最近のシステム開発ではバージョン管理を使うのが当たり前になっています。今、一番人気のあるバージョン管理システムはGitであり、そのGitをクラウドで提供するGitHubを使っている人も多いのではないでしょうか。
MonacaではGitHub連携によってGitリポジトリを簡単にプロジェクトに取り込んだり、修正したコードをGitリポジトリにコミットしたりできます。そしてGitHubと連携することによって、さらに外部のサービスと連携したDevOps的な使い方もできるようになっています。
GitHubアカウント連携をする
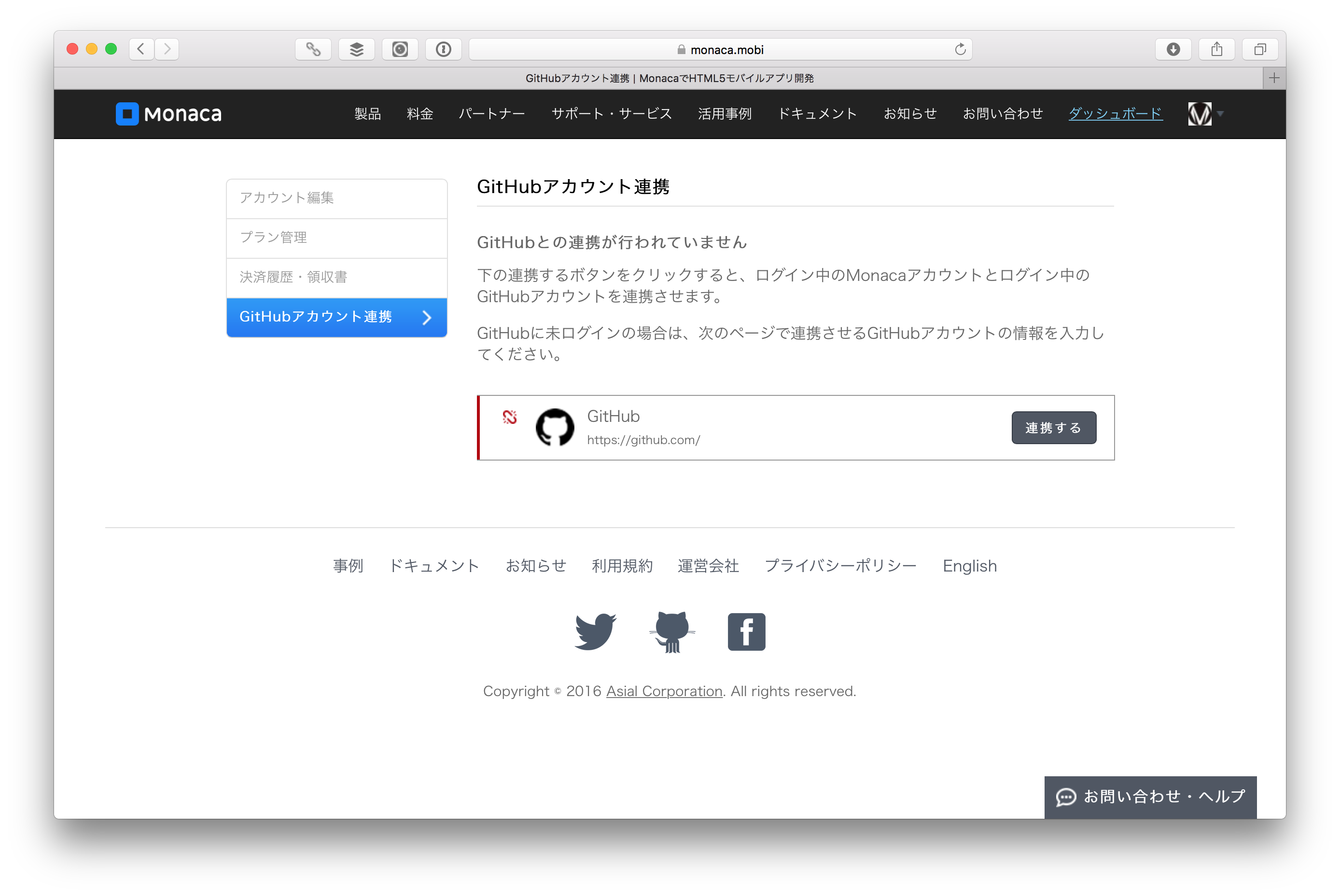
まず設定メニューにいって、GitHubアカウント連携を行います。この時点ではまだ連携していませんので 連携する ボタンをクリックします。

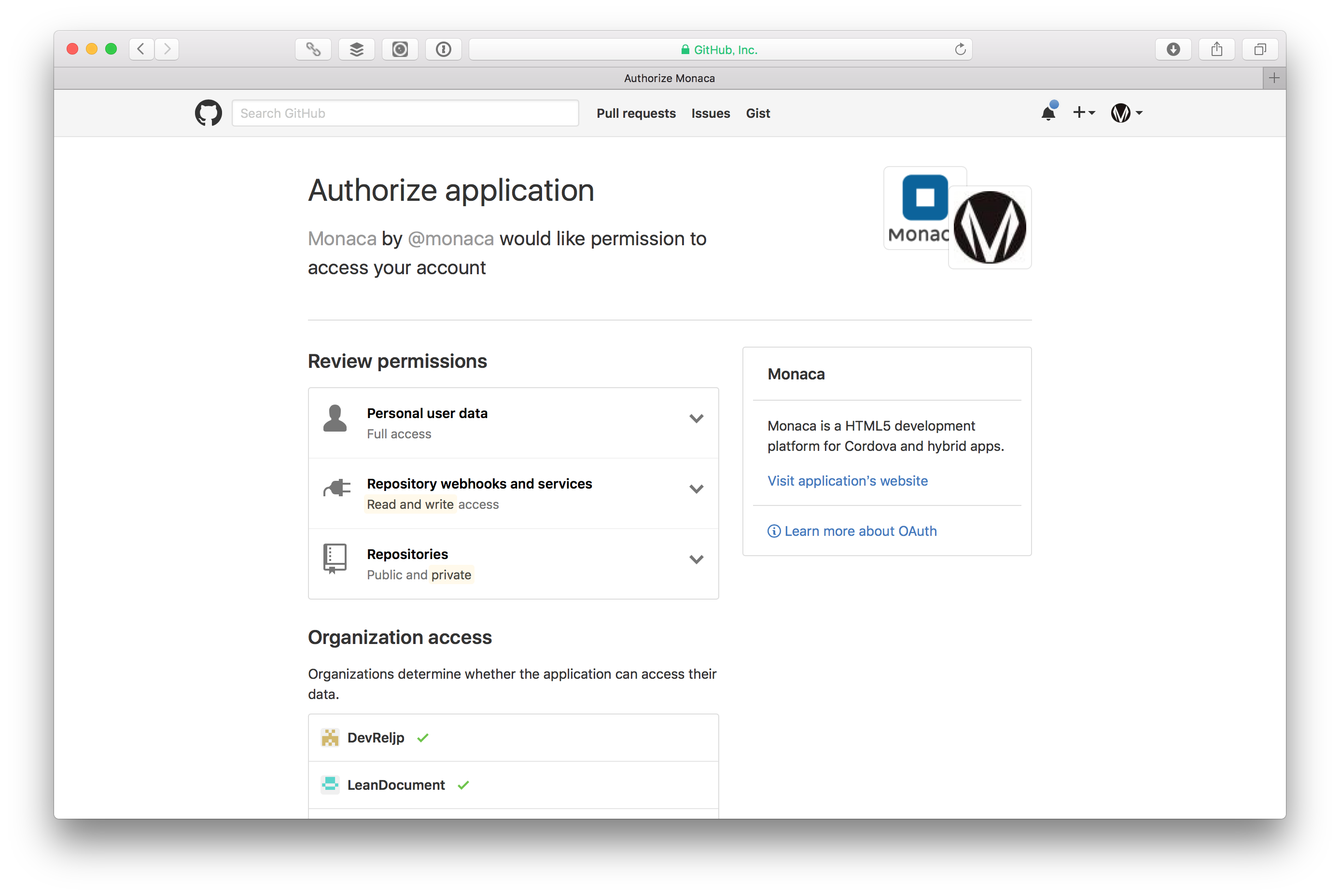
そしてGitHubでログインし、OAuth2連携します。

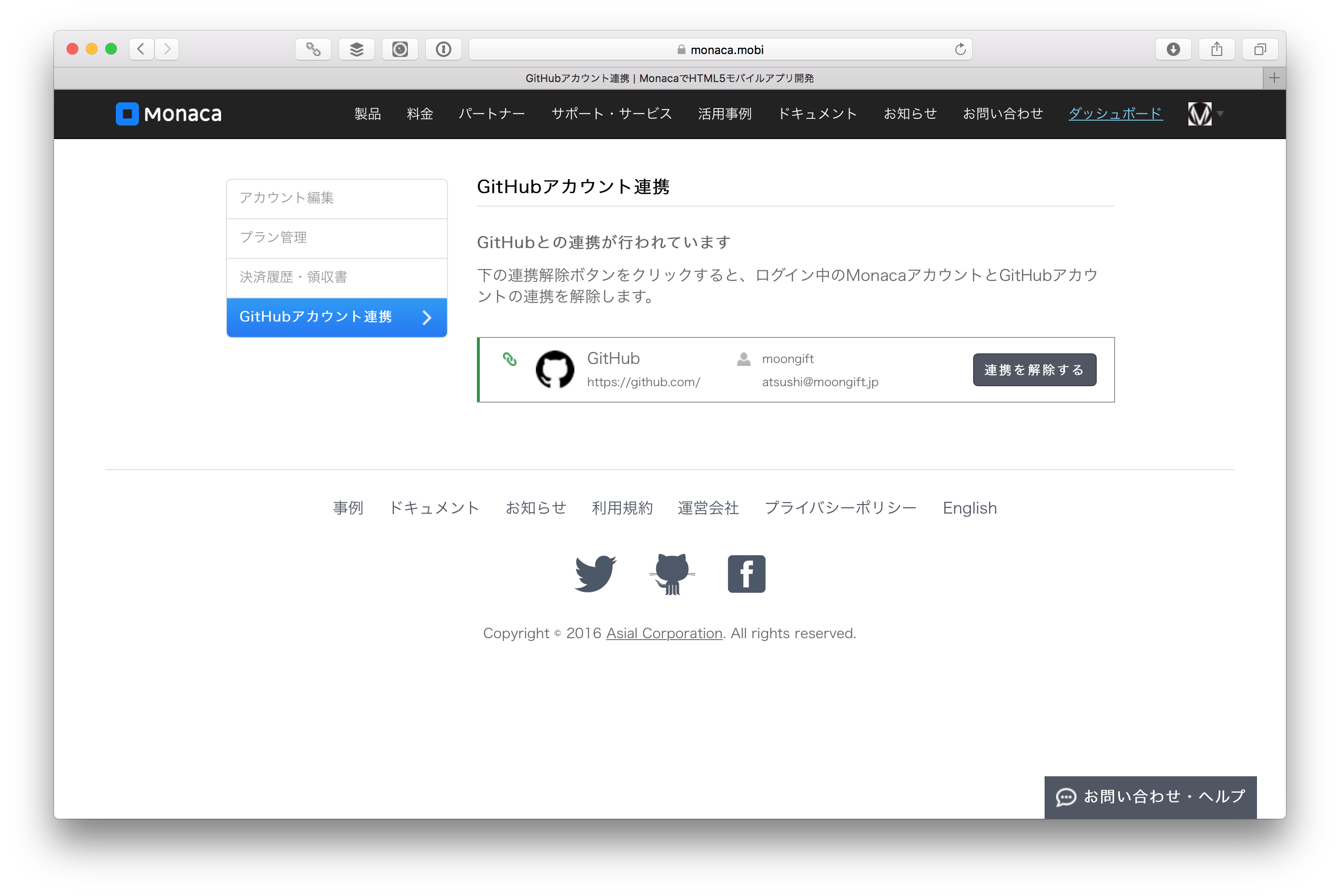
これで連携しました。

プロジェクトを作成する
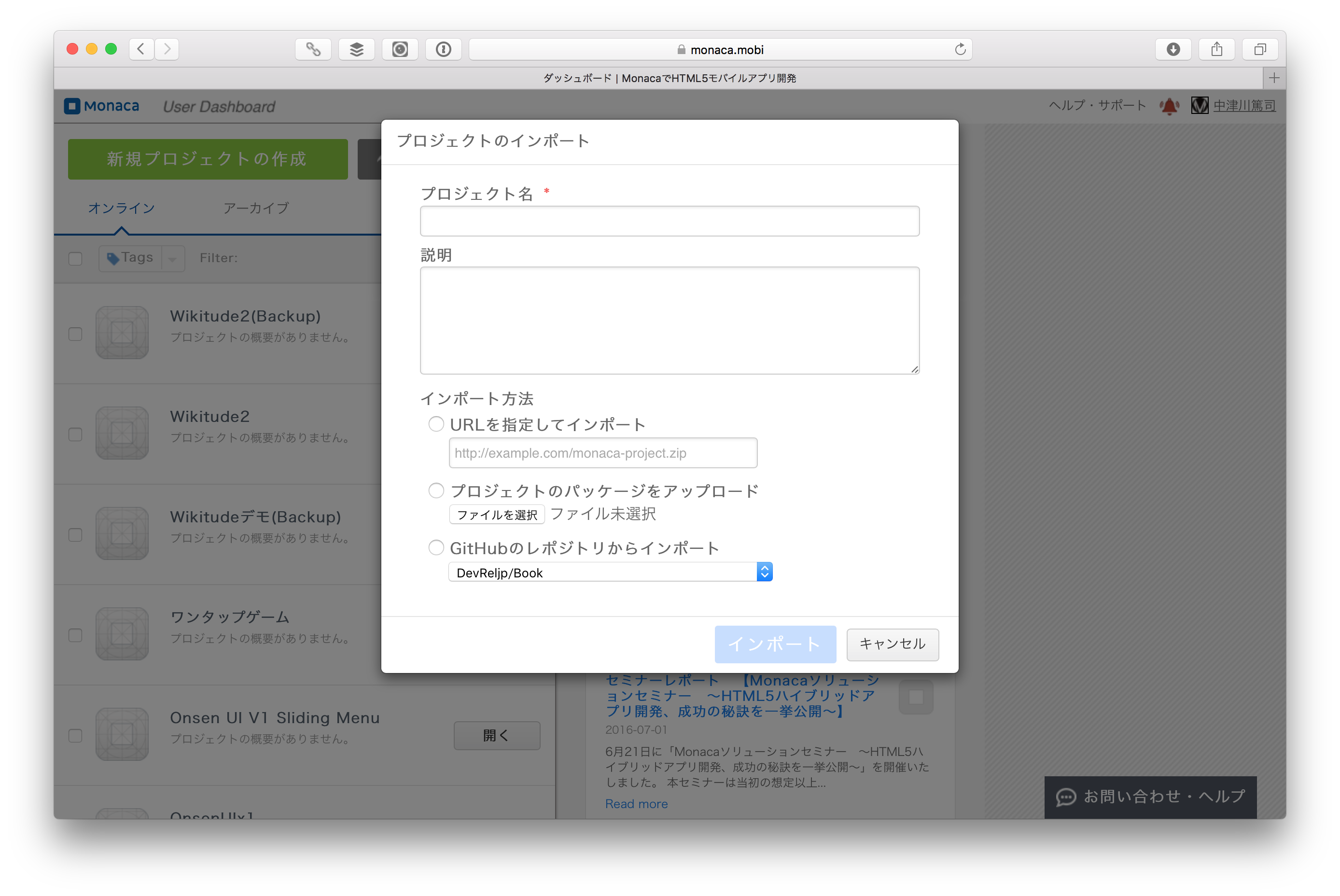
次にダッシュボードでインポートプロジェクトを行います。そうすると、GitHubリポジトリからのインポートに項目が追加されています。この中から取り込みたいプロジェクトを指定します。

Gitを使ってみる
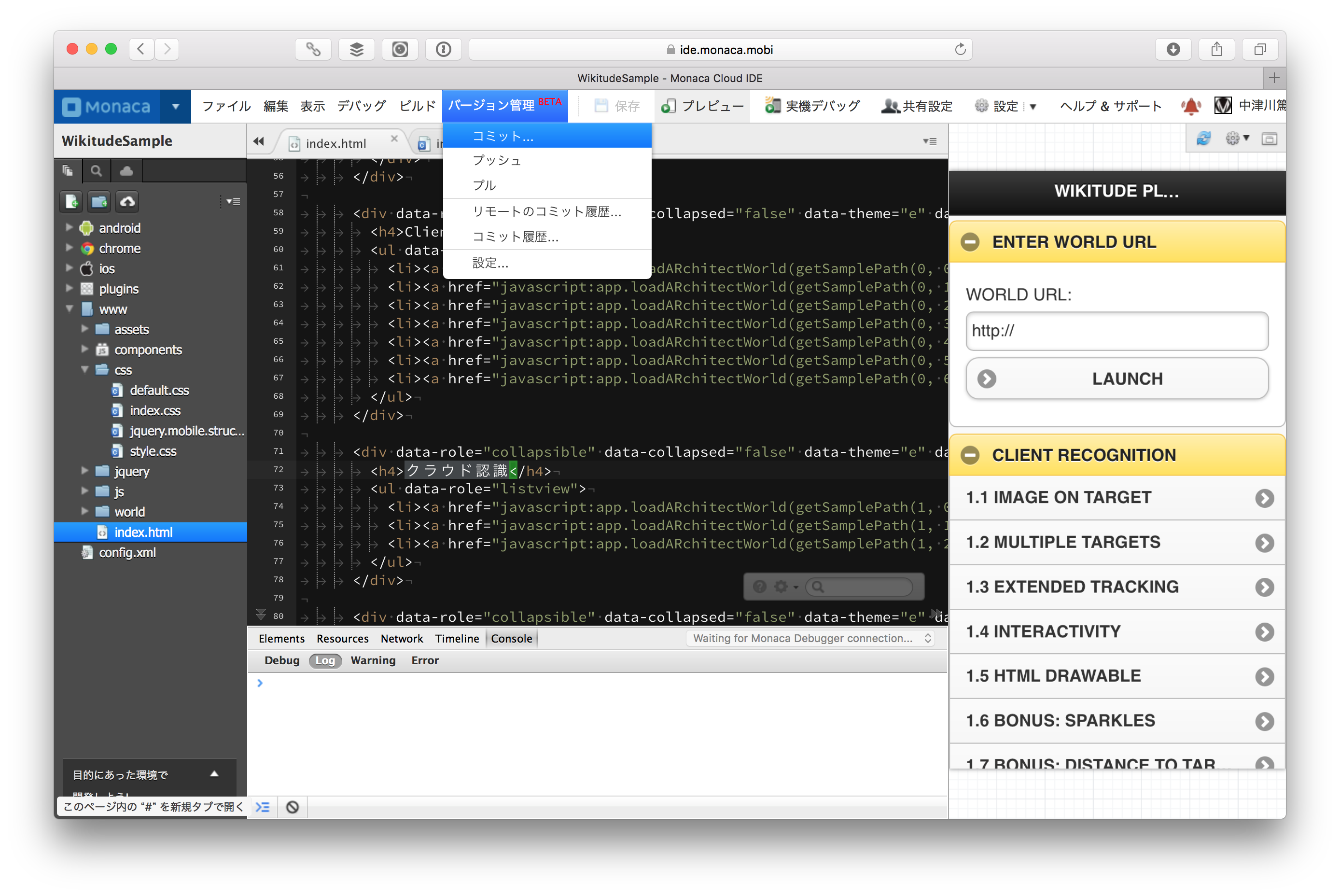
Gitリポジトリからインポートしていると、メニューのバージョン管理機能が使えるようになっています。ファイルを編集したらコミットします。

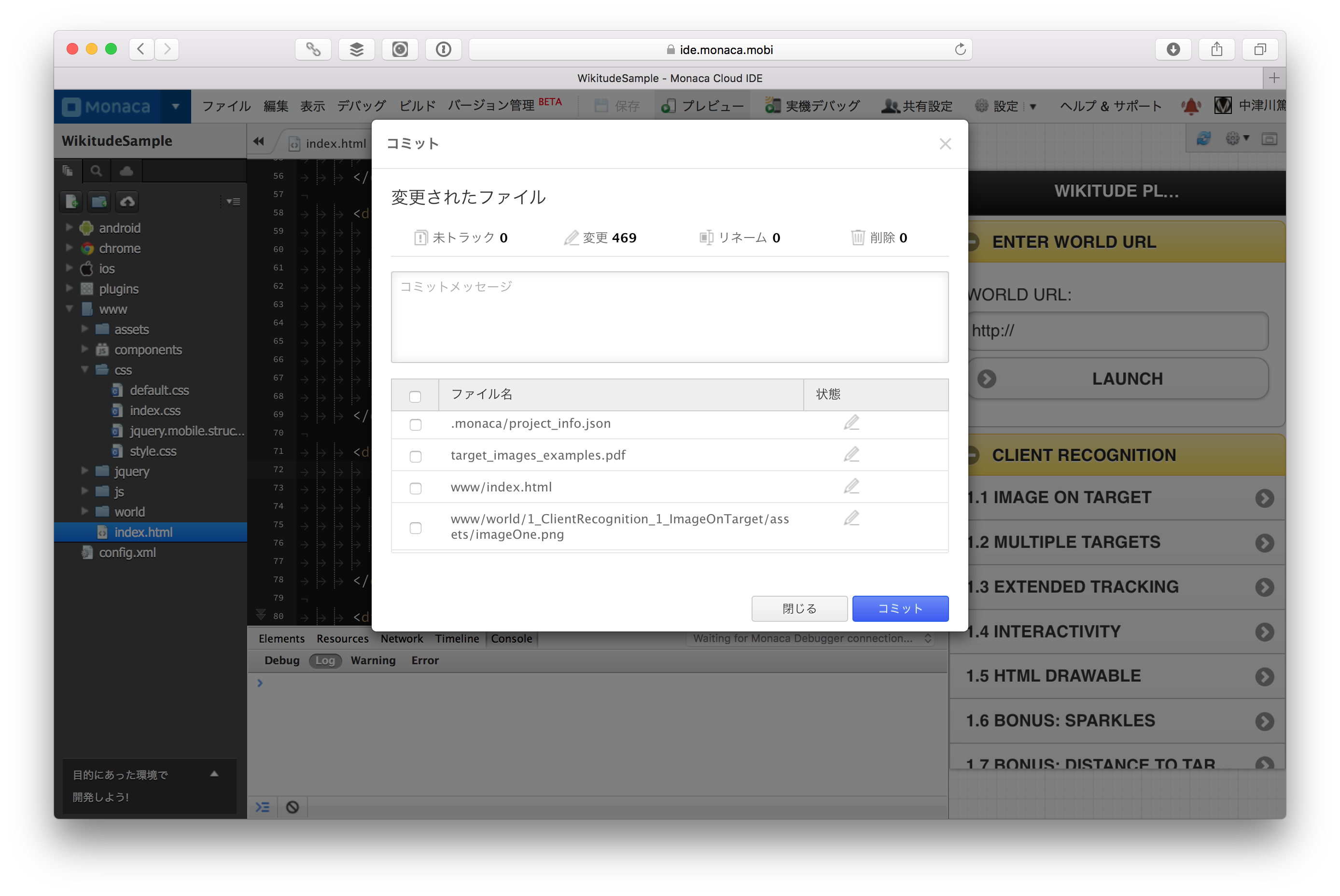
編集したファイル内容を確認し、コミットメッセージを記述しましょう。

コミットが成功した際のダイアログです。

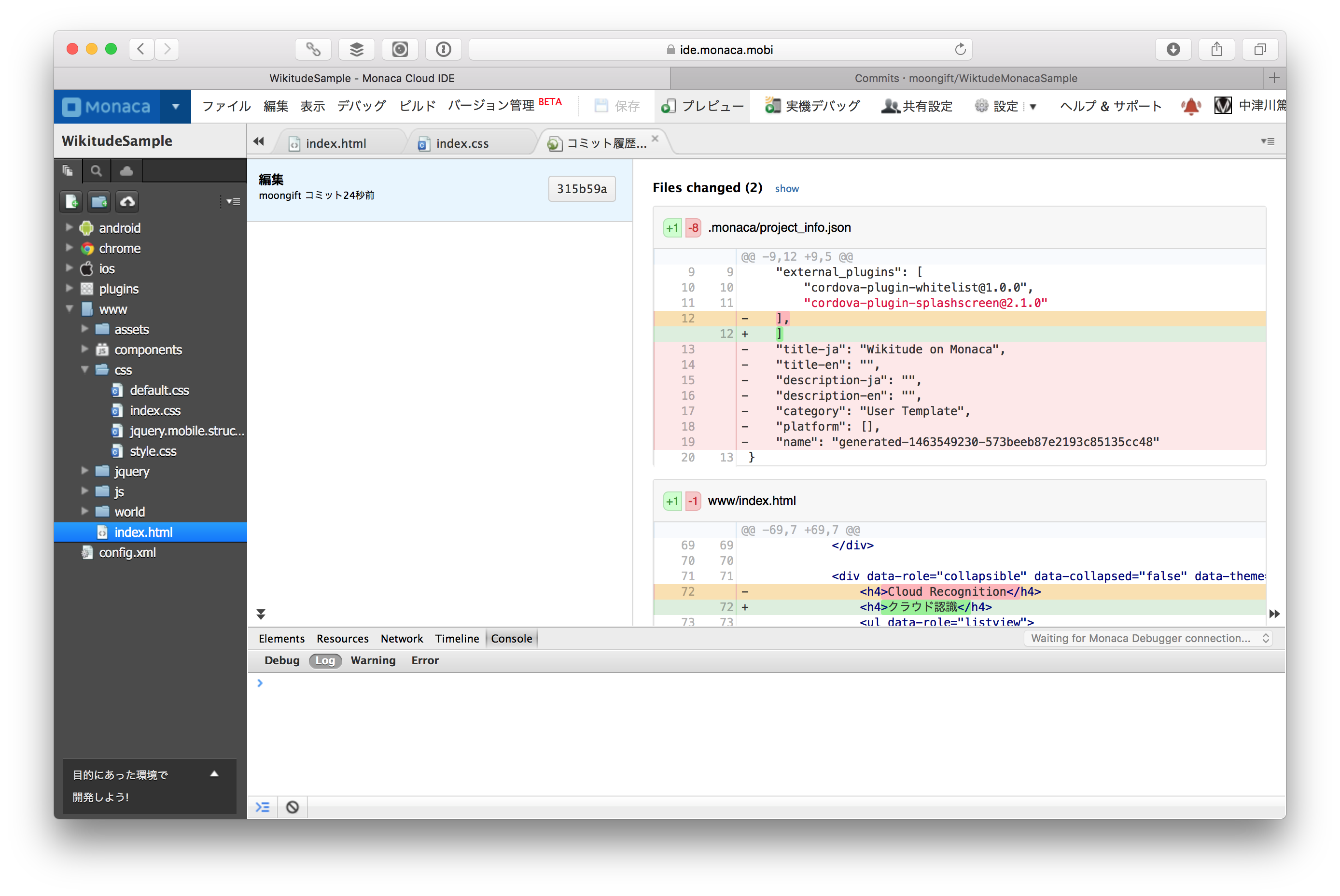
コミットの履歴を確認できます。差分表示もあるので分かりやすいです。

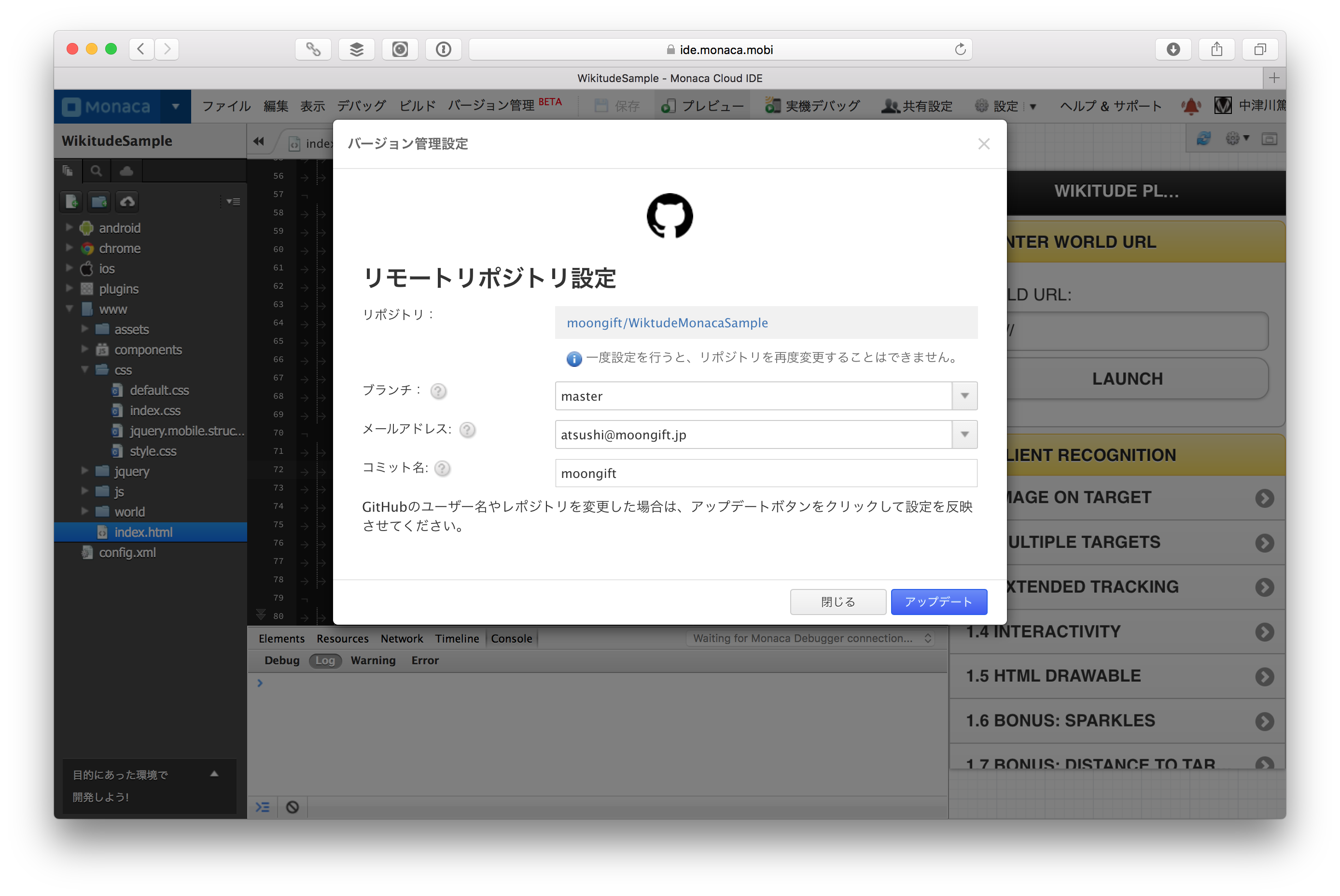
設定画面です。リポジトリは変更できませんので注意してください。

Slackと連携してみる
DevOpsの基本とも言えるのが自動化です。今起こったイベントをリアルタイムに受け取ることで変化に強くなったり、即座に対応できるようになります。そのメッセージの集約場所として注目されているのがSlackでしょう。
GitHubではPushしたタイミングでCIであったり、デプロイツールに飛ばしたりと言ったことができますが、今回はPushしたタイミングでSlackにメッセージを飛ばすようにしてみます。まずSlackのメニューにあるApps & Integrations を選択します。
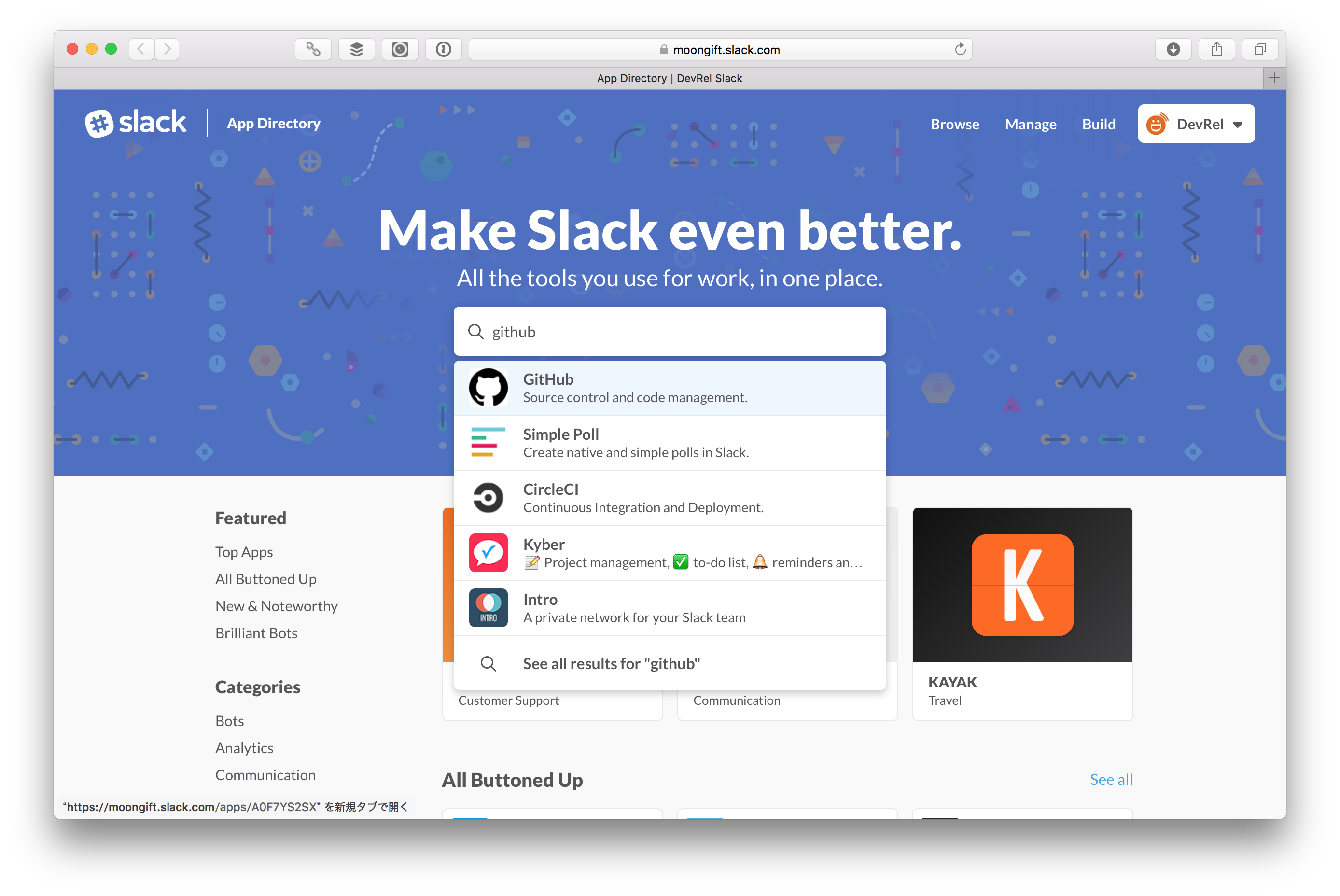
この検索ボックスでGitHubを指定します。

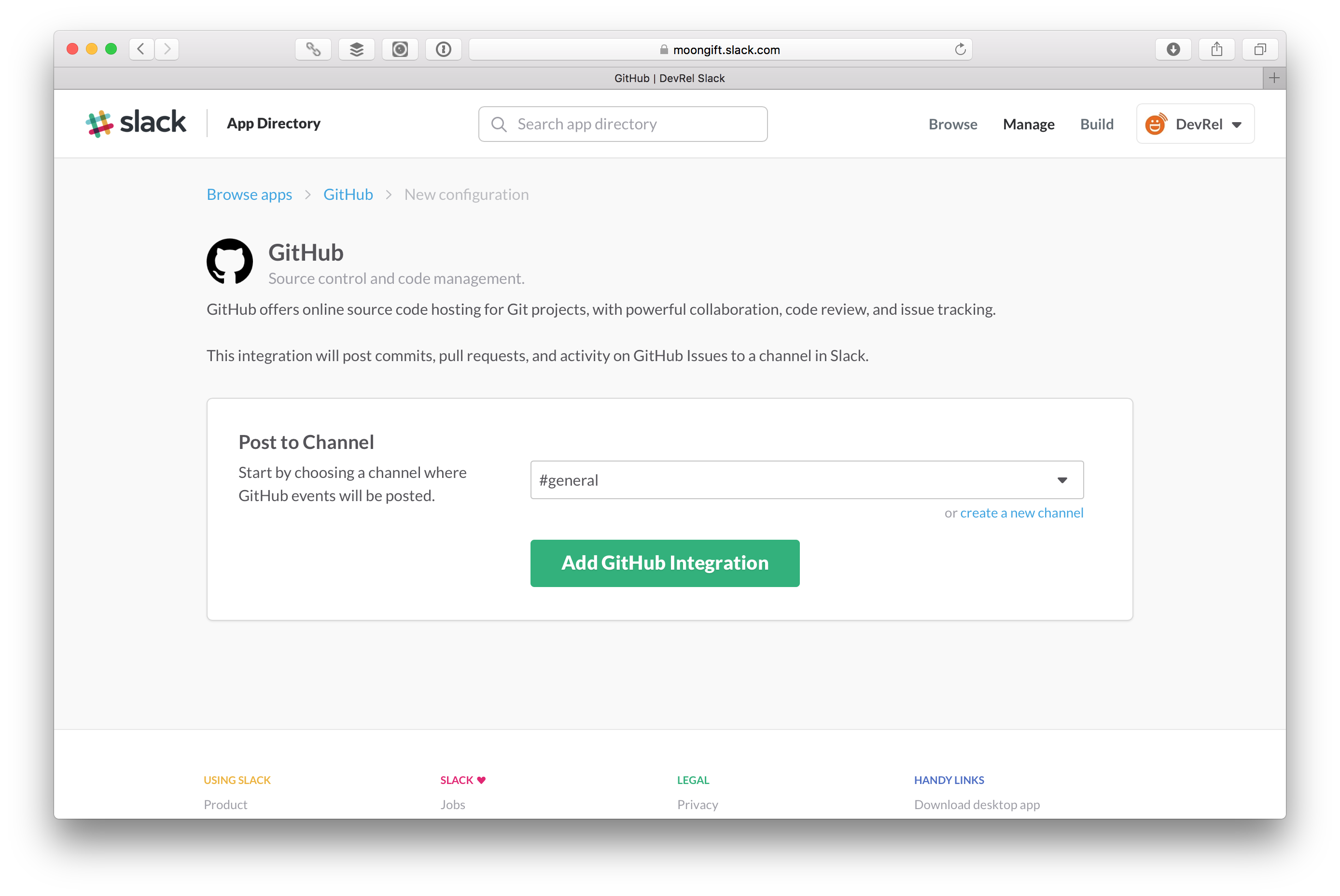
次にメッセージを受け取るチャンネルを指定します。

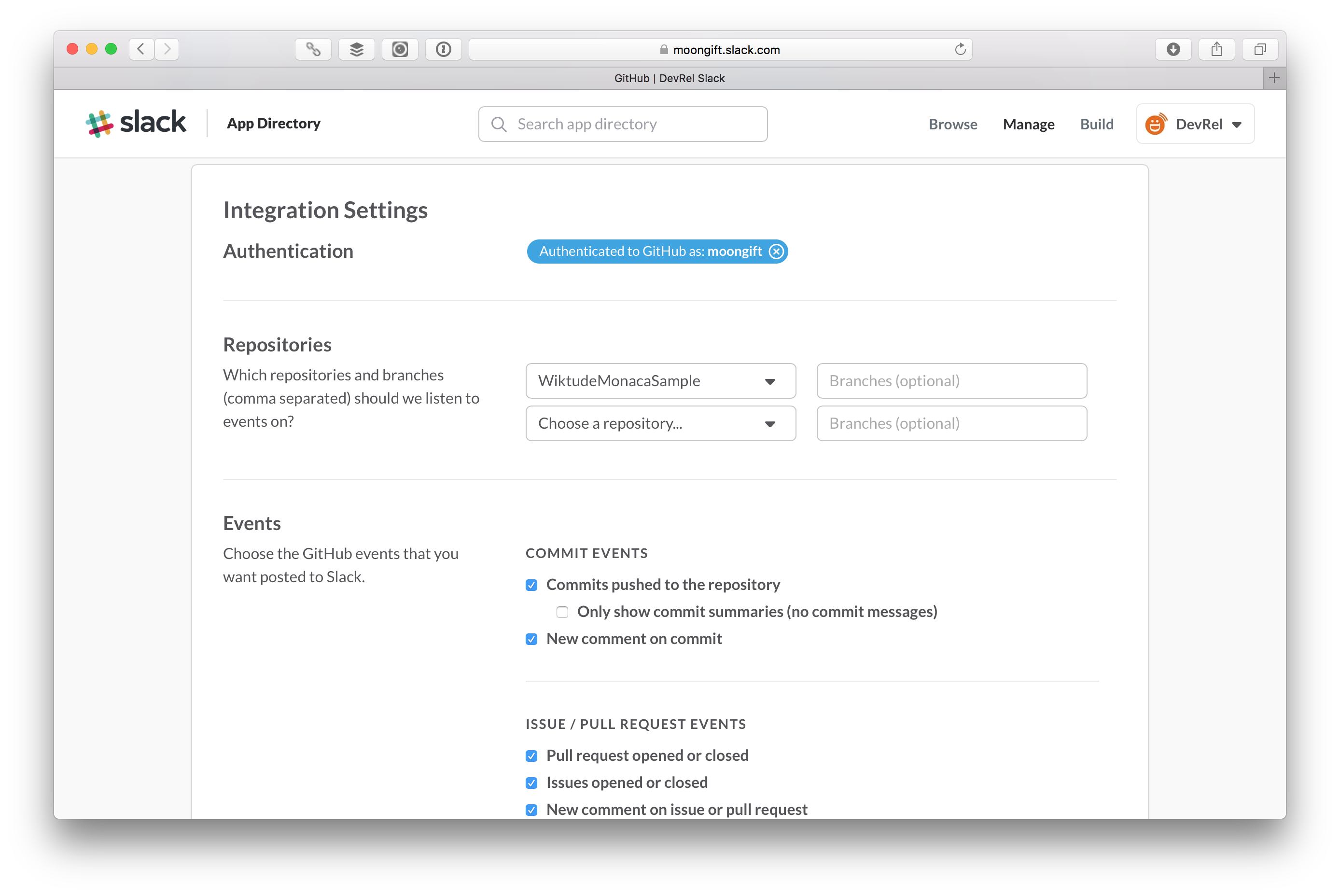
リポジトリはMonacaアプリでプッシュするものを指定します。ブランチも合わせてください。

後はMonaca IDEでプッシュすればSlackにメッセージが届くようになります。

バージョン管理機能はβ版なので、GitHub Flowを使ったような複雑な運用にはまだ適さないかも知れません。個人のリポジトリでバージョン管理しながら開発を進めたいという時にはちょうど良いでしょう。
GitHubと連携できるサービスは他にもたくさんあるのでぜひ開発が効率化するものを選定してください。

