ハイブリッドアプリは業務アプリでのニーズが強くあります。業務アプリは素早い改善と確実な動作が求められるので、手軽でかつ安定したWebベースの開発と相性が良いのでしょう。最近ではハイブリッドアプリ開発の実績とノウハウが積み重ねられてきたこともり、安定性には定評があります。
そんな業務アプリにおいて求められるのがデータのビジュアル化、グラフです。今回は Onsen UI 2.x と有名なグラフライブラリ Chart.js を組み合わせて利用する方法を紹介します。
ベースになるテンプレート
今回は Onsen UI 2.x の「Onsen UI V2 JS Tabbar」テンプレートを使っています。
Chart.jsのインストール
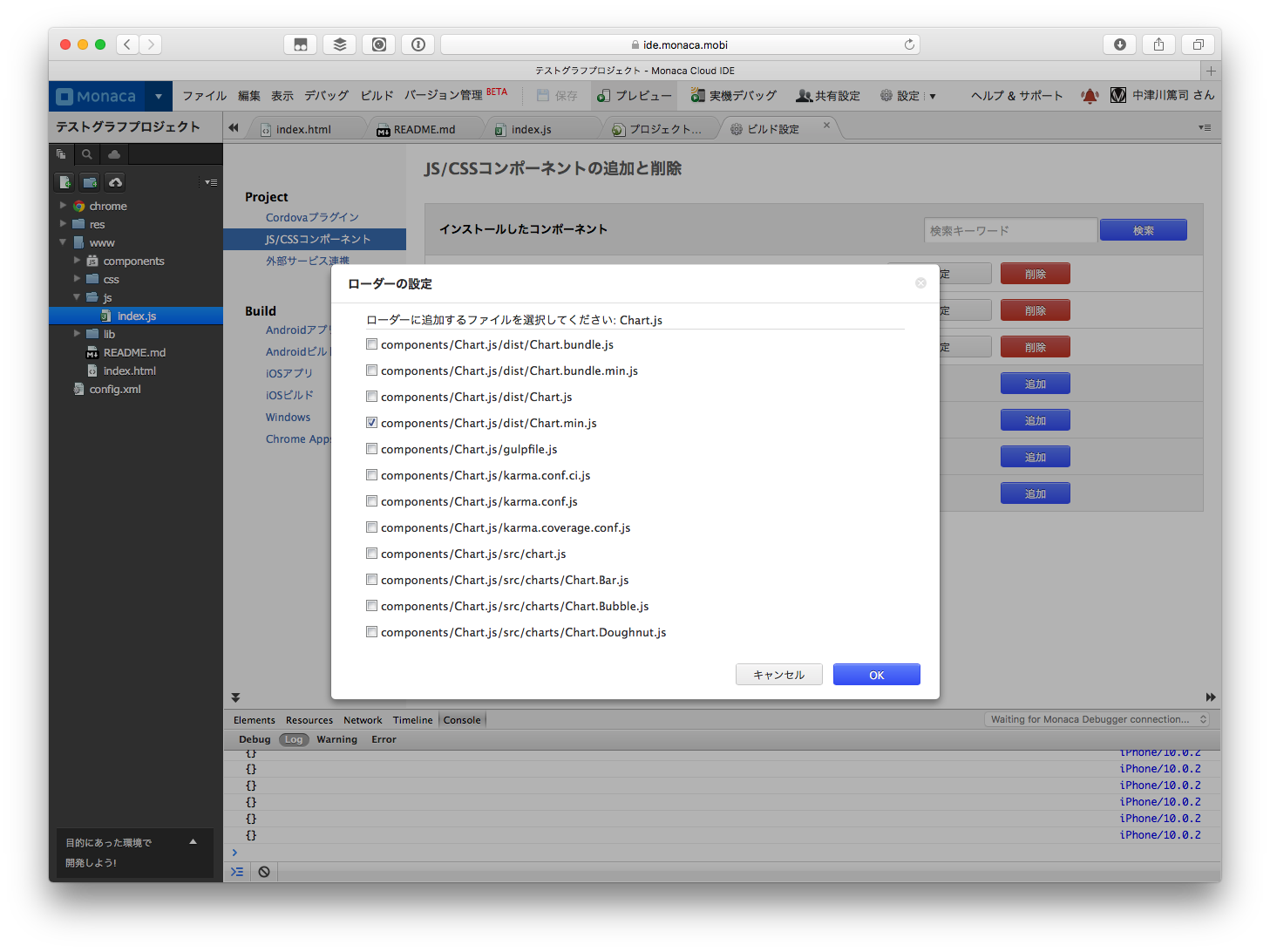
Chart.jsはMonaca クラウドIDEのJS/CSSコンポーネントの管理からインストールします。chartjsで検索して、バージョン2.3.0をインストールしました。ロードするコンポーネントはChart.min.jsを指定しています。

使い方
グラフを表示したい <ons-page /> 内に <canvas /> を記述します。今回は Tab1 に円グラフ、Tab2 に棒グラフを表示します。
<ons-template id="tab1.html">
<ons-toolbar>
<div class="center">Graph</div>
</ons-toolbar>
<ons-page id="page1">
<div id="canvas-holder" style="width:100%">
<h1>Pie chart</h1>
<!-- 円グラフの表示エリア -->
<canvas id="pie-chart-area" width="300" height="300">
</canvas>
</div>
</ons-page>
</ons-template>
<ons-template id="tab2.html">
<ons-toolbar>
<div class="center">Graph</div>
</ons-toolbar>
<ons-page id="page2">
<div id="canvas-holder" style="width:100%">
<h1>Bar chart</h1>
<!-- 棒グラフの表示エリア -->
<canvas id="bar-chart-area" width="300" height="300">
</canvas>
</div>
</ons-page>
</ons-template>
グラフを描画する処理は、JavaScriptで実行します。円グラフを描く処理は次のようになります。
function pieChart() {
var config = {
type: 'pie',
data: {
datasets: [{
data: [35, 30, 20, 10, 5],
backgroundColor: ["#F7464A", "#46BFBD", "#FDB45C", "#949FB1", "#4D5360"]
}],
labels: ["赤", "緑", "黄", "灰", "黒"]
},
options: {
responsive: true
}
};
var ctx = document.getElementById("pie-chart-area").getContext("2d");
window.myPie = new Chart(ctx, config);
}
まずはグラフの設定を行います。
type にグラフの種類、data にグラフを構成するデータ、options にグラフの詳細設定を指定します。
設定値に関する詳しい説明は、Chart.jsの ドキュメント を参照してください。
そしてnew Chart() の引数に描画対象のキャンバスとグラフの設定を渡すことで、描画が行われます。
棒グラフの場合は次のようになります。
function barChart() {
var config = {
type: 'bar',
data: {
labels: ["1月", "2月", "3月", "4月", "5月", "6月"],
datasets: [{
label: 'データセット1',
backgroundColor: "rgba(220,0,220,0.5)",
data: [50, 30, 60, 80, 20, 40]
}]
},
options: {
elements: {
rectangle: {
borderWidth: 4,
borderColor: 'rgb(100, 0, 100)',
borderSkipped: 'bottom'
}
},
responsive: true,
legend: {
position: 'top',
},
title: {
display: true,
text: 'Chart.js 棒グラフ'
},
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
};
var ctx = document.getElementById("bar-chart-area").getContext("2d");
window.myBar = new Chart(ctx, config);
}
あとは、タブバーの機能で各ページが表示されたタイミングで、対象の関数を呼び出すようにすれば完成です。
document.addEventListener('init', function(event) {
if(event.target.id == 'page1') {
pieChart();
} else if(event.target.id == 'page2'){
barChart();
}
});
動作確認
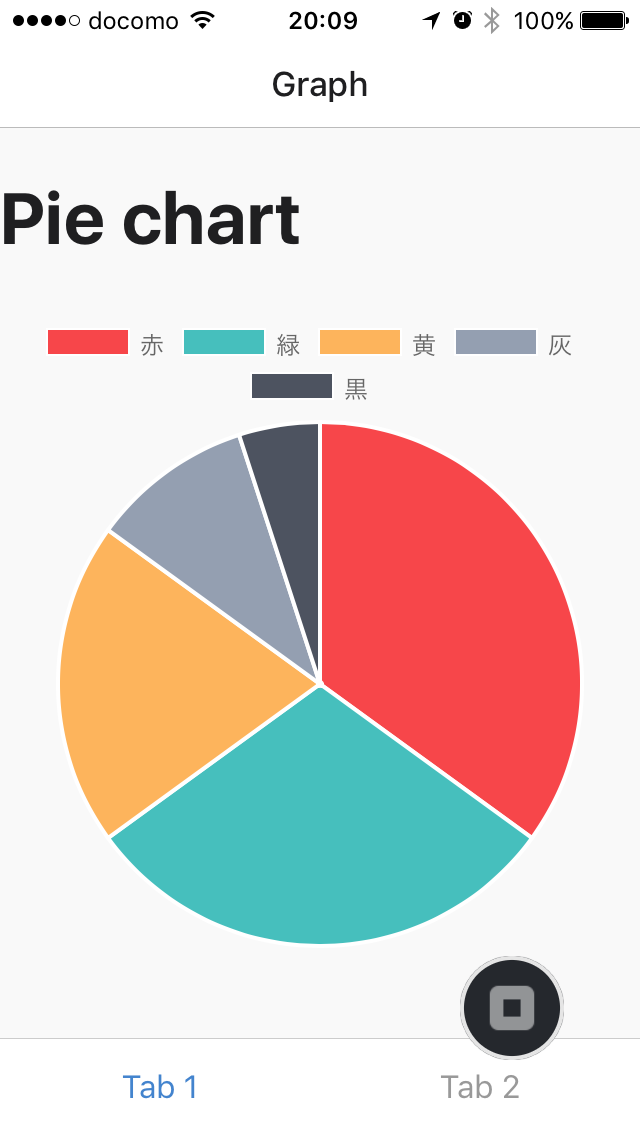
アプリを起動すると、次のように表示されます。

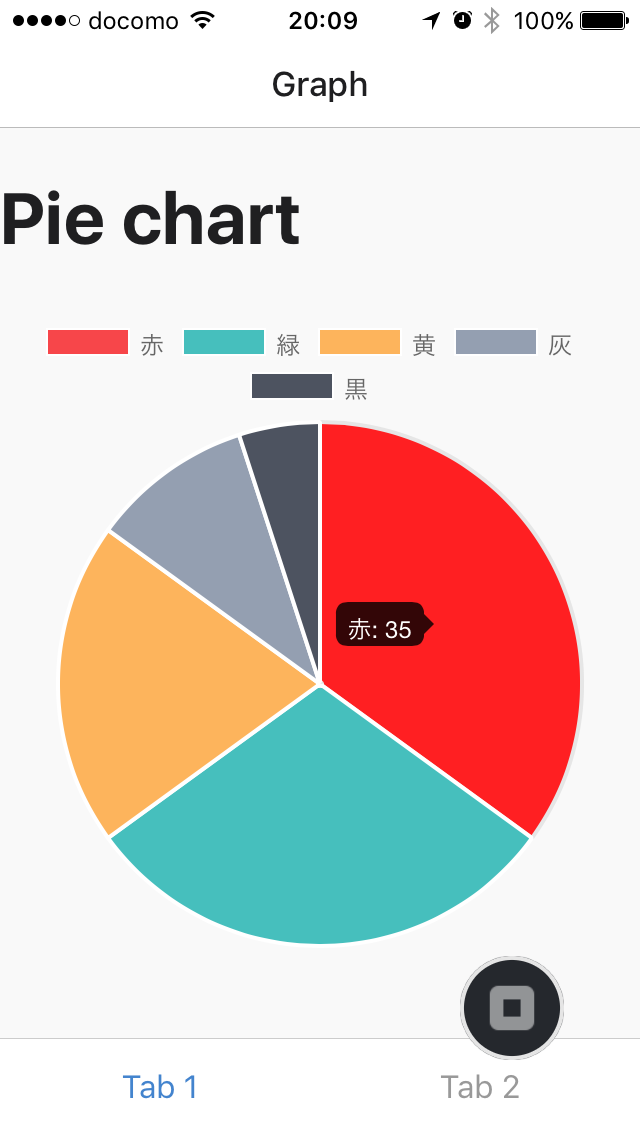
グラフをタップするとデータのラベルであったり、数字が確認できます。

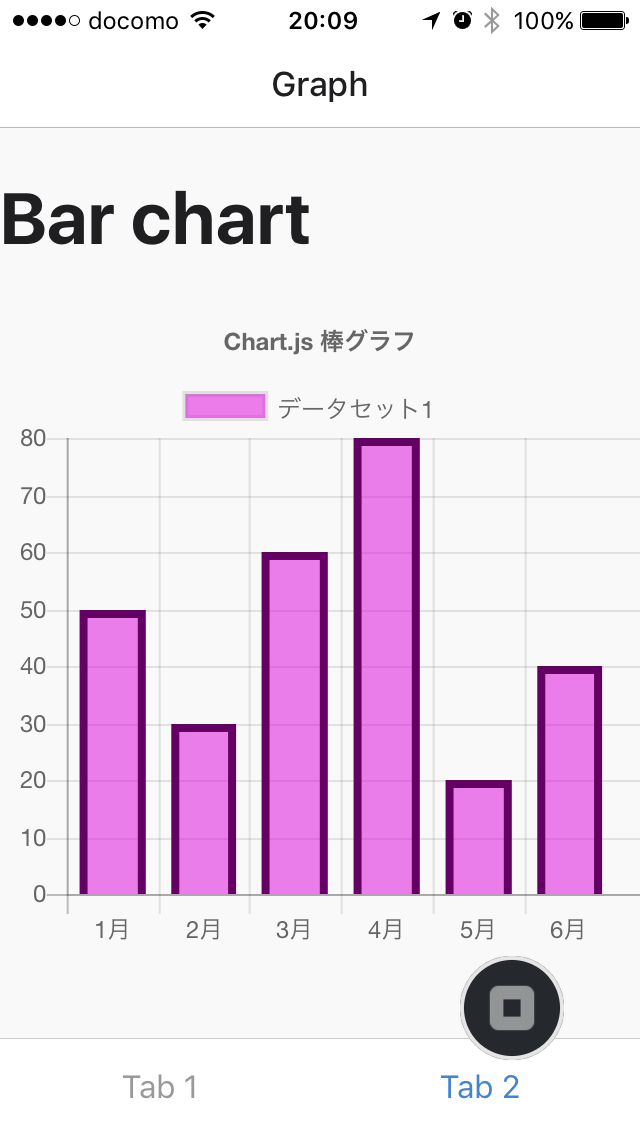
Tab2 には棒グラフが表示されます。

Chart.jsは手軽に導入できるライブラリで、データ部はアプリ内部や外部のサーバから取得するようにすればあっという間に見栄えの良いグラフが描けます。Onsen UIと組み合わせるのも簡単なので、ぜひMonacaアプリの中で使ってみてください。
今回のコードは moongift/monaca-chart-js: Monaca と Chart.jsを組み合わせたデモです。 にアップロードしてあります。参考にしてください。

