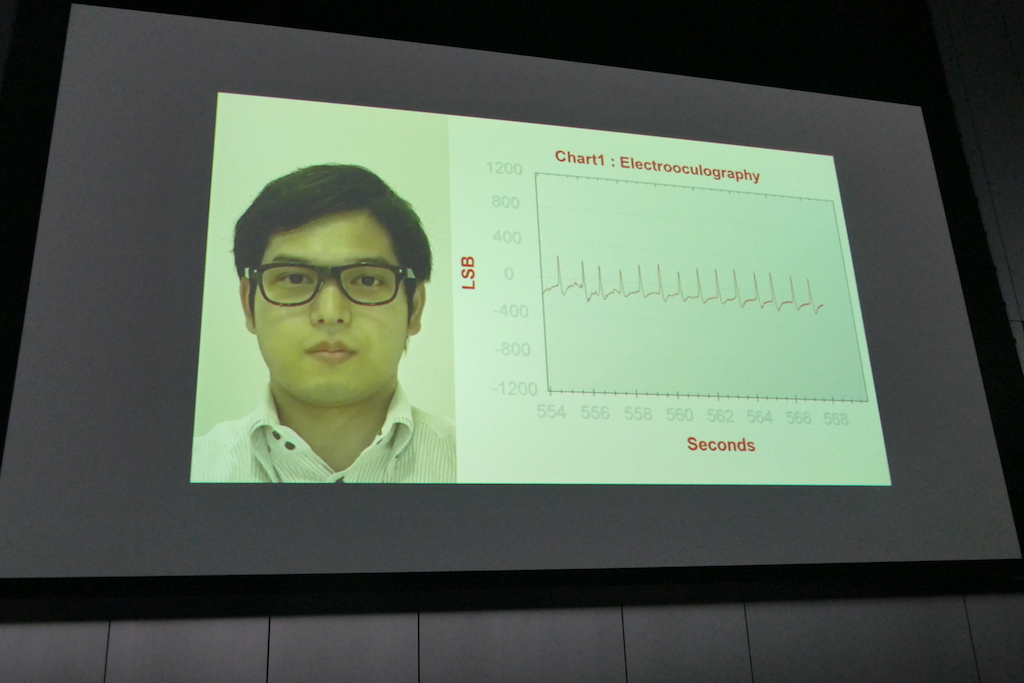
眼電位がコア技術で、東北大学の川島隆太先生と一緒に研究開発をしています。具体的には三点式眼電位センサー(EOG)を備えています。眼が動くと電位差が発生し、その電位差を鼻パットとブリッジで読み取る仕組みです。これは元々医療世界では知られていたものですが、昔は専用の器具を使って測定しないといけませんでした。また、従来の四点式から三点式に変更し、MEMEという形にしました。EOGで取れるデータは上下左右の眼球の動きと瞬きの強度になります。

さらにMEMEでは加速度、角速度の6軸センサーがあります。例えば垂直加速度によって走り方のデータ化ができますので体幹を鍛えるのに使えます。
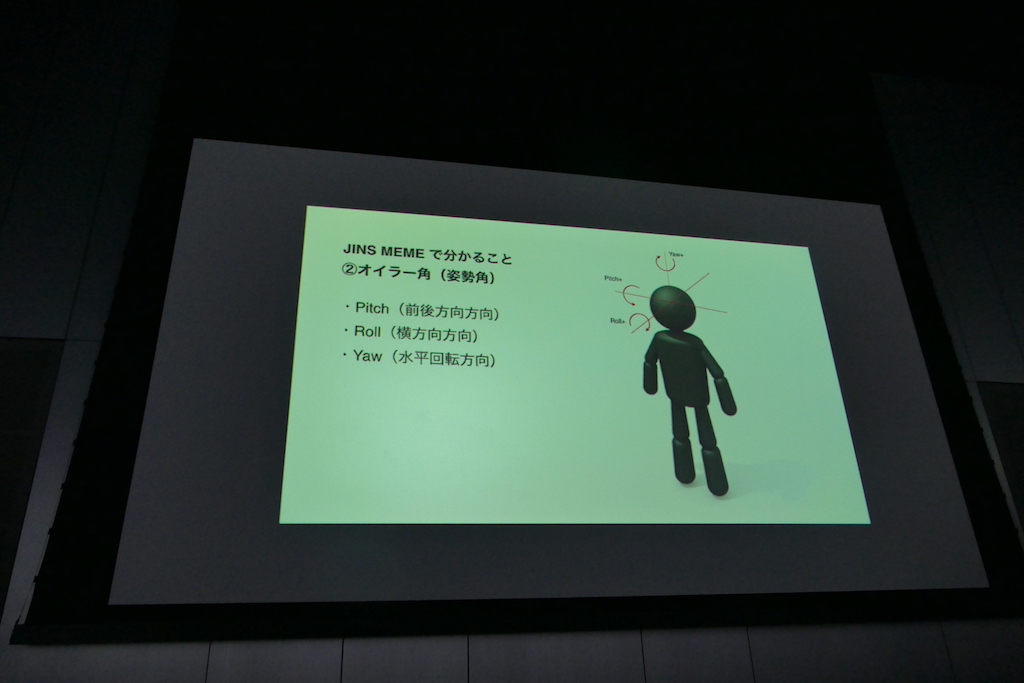
MEMEの特徴は頭につけることです。他のデバイスに比べると体軸が正確に取れたり、XYZ方向の加速度が正確に取れます。他にも姿勢角(前後方向、横方向、水平回転方向)がとれます。データがすべてMEMEに入っていて、BLEを使ってスマホに送ります。

この収集したデータは、MEMEのアルゴリズムを通して分かりやすい形式にしてSDKで提供しています。GitHubなどにドキュメント、サンプルコードがありますのでぜひ見てください。
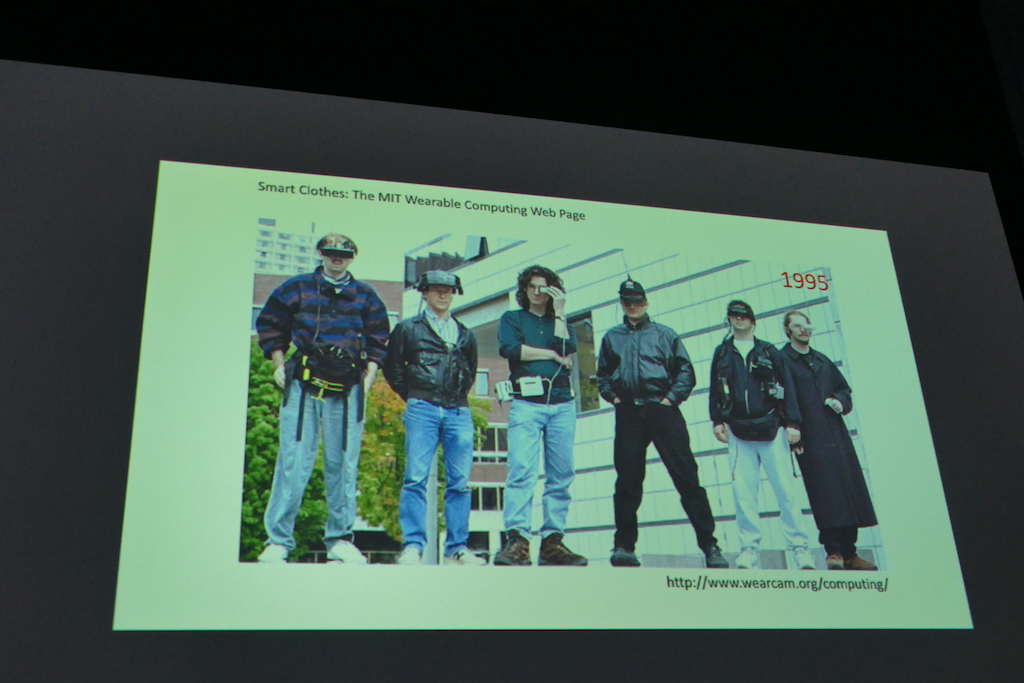
MEMEはテクノロジーの塊ではありますが、何よりも普通の眼鏡であることを大事にしています。下の写真は一例で、95年のMITで研究されていたウェアラブルデバイスです。当時から機能要件はあまり変わっていませんが、生活に馴染まないデザインであることが課題でした。MEMEはアウディのカーデザイナーと一緒にデザイン設計をしており、一般的な眼鏡として普段から使える形に仕上がっています。

利用するシチュエーションとして三つほど取り上げます。ドライブ、フィットネス、オフィスです。まずドライブは、瞬きや視線の移動をマッピングして、運転中の眠気度合いを判定することができます。フィットネス分野では体の体軸を可視化する試みがあります。オフィスでは脳の万歩計というキーワードで作業中の集中度を可視化しています。

他にも無呼吸症候群、糖尿病、パーキンソン病などでは独特な目の動きをすることが知られており、それをMEMEを使って事前に検知できるんじゃないだろうかと研究中です。他にもWITH ALSという団体と一緒に活動しています。ALSは筋萎縮性側索硬化症という病気で、次第に体が動かせなくなっていきます。しかし眼球は動かせると言うことが知られています。そこで我々は、MEMEを使って様々なデバイスを動かすことを目的としたプロジェクトを推進しています。
最後にJINS MEME SDK for Monacaを紹介します。もちろんCordovaでも使えます。これまでのSDKはiOS/Android向けだけでしたが、このプラグインによってHTML5でもウェアラブルアプリが開発できます。開発入門ドキュメントもあります。使い方としてはアプリID、アプリシークレットをWebサイトで取得して記述するだけです。ぜひ使ってみてください。
Cordovaを使って本気で商用ハイブリッドアプリケーション開発をやってみた by ソニーネットワークコミュニケーションズ株式会社 CSA1-2 緒方 信さん

ソニーでは電子ペーパーを使った腕時計型のデジタルガジェットを開発しています。好きな写真を加工してウォッチフェイスにできるという特徴があります。本日はそのクライアントアプリ開発を通じて感じた経験をお話しします。
今回特に大事にしたのが「他のアプリとの差別化を図るメインUI」です。例えばウォッチフェイスの一覧表示ではアニメーションを工夫していて、弧を描く感じのスクロールが表示されます。これもCordovaで開発されています。

商用ハイブリッドアプリとしての宿命ですが、利用者に「これはブラウザベースだな」と思われたら負けだと思っています。ユーザはネイティブアプリの動きが当たり前だと思っているので、変な動きをしたらダメです。容赦なく低い評価になってしまいます。そのためには商用アプリとして成立させるために何をすべきかを最初に定義しておく必要があります。
今回はまずネイティブアプリとのギャップをなくすことを追及しました。とはいえハイブリッドアプリの方がコストがかかってしまったら本末転倒です。また、作っておしまいではなく妥協なく商品力を追求しつつ、保守まで見据えた秩序の確立も必要と考えました。
開発環境としてはCordova 6.1.1を採用しています。言語はTypeScript/SASSで、対応OSはAndroid 5+/iOS 9+となっています。TypeScriptは型指定もできるのでC/C++/Java経験エンジニアにとっては取っつきやすく、コンパイルも苦になりません。クラスもサポートしているのでオブジェクト指向設計のノウハウが活かしやすいのもメリットです。
次にフレームワークの選定があります。通常のアプリでは OS - 言語(Java/Swiftなど) - SDK/UIKit - アプリといった階層に分かれています。対してハイブリッドアプリではSDKやUIKitに相当する部分がありません。どういう風に画面を作ればいいのか、手続きを踏めば良いのかが提示されておらず、いきなり開発者に委ねられます。そのためフレームワークを使って開発フローを決めなければなりません。
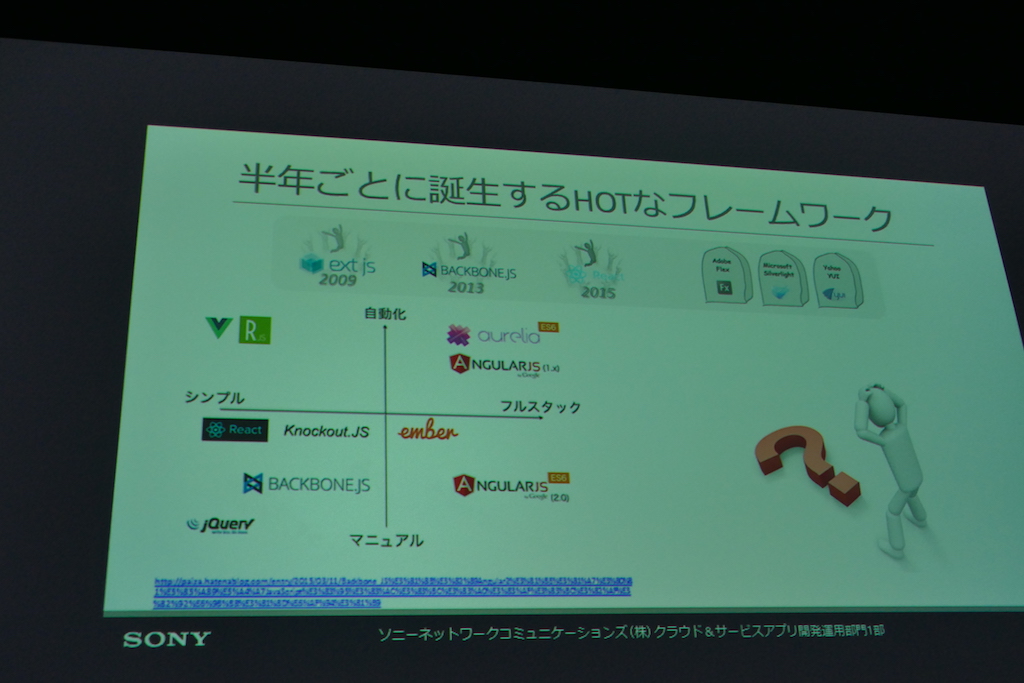
そのとき問題になるのがJavaScript界隈のHOTな状況です。シンプルなものからフルスタックまで幅広くフレームワークが存在し、さらに半年ごとに新しいものが登場します。今回のように限られた時間とリソースの中で楽しい商品を供給しようと考えた時、私たちはjQuery Mobile + Backbone.js + i18nextという組み合わせを選ぶに至りました。理由としてはオリジナルUIを実装しやすいこと、開発チームがすでに慣れていたこと、拡張性などが挙げられます。商品開発時には枯れた技術を採用するのが良いかと思います。

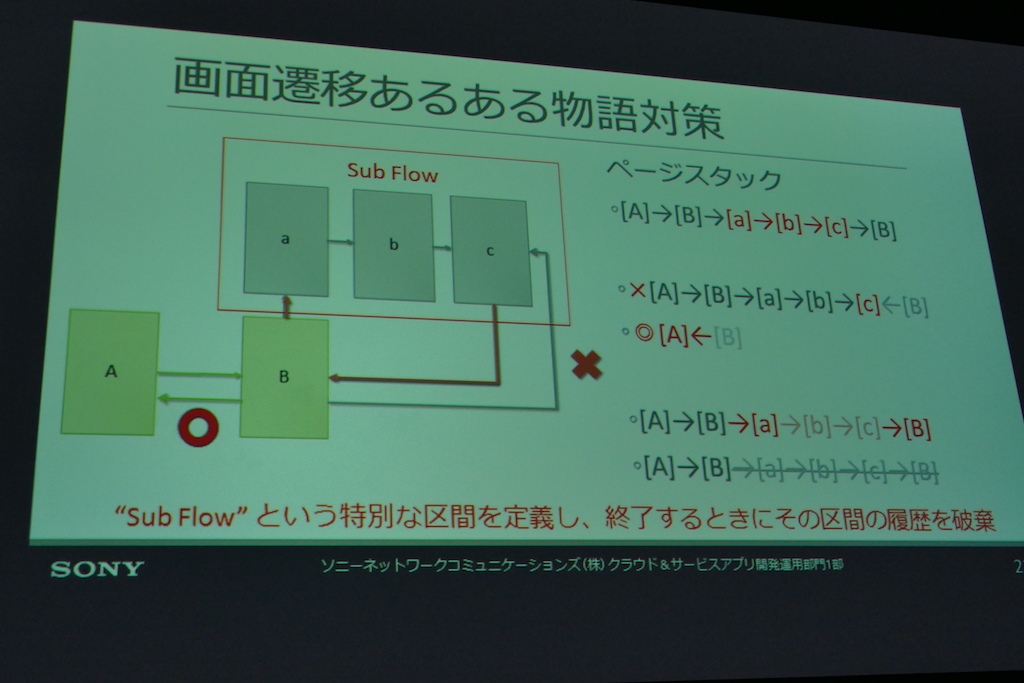
今回のナレッジとして紹介できるのが画面遷移です。このアプリではブラウザの履歴とページスタックを連動させる形にしています。具体的にはBackbone.RouterオブジェクトとjQuery MobileのchangePageを使っています。これによってAndroidのハードウェアのバックキーイベントでもブラウザの履歴を辿れば画面遷移が可能です。さらにフローの分岐にも対応し、フローが終了するとその区間の履歴を破棄できるようにしています。

今回のアプリの対応言語は日、米、中になります。アプリ開発は一人でも進められますが、ローカライズは困難です。すべての言語を問題なく使いこなせる人は少ないでしょう。そこで翻訳はマスターデータをExcelで管理し、そこからi18next用のJSONを生成するスクリプトを用意しました。
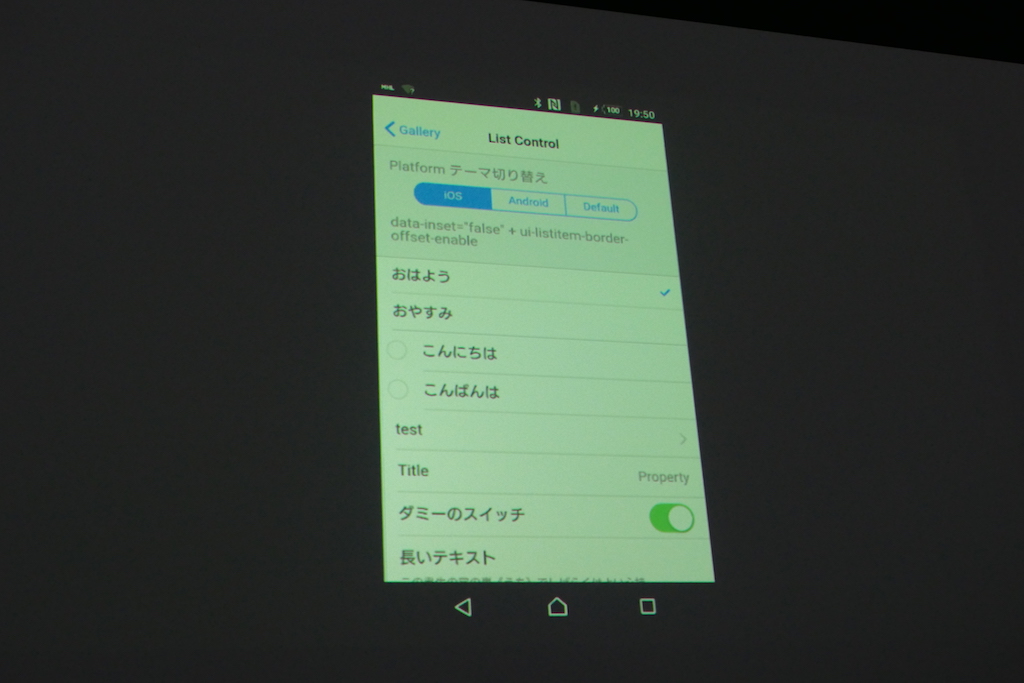
アプリの差別化につながるUIはデザイナーがこわだる部分になります。と同時にプラットフォームごとのガイドラインにも準拠しなければなりません。今回は設定画面など差別化を生みづらい部分の画面はiOS/Androidそれぞれに対応するデザインスタイルシートを用意しています。htmlタグにつけたクラスで、各プラットフォームに応じてデザインが変化するようにしています。このスタイルシートファイルは1.2万行くらいありますが、205ms未満でレンダリング完了できるくらい高速になっています。

ハイブリッドアプリ開発では、ネットワーク処理やネイティブとJavaScriptを連携させる処理などが非同期で行われます。JavaScriptで非同期処理を行う場合はPromiseを使うのが一般的です。Promiseは便利なのですが、処理を途中でキャンセルしたい時があります。多くは画面を切り替えるタイミングなど、ユーザのアクションによって起こります。今回はそうしたPromiseを管理できる管理用ライブラリを開発しました。複数の非同期処理を平行して処理したり、キャンセルできます。
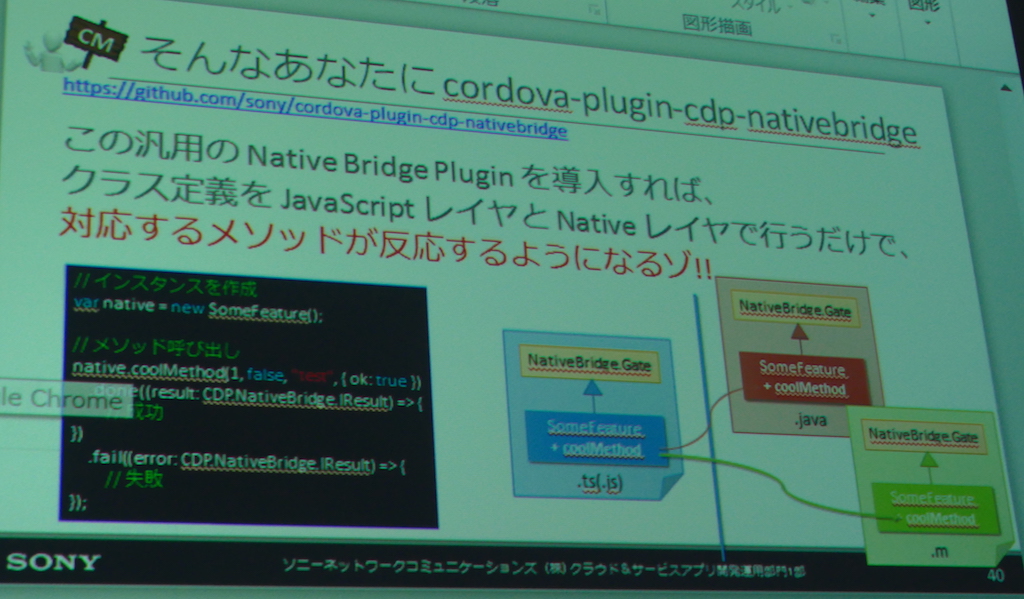
もう一つ開発したものに cordova-plugin-cdp-nativebridge があります。これはクラス定義をJavaScriptレイヤとネイティブレイヤの両方に書くだけで対応するメソッドが呼び出せるというものです。これによって敢えてCordovaプラグインを開発することなく、ネイティブのコードを呼び出せます。例えばスマートフォン内の写真一覧を取得したり、ステータスバーのテキストカラーを変更したり、DateTimePickerのフォーカス解除イベントを取得したりするのに使っています。ぜひ使ってみてください。

今回のプロジェクトを解析した結果ですが、TypeScriptが2.3万行、SASSが6,027行、HTMLは1,072行となっています。使ったオープンソース・ソフトウェアは34種類、プラグインが16種類、JavaScriptライブラリは18種類です。さらにメンテナンス容易性指数はOSSよりも良い傾向が出ています。バグ見積もり、可読性はソース規模に対してずれていない結果となりました。今回紹介した作戦が功を奏したかは分かりませんが、間違ってはいなかったかなと考えています。
最後にまとめです。ハイブリッドアプリ開発はちゃんと準備して望めば結果はついてくると感じています。技術面で詰まったことはありませんでした。なので、マルチプラットフォーム対応するなら十分に選択肢の一つになると思います。コンシューマ向けアプリ開発はソフトウェアエンジニアにとっては花形だと思います。今回の情報が皆さんのお役に立てば幸いです。
※ 本セッションの資料は以下になります。
セッション後は、同じ会場で懇親会が開催されました。多くの方が残っており、熱心に会話されていました。

今後も定期的に開催されていくとのことなので、ハイブリッドアプリ開発を行っている方はぜひご参加ください。

