iOS7からiBeacon(ビーコン)が利用できるようになり、話題になったことは記憶に新しいと思います。最近ではビーコンを使った事例が着々と増えつつあります。今回はMonacaアプリにビーコン連携機能を組み込み、ローカル通知を使ってビーコンの検知をお知らせする機能を作ってみます。
対象OS
今回は iOS9、Android 6.0.1 に対して行っています。Cordovaのバージョンは6.2です。
事前に必要なもの
BLE信号を発信する、いわゆるビーコンデバイスを用意してください。Beacon入門のようなアプリを使うとiOSデバイスでビーコンの発信ができるようになります。
今回は芳和システムデザインから販売されている BLEAD-B を使っています。

プラグイン
今回はCordovaプラグインとして以下の2つを使っています。
- petermetz/cordova-plugin-ibeacon (ビーコン連携プラグイン)
- katzer/cordova-plugin-local-notifications (ローカル通知プラグイン)
Zipファイルでダウンロードして、Corodvaプラグインの管理にてインポートしてください。
js/app.js の作成
js/app.js を作成して index.html にて読み込んでください。まずベースになるコードは次のようになります。
function onDeviceReady() {
// 必要な権限を取得
// delegateの作成と設定
// 監視するビーコンの作成
// 監視の開始
}
document.addEventListener('deviceready', onDeviceReady, false);
必要な権限を取得
今回必要なのはローカル通知とBLEを通じた位置情報の取得です。アプリを起動中だけでなく、バックグラウンドでも取得するようにします。
// 必要な権限を取得
// 通知の権限
cordova.plugins.notification.local.registerPermission(function() {
console.log("Permitted.")
});
// 位置情報を取得。常に取得とします。
cordova.plugins.locationManager.requestAlwaysAuthorization();
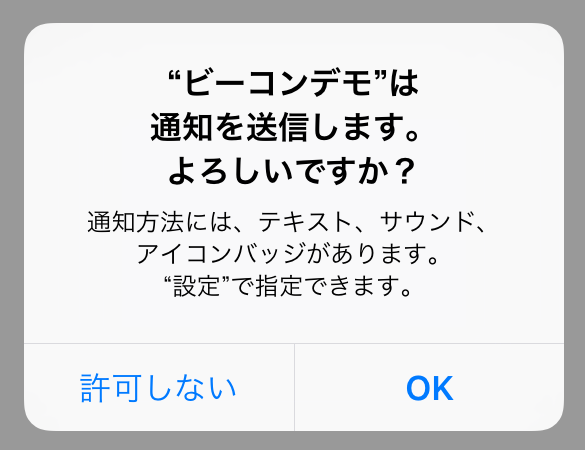
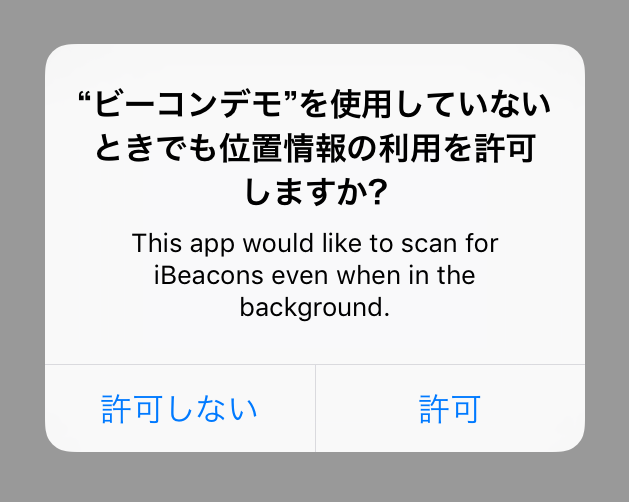
iOSでは2種類のアラートが出ます。


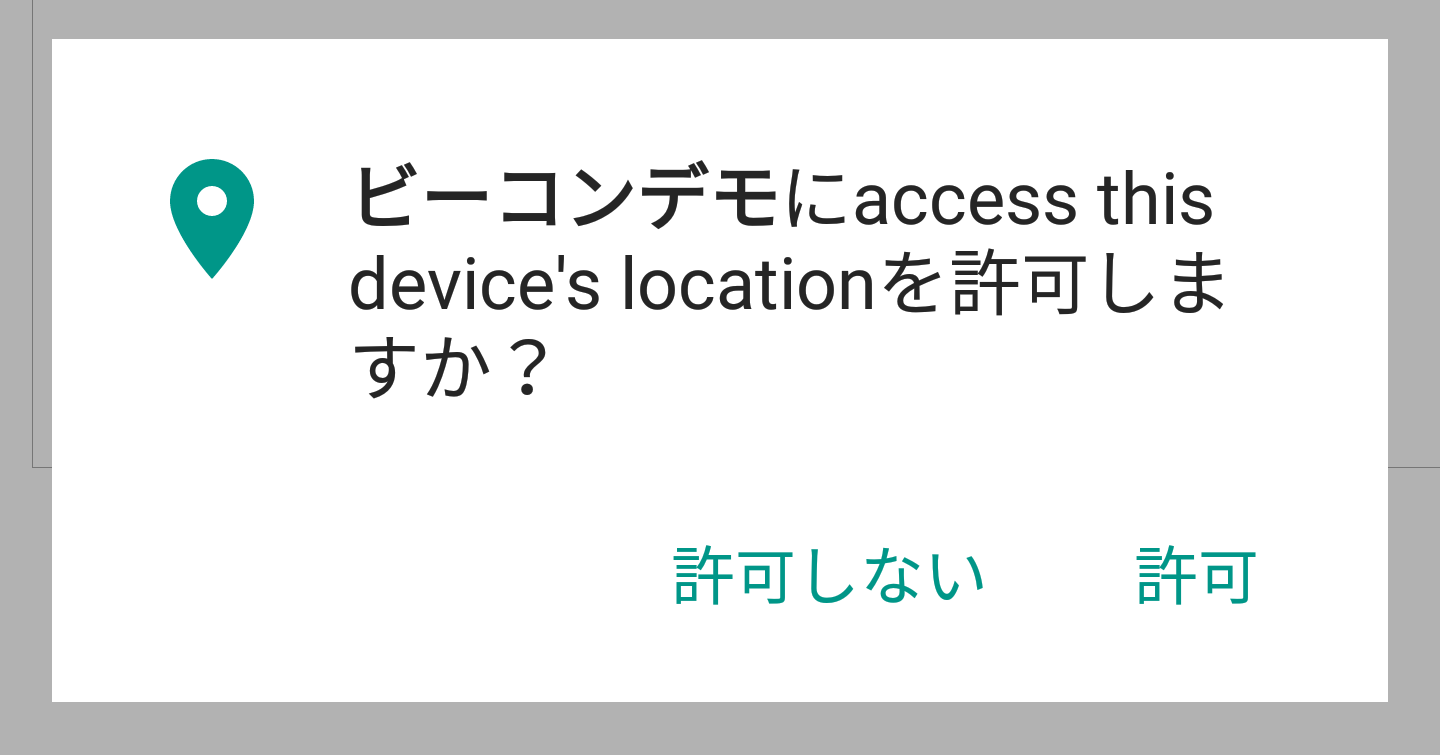
Androidでも位置情報に関する許諾を求めるアラートが出ます。

delegateの作成と設定
次にdelegateを作成します。アクションが起きた際にこの変数で定義されているメソッドが呼ばれます。
// delegateの作成と設定
var delegate = new cordova.plugins.locationManager.Delegate();
delegate.didDetermineStateForRegion = function(pluginResult) {
console.log('didDetermineStateForRegion', pluginResult);
}
delegate.didStartMonitoringForRegion = function(pluginResult) {
console.log('didDetermineStateForRegion', pluginResult);
}
delegate.didRangeBeaconsInRegion = function(pluginResult) {
document.getElementById("log").value = JSON.stringify(pluginResult);
}
delegate.didEnterRegion = function(pluginResult) {
cordova.plugins.notification.local.add({
title: "いらっしゃいませ",
text: "アプリを立ち上げてクーポンをゲットしてください"
});
}
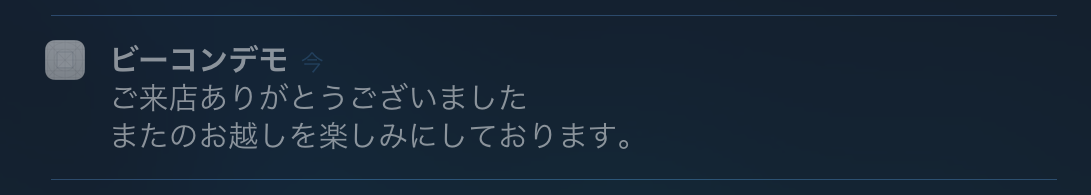
delegate.didExitRegion = function(pluginResult) {
cordova.plugins.notification.local.add({
id: 100,
title: "ご来店ありがとうございました",
text: "またのお越しを楽しみにしております。"
});
}
今回はビーコンを感知したタイミングで didEnterRegion が、範囲外になったタイミングで didExitRegion が呼ばれます。ビーコンを感知していると didRangeBeaconsInRegion が継続的に呼ばれ続けます。pluginResult の値は以下のようなJSONになっていますので、proximityの値を見てビーコンとデバイスの距離がどれくらいであるかを予測できるようになっています。ProximityFarは遠いです。近いと ProximityNear、さらに近いと ProximityImmediate になります。
{
"beacons": [
{
"accuracy": 4.3,
"major": 1,
"minor": 1,
"proximity": "ProximityFar",
"rssi": -68,
"uuid": "82765E7C-92DC-1801-88C1-001C4D9AC0EB"
}
],
"eventType": "didRangeBeaconsInRegion",
"region": {
"identifier": "estimote",
"typeName": "BeaconRegion",
"uuid": "82765E7C-92DC-1801-88C1-001C4D9AC0EB"
}
}
最後に delegate を登録します。
cordova.plugins.locationManager.setDelegate(delegate);
監視するビーコンの設定
次に監視するビーコンを設定します。手持ちのビーコン端末の設定情報を参照して、UUIDを確認してください。今回指定しているのはUUIDだけですが、さらにmajor、minorといった二つの数値を付け加えることもできます。これにより、店舗や店舗内の場所など細かくビーコンの位置を決められるようになります。
// 監視するビーコンの作成
var uuid = '00000000-0000-0000-0000-000000000000'; // ビーコンのUUID
var identifier = '任意のID';
var beaconRegion = new cordova.plugins.locationManager.BeaconRegion(identifier, uuid);
beaconRegion.notifyEntryStateOnDisplay = true;
監視の開始
最後にビーコンの監視を開始します。一つが監視の開始、一つが通知受信の開始になります。
// 監視の開始
cordova.plugins.locationManager.startRangingBeaconsInRegion(beaconRegion)
.fail(console.error)
.done();
cordova.plugins.locationManager.startMonitoringForRegion(beaconRegion)
.fail(function(e) { console.error(e); })
.done();
ここまででソースコードは完成です。
サードパーティ製のプラグインを2つ使っているので、アプリのビルド、またはカスタムビルド版のMonacaデバッガーを作成した上で実行してみてください。
あらかじめモバイルデバイス側のBluetoothをONに設定しておく必要があります。
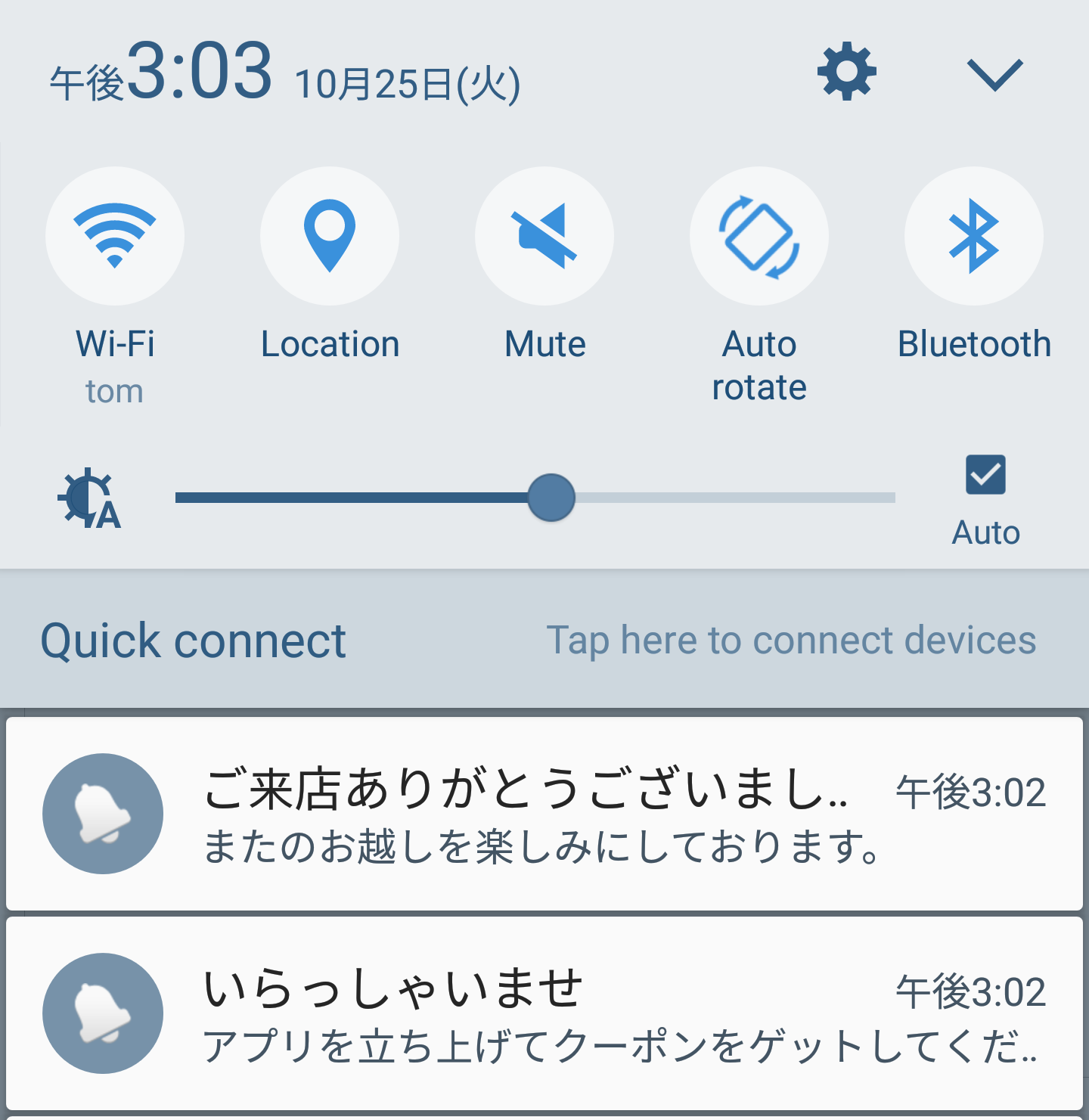
一度起動すると、アプリがバックグラウンドになっていても(ロック状態でも)ビーコンの範囲に入るとローカル通知が表示されるようになります。時間制限もなさそうで、数十分ロックした状態のままのiOSデバイスでもちゃんとローカル通知が表示されました。

Androidでも使えます。

ただし、アプリをタスクから消してしまうとローカル通知がこないようなので注意してください。
ビーコンを使った通知機能はO2Oマーケティングの他、企業内でも入退室管理に使われることもあります。アプリを立ち上げてさえおけば良いので、様々な使い方が考えられるのではないでしょうか。
今回のコードはmoongift/MonacaBeaconにアップロードしてあります。不明点があれば参考にしてください。

