Onsen UIのバージョン2がリリースされます。これは従来のAngularJS必須だったものから自由に他のフレームワークが使えるようになったり、マテリアルデザインのサポートが行われていたりと大幅な変更がされています。
今回は、これまでバージョン1を使っていたプロジェクトで、どうバージョン2に変更するかを紹介します。
バージョン2は後方互換性があります
バージョン2は後方互換性が用意してありますので、基本的にはそのまま動きます。バージョン2の作法としては非標準ながらもget/set系メソッドも残してあります。
移行してみる
例えば既存のプロジェクトがあったとします。

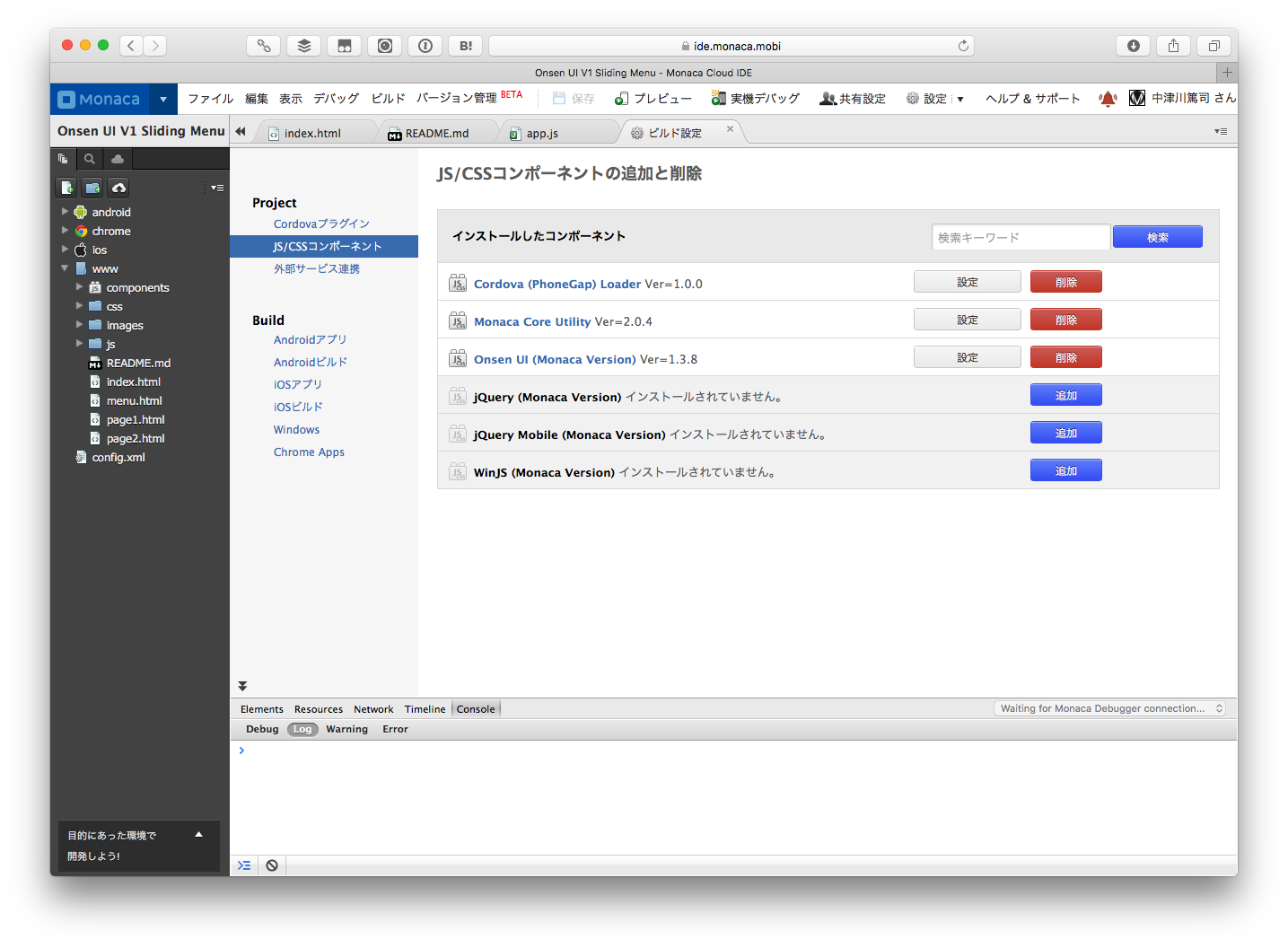
まずJS/CSSコンポーネントの追加と削除を選択します。

ここで、ライブラリのバージョンアップはできませんので一旦削除します。今回はOnsen UI(Monaca Version)になります。
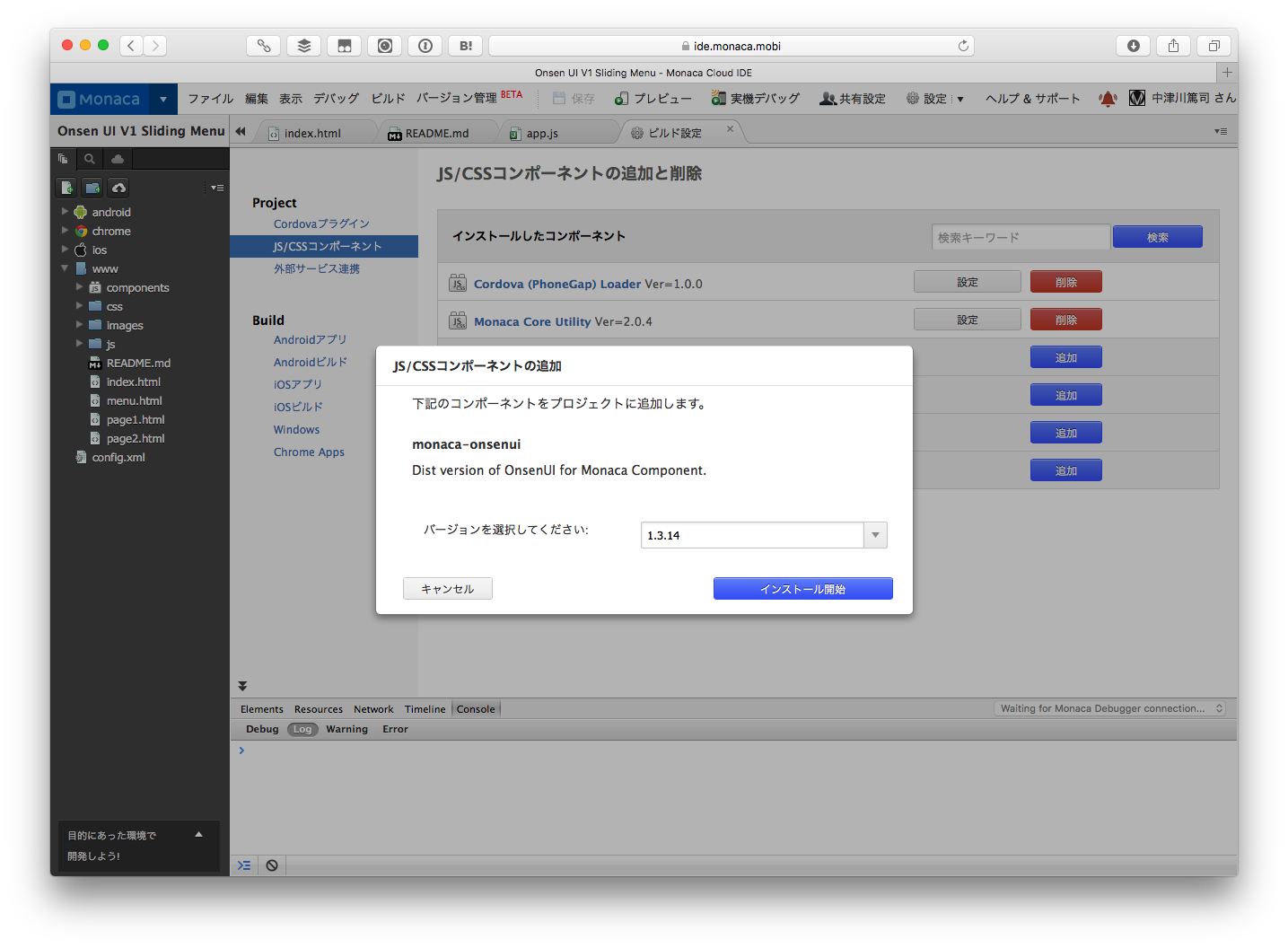
削除後、再度Onsen UI(Monaca Version)を追加します。この時、執筆時点では1.3.14が最新になっているので、2.0.0-rc4などを選択します。

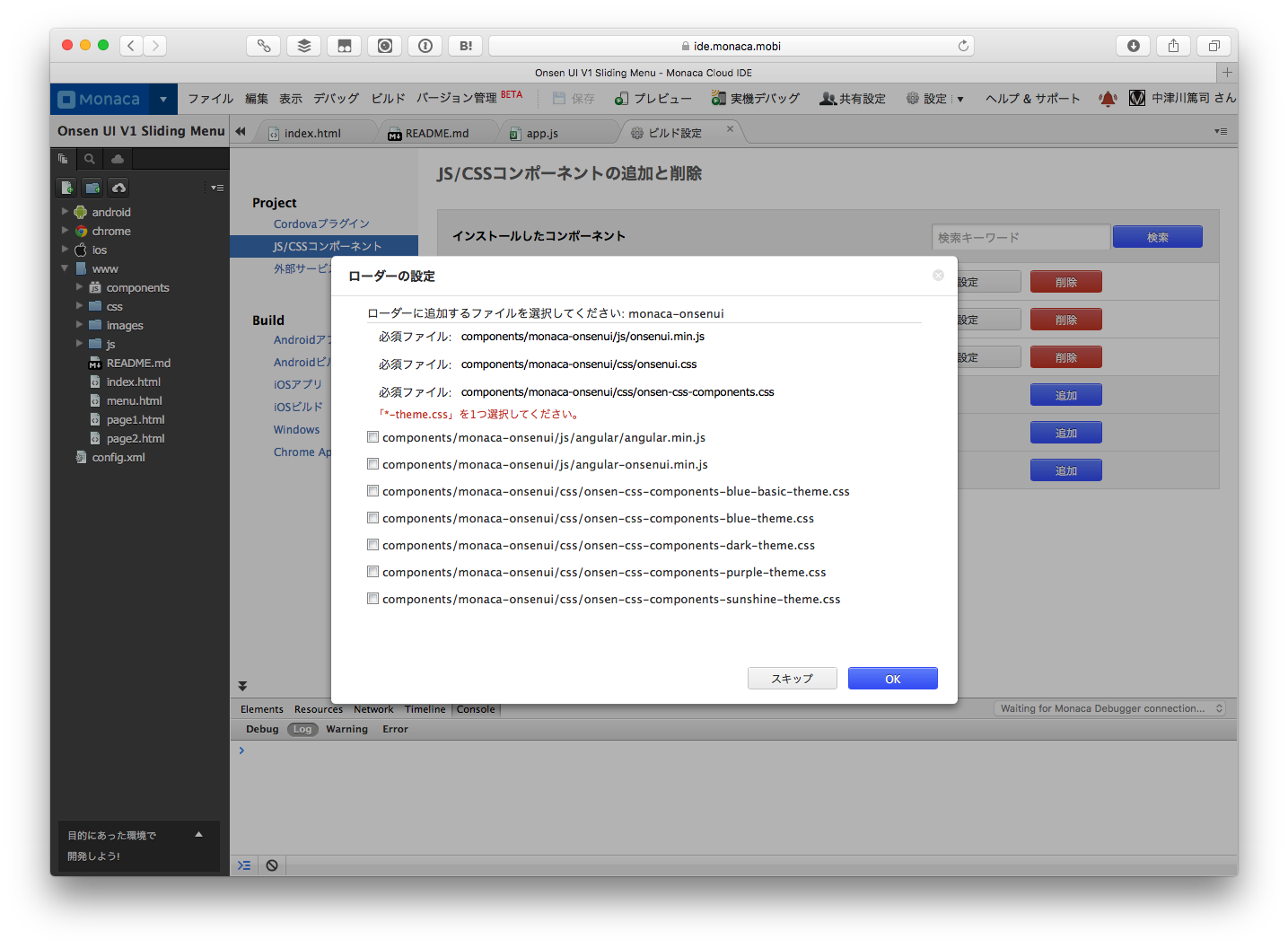
必須ファイルは選択されていますので、既存プロジェクトの場合はAngularJSを使っていますので、angular.min.jsとangular-onsenui.min.jsを選択します。後はテーマを自由に選んでください。

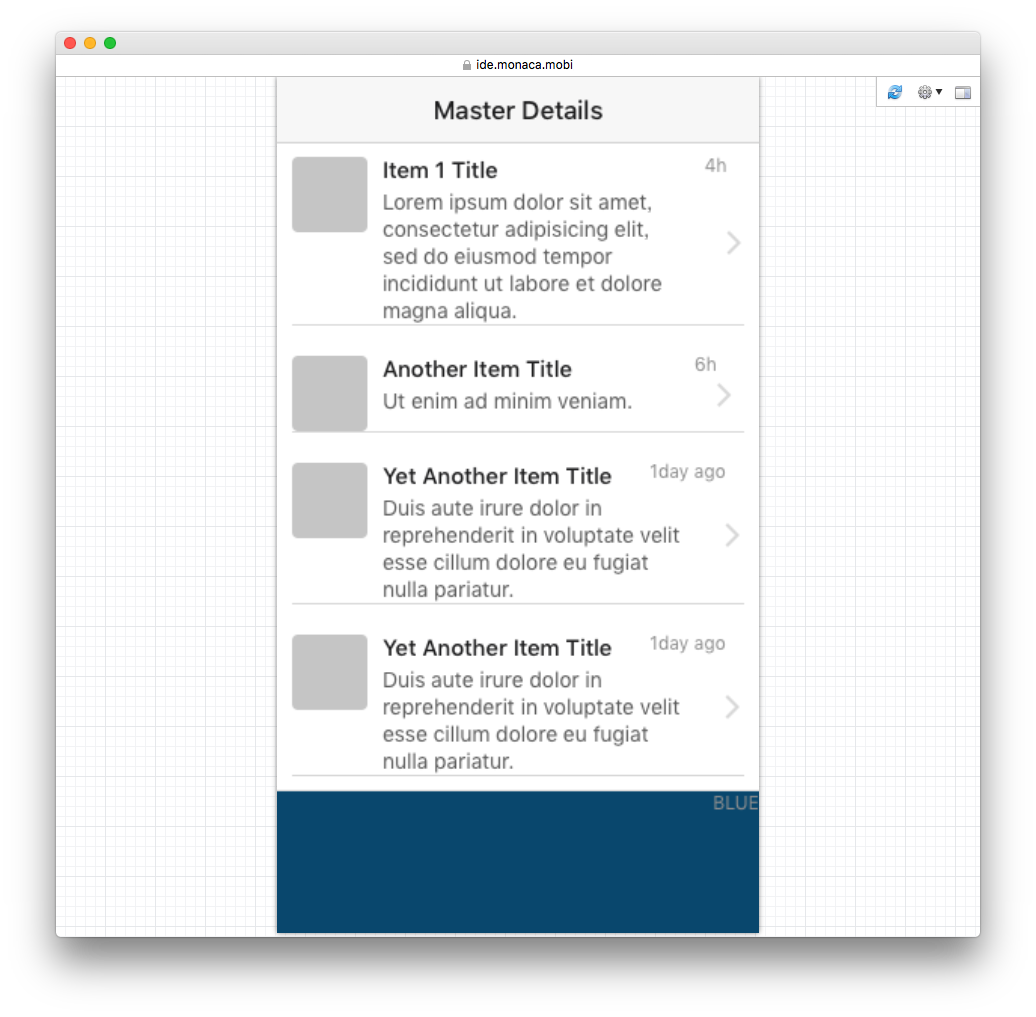
そうすることで既存のプロジェクトもそのまま動くようになります。

Onsen UIへはライブラリをバージョンアップしてもらうだけで動くようになります。しかし動かない、または何らかの不具合があった場合はHome | Monaca & Onsen UI Communityまでコメントを寄せてください。

