iPhone 6s以降から導入されている3D Touchという機能があります。画面を強くタップすると発動するPeek & Popというイベントで、若干トリッキーです。それもあって、使いこなしているという人はあまり多くありません。とはいえ、例えばLINEのメッセージを長押しすると既読が付かずに内容が読めると言ったそのアプリをよく使っている人にとっては便利な機能が3D Touchで実現されたりします。
今回はそんな3D TouchをMonacaアプリで実現するためのcordova-plugin-3dtouchを紹介します。
インストール
cordova-plugin-3dtouchのインストールはMonaca IDEのCordovaプラグインの管理から行います。cordova-plugin-3dtouchを検索してインストールしてください。
サンプルコード
3D Touchでは主に3つの機能が利用できます。
- 3D Touchイベントの監視(Force Touch)
- Peek & Pop
- クイックアクション
それぞれの実装方法を紹介します。
対応しているかチェック
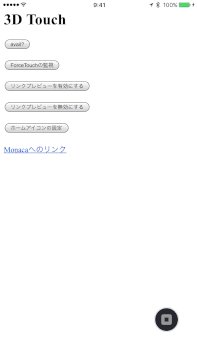
まず最初に 3D Touch に対応した機種かどうかをチェックしなければなりません。それは ThreeDeeTouch.isAvailable を使います。
ThreeDeeTouch.isAvailable(function(avail) {
alert("avail? " + avail)}
);
3D Touchの監視
3D Touchのイベント(Force Touch)を監視するには次のように行います。これはForce Touchのイベントが行われた際に呼ばれます。
function watchForceTouches() {
ThreeDeeTouch.watchForceTouches(function(result) {
console.log("force touch % " + result.force);
console.log("force touch timestamp " + result.timestamp);
console.log("force touch x coordinate " + result.x);
console.log("force touch y coordinate " + result.y);
});
}
結果は次のように返ってきます。これはタップしただけでは呼ばれないイベントです。強さやForce Touchした位置、タイムスタンプが返ってきます。
force touch % 82
force touch timestamp 1478070258.324255
force touch y coordinate 331
force touch x coordinate 273
Peek & Pop(リンクプレビュー)
Peek & Popを使うと、外部リンクをプレビュー表示するようになります。そのためにはまずPeek & Popを有効にする必要があります。
// 有効にする
ThreeDeeTouch.enableLinkPreview();
// 無効にする
ThreeDeeTouch.disableLinkPreview();
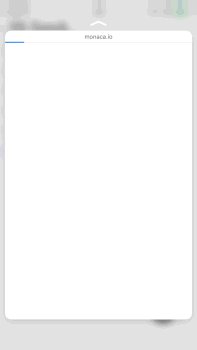
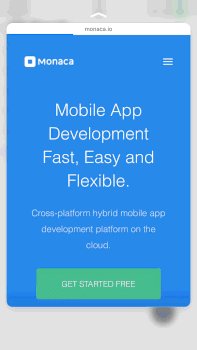
有効にした後はリンクを強く押すとプレビューで表示されるようになります。

クイックアクション(ホームアイコンから特定の機能にアクセス)
クイックアクションはアプリのホーム画面でアプリアイコンをForce Touchする(強く押す)とショートカットメニューが表示される機能です。これはアプリ起動時に設定をします。
ThreeDeeTouch.configureQuickActions([
{
type: 'checkin', // 種別(システム用)
title: 'チェックイン', // タイトル
subtitle: '素早くチェックイン', // 説明
iconType: 'compose' // アイコン
},
{
type: 'share',
title: '共有',
subtitle: 'みんなと共有しましょう',
iconType: 'Share'
},
{
type: 'search',
title: '検索',
iconType: 'Search'
},
{
type: 'favorite',
title: 'お気に入り表示'
}
]);
このように設定をすると、Force Touch時に次のように表示されます。

アプリの起動
クイックアクションをタップするとアプリが起動して、 ThreeDeeTouch.onHomeIconPressed イベントが呼ばれます。 payload.type を使って先ほどのtypeキーで指定した文字列と一致した場合にそれぞれ処理分けをすれば良いでしょう。
document.addEventListener('deviceready', function() {
ThreeDeeTouch.onHomeIconPressed = function(payload) {
setTimeout(function() {
alert("Type: " + payload.type + ". Title: " + payload.title + ".");
}, 500);
}
}, false);
注意点
サードパーティ製プラグインを利用しているため、アプリのビルドが必要です。
カスタムビルド版デバッガーの場合、 ThreeDeeTouch.onHomeIconPressed が呼ばれないので注意してください。デバッグビルド/アドホックビルド/リリースビルドであれば問題ありません。
Peek & Popを有効にするとすべてのリンクがPeek & Pop対応になります。
いかがでしょうか。3D Touch自体はUXが分かりづらいため、あまり広まっていないイメージがありますが、アプリを使いこなしているハードユーザにとってはクイックアクションなどは便利な機能のようです。アプリのアクティビティを高めるための施策として使ってみると良さそうです。
今回のソースコードは moongift/monaca-3dtouch にアップロードしてあります。実装時の参考にしてください。
EddyVerbruggen/cordova-plugin-3dtouch: Quick Home Icon Actions and Link Previews

